ECMAScript6 VS TypeScript
如果你真正使用过Typescript你会发现他其实是javascript的超集, 这是一个非常简洁的描述
,之所以称之为Typescript,正是Type一词的表述(强类型),可不仅仅是有一个Class就算强类型的。测试你也许还是非常难以理解,这取决
与你的数学和统计学的课程的好坏,也许你不知道什么叫做“超集”,那么下面我就展示一个“ 娃娃圆示意图 ”。
下面的示意图,描述的是我们有一组数据A,和一数据B,B是A的超集,B包含了A的全部数据(你不可以说A就是B,B就是A)。

那么TypeScript和ECMAScript6的情况是一样的,如果你能明白上述道理的情况下:

其实这两者的差异并不是很大,两者有很多共性,如果你熟悉Typescript,你很容易就能够写出ECMAScript6,反之亦然,但是如果你是一个初学者不明白他们俩的区别,建议你还是应该从细节学习Typescript和ECMAscript6。
我们在开发中具体有哪些区别呢?下面我们以IONIC2工程为例,
如果你使用JS开发,你需要这样建立工程:
ionic start MyApp Blank --v2
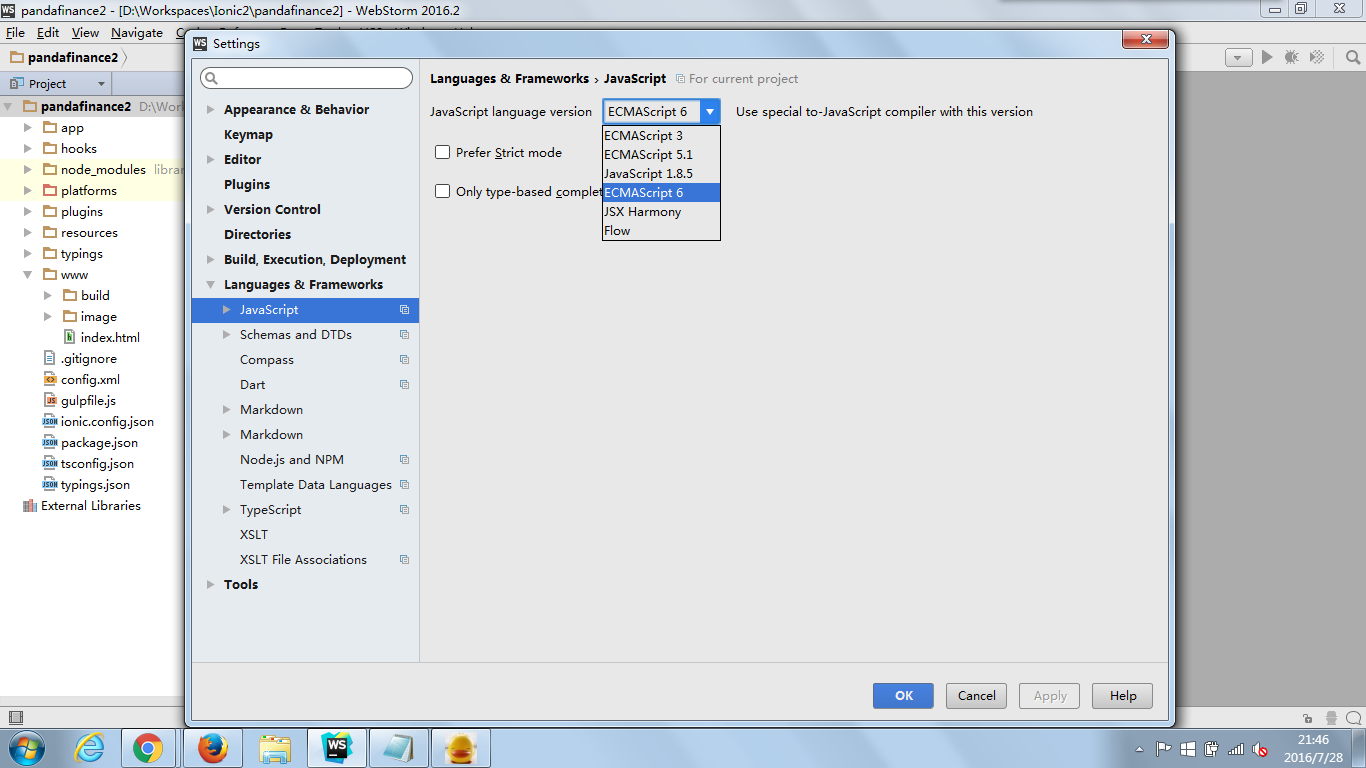
那么你的文件扩展名应该是*.js,如果你使用webstrom开发,别忘了更改javascript的编译配置,否则在开发中就会显示错误了

