FullPage.js全屏滚动插件解说
1.主要功能
1).支持鼠标滚动
2).多个回调函数
3).支持手机、平板触屏事件
4).支持css3动画
5).支持窗口缩放
6).窗口缩放时自动调整
7).可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等
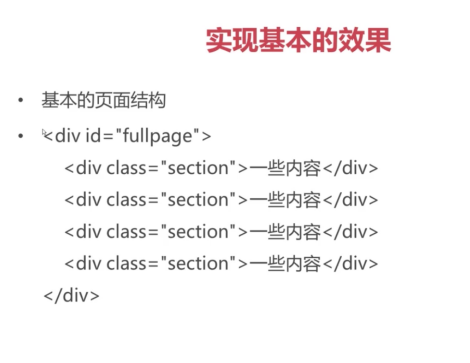
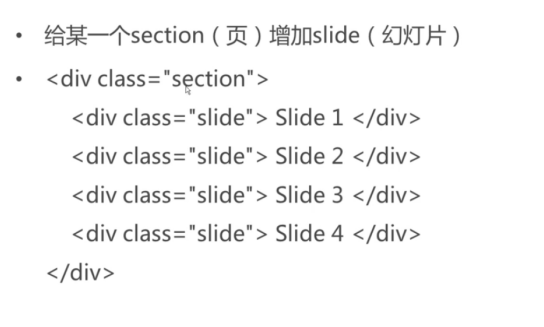
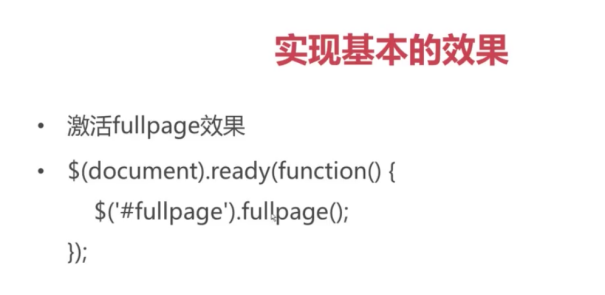
2.结构
使用HTML代码第一行上的强制HTML DOCTYPE声明启动HTML文档。否则,你可能会遇到段高的问题。提供的示例使用HTML 5 doctype <!DOCTYPE html>。




3.配置
1).sectionColor:
可以为每一个section设置background-color属性。
例如:
$('#fullpage').fullpage({ sectionColor: ['green','orange','gray','red']; });




2).controlArrows
定义是否通过箭头来控制slide幻灯片,默认为true。当我们设置为false,则幻灯片左右两侧的的箭头就会消失,在移动设备上,可以通过滑动来操作幻灯片。

