extend选项和delimiters选项 vue 数据绑定 html form 对比 id重复
2024-09-08 02:46:08
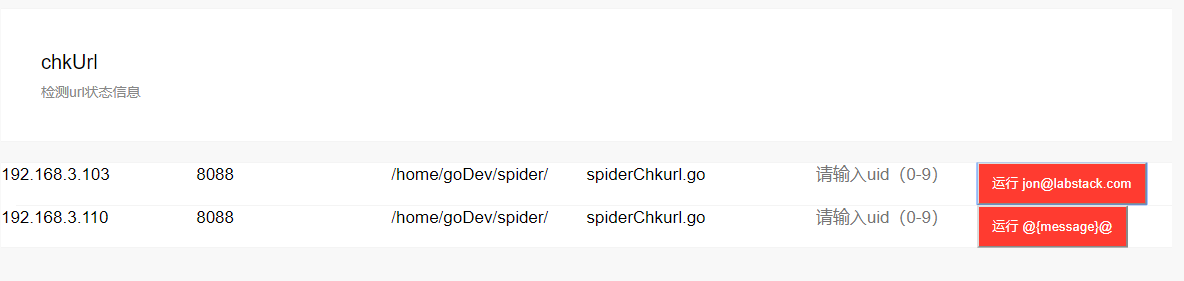
{{define "chkUrl"}}
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>chkUrl--脚本管理</title>
<link rel="stylesheet" href="/static/WeUI_files/weui.css">
<link rel="stylesheet" href="/static/WeUI_files/example.css">
</head>
<body style="margin:1em ;">
<div class="weui-cells page__category-content">
<div class="page__hd">
<h1 class="page__title">chkUrl</h1>
<p class="page__desc">检测url状态信息</p>
</div>
</div>
<div class="weui-cells page__category-content">
{{range .}}
<form action="/chkUid" method="POST">
<div class="weui-cell weui-cell_swiped">
<div class="weui-flex">
<div class="weui-flex__item">
<div class="placeholder">{{.Host}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.Port}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.Path}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.ScriptName}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder"><input class="weui-input" type="number" pattern="[0-9]*"
value="weui input error"
placeholder="请输入uid(0-9)" style="margin-left: 2em;" name="uid">
</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">
<button class="weui-swiped-btn weui-swiped-btn_warn" href="javascript:"
style="color: #FFF;text-align: center;" type="submit">运行
</button>
</div>
</div>
</div>
</div>
</form>
{{end}}
</div>
<div id="app">
@@message@@
</div>
</body>
</html>
<script src="/static/js/vue.js"></script>
<script>
var app = new Vue({
delimiters: ["@@", "@@"],
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
{{end}}
extend选项和delimiters选项 - CSDN博客 https://blog.csdn.net/dear_mr/article/details/72667749 id重复
{{define "chkUrl"}}
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<title>chkUrl--脚本管理</title>
<link rel="stylesheet" href="/static/WeUI_files/weui.css">
<link rel="stylesheet" href="/static/WeUI_files/example.css">
</head>
<body style="margin:1em ;">
<div class="weui-cells page__category-content">
<div class="page__hd">
<h1 class="page__title">chkUrl</h1>
<p class="page__desc">检测url状态信息</p>
</div>
</div>
<div class="weui-cells page__category-content">
{{range .}}
{{/*<form action="/chkUid" method="POST">*/}}
<div class="weui-cell weui-cell_swiped" id="appT">
<div class="weui-flex">
<div class="weui-flex__item">
<div class="placeholder">{{.Host}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.Port}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.Path}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">{{.ScriptName}}</div>
</div>
<div class="weui-flex__item">
<div class="placeholder"><input class="weui-input" type="number" pattern="[0-9]*"
value="weui input error"
placeholder="请输入uid(0-9)" style="margin-left: 2em;" name="uid">
</div>
</div>
<div class="weui-flex__item">
<div class="placeholder">
<button class="weui-swiped-btn weui-swiped-btn_warn" href="javascript:"
style="color: #FFF;text-align: center;" type="submit" v-on:click="t()">运行 @{message}@
</button>
</div>
</div>
</div>
</div>
{{/*</form>*/}}
{{end}}
</div>
</body>
</html>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-resource@1.5.1"></script>
<script>
let app = new Vue(
{
delimiters: ['@{', '}@'],
el: '#appT',
data: {message: 'Hello Vue!'},
methods: {
t: function() {
this.$http.get('/testVue', {foo: 'bar'}).then(
response => {
// get status
response.status;
// get status text
response.statusText;
// get 'Expires' header
response.headers.get('Expires');
// get body data
//注意服务端为“Email”,
// response.body.Email; 数据不被解析
app.message = response.body.email;
},
response =>{// error callback
}
)
}
},
}
);
</script>
{{end}}


最新文章
- zookeeper原理解析-客户端与服务器端交互
- Django models知识小点
- [综]隐马尔可夫模型Hidden Markov Model (HMM)
- mysql修改为utf8格式
- 如此清除sql server 2008 记住的用户名
- Tomcat--配置tomcat,使其除了接受本地访问外,拒绝其他 IP 的访问
- Technical analysis of client identification mechanisms
- ContentProvider官方教程(8)自定义MIME
- 在centos使用rpm包的方式安装mysql,以及更改root密码
- Qt技巧:QProcess与外部程序的调用
- [转载]MongoDB开发学习(2)索引的基本操作
- 【有意思的BUG】浏览器的Title和Icon
- Redis集群 - Sentinel与RAFT算法
- ARTS打卡计划第二周-Algorithm
- 监控服务器配置(二)-----Grafana安装配置
- JAVA获取apk包的package和launchable-activity名称(完善成EXE版)
- Spark RDD的默认分区数:(spark 2.1.0)
- Go之unsafe.Pointer && uintptr 类型
- linux 查看用户上次修改密码的日期【转】
- Django ModelForm 组件的应用