定位 absolute和relative比较
2024-08-30 15:24:00
absolute:脱离原来位置定位.是相对于最近的有定位的父级进行定位;如果没有有定位的父级元素,就相对文档进行定位
relative:保留原来位置进行定位,相对于自己原来的位置进行定位
下面举两个例子
1.
<style>
*{
margin:0;
padding:0;
}
.box1{
width:100px;
height:100px;
background-color:#000;
position:absolute; }
.box2{
width:150px;
height:150px;
background-color:red;
opacity:0.6;
} </style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>

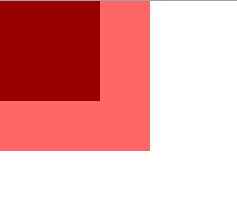
box1:position:absolute,脱离了原来位置定位,box2就移上去了
2
.box1{
width:100px;
height:100px;
background-color:#000;
position:relative;
}
.box2{
width:150px;
height:150px;
background-color:red;
opacity:0.6;
}

box1,position:relative,是保留了原来位置定位,所以box2没有移上去;
那么,什么时候使用absolute,什么时候使用relative?
定位的时候,我们最好先选择参照物,
一般我们用relative作为参照物,而使用absolute来进行定位;
在我们给一个元素设置上position:relative,不设置left,top,right,bottom值,虽然看起来是对这个元素没有什么影响,但是它保留了自己原来的位置,这对后续元素没有什么影响;
absolute:可以任意地调整自己的参照物,更加灵活,所以一般都用于定位
position还有一个值:fixed fixed定位是相对于视口的定位,我们在网页上都见过左右两边不随着滚轮滚动而改变位置的广告栏,这种广告栏就是用fixed定位的。
最新文章
- 现阶段Mono版本下的WebAPI开发中存在的一些问题
- BZOJ2454 : TopCoder SRM 463 RabbitPuzzle
- Django(二)
- js替换指定字符串
- xmapp的安装
- PIVOT 用于将列值旋转为列名
- ASP.Net Chart Control -----Bar and Column Charts
- 很不错的安卓FadingActionBar控件源码
- EasyUI datagrid自适应问题解决
- Spring AOP (Spring 3.x 企业应用开发实战读书笔记第六章)
- Mysql在php5中的应用
- google(转帖)
- VB指针 与CopyMemory
- sql server 修改表自增列的值
- projecteuler----&gt;problem=14----Longest Collatz sequence
- Objective-C和Swift实现单例的几种方式
- markdown 基础语法
- jetty切换tomcat中文乱码
- 异步 async & await
- DocumentBuilderFactory.newInstance() 异常解决