3)controlArrowColor

4).verticalCentered:
每一页的内容是否垂直居中,默认为true。一般我们保持默认值
5).resize:
字体是否随着窗口缩放而缩放,默认为false
6).scrollingSpeed:
滚动速度,单位为毫秒,默认为700
7).anchors:
定义锚链接,默认值为[]。有了锚链接,用户就可以快速打开定位到某一页面。
注意定义锚链接的时候,值不要和页面中任意id或name相同,尤其是在IE浏览器下,而且定义时不需要加#
menu
绑定菜单,设定的相关属性与anchors的值对应后,菜单可以控制滚动,默认为false。可以设置为菜单的jquery选择器
8).lockAnchors:
是否锁定锚链接,默认为false。如果设置为true,那么定义的锚链接,也就是anchors属性则没有效果,这个配置项使用比较少
9).active:
在页面中为某一个section添加了active之后,默认当窗口打开时会定位到此active,显示当前页
10).easing:
定义页面section滚动的动画方式,默认为easeInOutCubic,如果修改此项,需要引入jquery。easings插件,或者jquery ui。
11).css3:
是否使用css3 transforms来实现滚动效果,默认为true。这个配置项可以提高支持css3的浏览器,比如移动设备等的速度,如果浏览器不支持css3,则会使用jquery来替代css3实现滚动效果。即优雅降级,使用jquery实现动画,一般来说,它的性能不如css动画来得快。
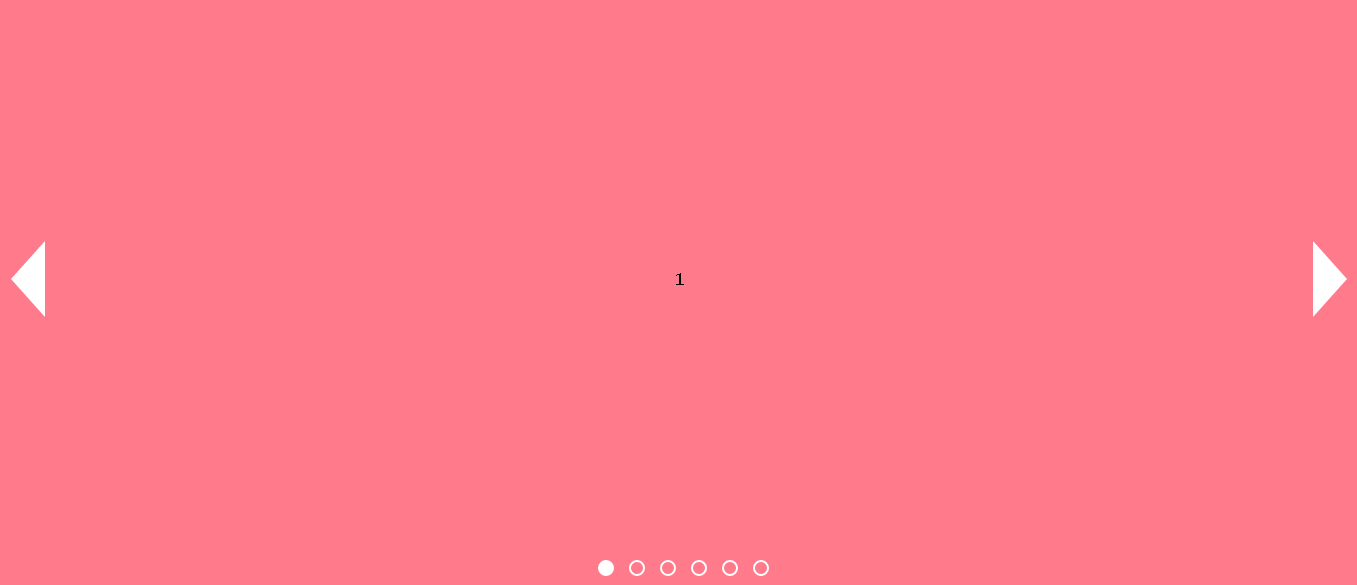
12).navigation: true,
右侧的原点导航按钮显示与否,默认不显示,为true显示原点按钮
注意:按钮样式要修饰下,实在是太丑啦,好伤眼!!!!

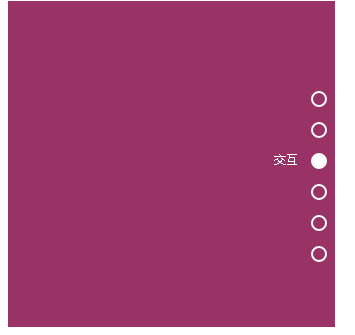
13).navigationTooltips:
导航小圆点的tooltips设置鼠标经过时显示的名字,默认为[],注意按照顺序设置。
navigationTooltips: ['首页', '视觉', '交互', '皮肤', '功能']

14).navigationPosition
项目导航的位置,可选 left 或 right,默认为right
navigationPosition:"left"

15.navigationColor
项目导航的颜色
不起作用
16).slidesNavigation
是否显示左右滑块的项目导航,默认值为false
我们可以利用这样设置左右滑动的带原点的项目
额,样式也要改下,真伤眼
slidesNavigation:"true"

17).slidesNavPosition
左右滑块的项目导航的位置,可选 top 或 bottom,默认为bottom
slidesNavPosition:"top"

