arcgis api for javascript 学习(四) 地图的基本操作
2024-09-06 03:02:45
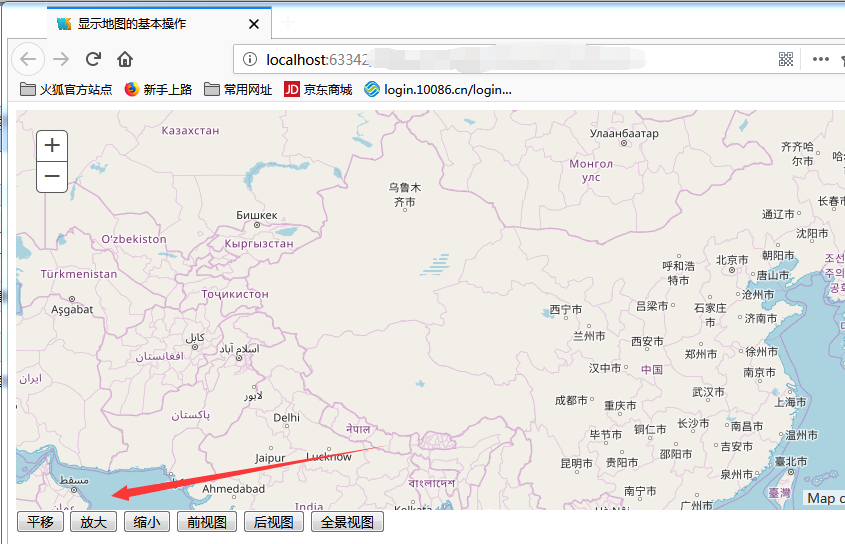
1、文章讲解的为地图的平移、放大、缩小、前视图、后视图以及全景视图的基本功能操作

2、主要用到的是arcgis api for javascript中Navigation的用法,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<title>显示地图的基本操作</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="https://js.arcgis.com/3.29/esri/css/esri.css">
<script src="https://js.arcgis.com/3.29/"></script>
</head>
<body>
<div id='map'>
</div>
<div id='Navigation'>
<input type='button' id='pan' value='平移' />
<input type='button' id='zoomin' value='放大' />
<input type='button' id='zoomout'value='缩小' />
<input type='button' id='prev'value='前视图' />
<input type='button' id='next'value='后视图' />
<input type='button' id='zoomtofull'value='全景视图' /> </div>
<script>
require([
"esri/map",
"esri/toolbars/navigation",
"dojo/domReady!"], function(
Map,
Navigation) {
var map = new Map("map", {
center: [116.403119,39.915599],
zoom:2,
basemap: "osm"
});
//新建一个Navigation对象,参数是map对象
var navtoolbar=new Navigation(map); document.getElementById('pan').onclick=function(){
navtoolbar.activate(Navigation.PAN);// 平移
};
document.getElementById('zoomin').onclick=function(){
navtoolbar.activate(Navigation.ZOOM_IN);//放大
};
document.getElementById('zoomout').onclick=function(){
navtoolbar.activate(Navigation.ZOOM_OUT);//缩小
};
document.getElementById('prev').onclick=function(){
navtoolbar.zoomToPrevExtent();//前视图
};
document.getElementById('next').onclick=function(){
navtoolbar.zoomToNextExtent();//后视图
};
document.getElementById('zoomtofull').onclick=function(){
navtoolbar.zoomToFullExtent();//全景视图
}; }); </script>
</body>
</html>
3、注意:放大缩小按键分别为拉框显示放大,缩小的作用!
最新文章
- 【初探Spring】------Spring IOC(二):初始化过程---简介
- 7.10 数据注解特性--NotMapped
- 最为简易的yii 教程(一)
- 在 Cloud 9 中搭建和运行 Go
- 解决EditorLineEnds.ttr被锁定导致Delphi2006-2010无法启动的问题
- HeartBeat的一些介绍和功能上的一些总结
- javascript-智能社-笔记
- hdu 1576 A/B 拓展欧几里得算法
- ArrayBlockingQueue和LinkedBlockingQueue的区别
- 【Weblogic】linux下weblogic新建domain(入门教程)
- subsets(子集)
- (light oj 1319) Monkey Tradition 中国剩余定理(CRT)
- linux上部署SpringBoot项目及遇到的问题
- 《Inside C#》笔记(六) 属性、数组、索引器
- python + lisp hy的新手注记2 eval, HyModel and python AST
- php自动填充
- linux内核源码在线浏览
- 时间格式转换成JUN.13,2017
- 简单高效的asp.net目录树源代码
- thinkphp5.0架构总览