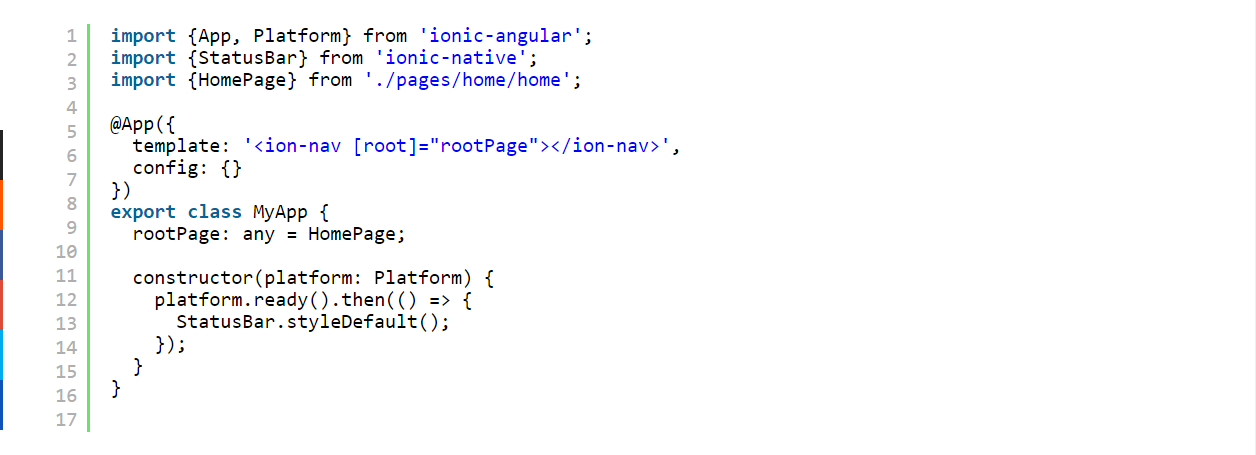
那么代码应该是:
如果你使用的是Typescript,那么应该使用如下命令建立工程,确保你生成的文件都是*.ts,顺便说一句webstrom对于TS的支持很好,就是智能提醒有点慢。
ionic start MyApp blank --v2 --ts

而其中rootPage: any = HomePage;和构造期间的依赖注入constructor(platform: Platform)是Typescript专有的。
具体其中的区别,我们下面详细展示:
//EM6声明局部变量
let myThing = "hello";
//Typescript声明局部变量
let myThing: any = "hello";
那么针对于依赖注入就更不一样了,我还曾经高混过,其实小明很笨!
//EM6
static get parameters() {
return [[Platform], [Http]];
}
constructor(platform, http){
}//Typescript
constructor(platform: Platform)其实Ionic2团队默认使用Typescript开发,这里的原因也许只有你很正参与开发才会理解到的,所以如果你并未真正去了解他们,请不要发表意见。
另外TypeScript装饰器(decorator)是基于ES7的装饰器提案实现的,所以你就发现它们俩的差异性还不小呢。
最新文章
- pidgin修改来消息字体大小
- poj1434Fill the Cisterns!(二分)
- WPF 中动态创建、删除控件,注册控件名字,根据名字查找控件
- C++中复制构造函数与重载赋值操作符总结
- Java Web编程的主要组件技术——Struts入门
- C++编写操作系统(1):基于 EFI 的 Bootloader
- WebApi学习总结系列第四篇(路由系统)
- Java核心技术 卷Ⅰ 基础知识(1)
- wamp修改空密码以及设置虚拟站点
- php中数据库服务器连接类库文件的编写
- Hadoop常用命令集合
- ReactNative 基础学习
- Django REST framework+Vue 打造生鲜超市(六)
- IntelliJ IDEA(九) :酷炫插件系列
- Tomcat:3DES解密时中文乱码
- .NET发送邮箱(验证码)
- JavaWeb多文件上传及zip打包下载
- 团队项目作业四 - WBS
- scala 与 java 之间的关系
- Vue 进阶之路(十)