18).loopTop:
滚动到最顶部后是否连续滚动到底部,默认为false。
loopTop:"true"
滚到第一屏向上滚会回最后一屏
19).loopBottom:
滚动到最底部后是否连续滚动回顶部,默认为false。
loopBottom:"true"
滚到最后一屏向下滚会回第一屏
20).loopHorizontal:
横向slider幻灯片是否循环滚动,默认为true。设置为false时,在第一个slider时,没有向左滚动的箭头,不能向左滚动。同理,最后一个slider时,没有向右滚动的箭头,不能向右滚动。
21).autoScrolling:
是否使用插件的滚动方式,默认为true,如果选择false,则会出现浏览器自带的滚动条,将不会按页滚动,而是按照滚动条的默认行为来滚动。
22).scrollBar:
是否包含滚动条,默认为false,如果设置为true,则浏览器自带的滚动条出现,页面滚动时还是按页滚动,但是滚动条的默认行为也有效。
23).paddingTop/paddingBottom:
设置每一个section顶部和底部的padding,默认都为0.一般如果我们需要设置一个固定在顶部或者底部的菜单、导航、元素等,可以使用这两个配置项。
24).fixedElements:
固定的元素,默认为null,需要配置一个jquery选择器。在页面滚动的时候,fixedElements设置的元素固定不动。
25).keyboardScrolling:
是否可以使用键盘方向键导航,默认为true。
26).touchSensitivity:
在移动设备中滑动页面的敏感性,默认为5,是按百分比来衡量,最高为100,越大则越难滑动。
27).continuousVertical:
是否循环滚动,默认为false。如果设置为true,则页面会循环滚动,而不像loopTop或loopBottom那样出现跳动,注意这个属性和loopTop、loopBottom不兼容,不要同时设置。
28).animateAnchor:
锚链接是否可以控制滚动动画,默认为true。如果设置为false,则通过锚链接定位到某个页面显示不再有动画效果。
29).recordHistory:
是否记录历史,默认为true,可以记录页面滚动的历史,通过浏览器的前进后退来导航。注意如果设置了autoScrolling:false,那么这个配置也将被关闭,即设置为false。
30).showActiveTooltip:
是否显示当前页面的导航的tooltip信息,默认为false
showActiveTooltip:"true"

31).scrollOverflow:
内容超过满屏后是否显示滚动条,默认为false。如果设置为true,则会显示滚动条,如果要滚动查看内容,还需要jquery.slimscroll插件的配合。
32).slimscroll:
插件主要用于模拟传统的浏览器滚动条。
33).sectionSelector:
section的选择器,默认为.section。
34).slideSelector:
slide的选择器,默认为.slide。
4.fullPage支持延迟加载图片和视频(Lazy Loading)
1.图片:
<img daye-src="image.png">
2.视频:
```
###5.demo

<!doctype html>
.slide{text-align: center;}
#fp-nav ul li, .fp-slidesNav ul li {
width: 90px;
height: 21px;
margin: 10px 0 0;
vertical-align: middle;
}
#fp-nav ul li a, .fp-slidesNav ul li a {
float: right;
width: 21px;
height: 21px;
color: #8F9DA4;
text-align: right;
}
#fp-nav ul li a span, .fp-slidesNav ul li a span{
height: 12px;
width: 12px;
border:2px solid #fff;
background: rgba(0, 0, 0, 0);
}
#fp-nav ul li:hover a span, .fp-slidesNav ul li:hover a span{
width: 12px;
height: 12px;
margin: -2px 0 0 -2px;
}
#fp-nav ul li a.active span, .fp-slidesNav ul li a.active span, #fp-nav ul li:hover a.active span, .fp-slidesNav ul li:hover a.active span{
margin: -2px 0 0 -2px;
background: #fff;
}
#fp-nav ul li .fp-tooltip.right{
float: left;
top: 5px;
margin-right: 5px;
font: 12px "Microsoft Yahei";
line-height: 21px;
}
/*水平导航*/
.fp-slidesNav ul li {
width: 14px;
height: 21px;
margin-left: 10px;
vertical-align: middle;
}
```
**另外多说几句,关于单页中的图片与文字的动画效果**
基本上就是一张背景图+几张图片+文字
关键点:
进入可视区域时,标题部分字体缩放比例变化透明度变化,两边加载文字和图片的方向不同
本文为原创,转载请注明地址,谢谢
本文地址:http://www.cnblogs.com/wanghuih/p/6520498.html
最新文章
- Android 如何有效的解决内存泄漏的问题
- 开源软件项目管理系统招设计/开发。。。。。Zend Framework2架构 svn://735.ikwb.com/pms
- 小知识点 LINQ中延时求值和主动求值的区别
- android编程常见问题-No Launcher activity found!
- 《Genesis-3D开源游戏引擎完整实例教程-2D射击游戏篇02:滚屏》
- 第3章文件I/O总结
- FastReport.net 使用记录
- 献给写作者的 Markdown 新手指南
- 【CSS学习】字符实体
- Mac中配置nvm
- Spring事务管理与数据库隔离级别的关系(Spring+mysql)
- egret中场景跳转的动画
- SQL约束(主键约束、外键约束、自动递增、不允许空值、值唯一、值默认、值限制范围)
- windows下JDK环境配置与Android SDK环境配置
- 微服务应用新趋势:Service Mesh、AIOps和中台化
- 【class2src】Decompiler
- 《算法》第五章部分程序 part 2
- Pycharm出现的部分快捷键无效问题及解决办法
- JDK中注解的底层实现
- Android 断点续传下载