读CSS DIV网页样式与布局心得体会
2024-10-18 20:29:03
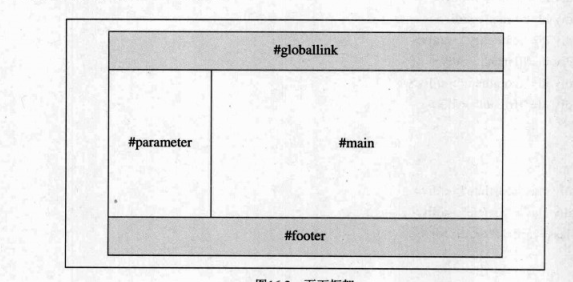
一、首先根据网页设计图拆分网页的整体结构


二、在html页面用DIV划分出结构块

三、再根据设计图在各个大<DIV>块中加入对应的小<DIV>块或者段落<P>,表单<form>,表格<table>,菜单(用css制作的菜单(项目列表)),标题<h3>,<h4>等。
四、模块拆分、页面的整体框架有了大体设计之后,对各个模块进行分别的处理,最后再统一整合。这也是设计制作网站的通常步骤,养成良好的设计习惯便可孰能生巧。
五、用css调整HTML中模块的位置效果,事页面达到设计图上的整体效果
最新文章
- IE8下String的Trim()方法失效的解决方案
- PHP函数整理(一)
- XAF 如何基于业务规则禁用属性
- Servlet生命周期中的service方法分析
- function的prototype
- 【C#学习笔记】改变字体
- In machine learning, is more data always better than better algorithms?
- BFS和DFS详解
- mysql索引类型-形式-使用时机-不足之处--注意事项
- 从redis中取值如果不存在设置值,使用Redisson分布式锁【我】
- tomcat的下载与安装
- hive笔记:转义字符的使用
- 莫烦theano学习自修第二天【激励函数】
- The thumbprint of same asymmetric key is not same in 'SQL Server Connector for Microsoft Azure Key Vault' 1.0.4.0 and 'SQL Server Connector for Microsoft Azure Key
- css实现按钮固定在底部
- (Review cs231n) The Gradient Calculation of Neural Network
- msdn
- PHP字符转码
- CTSC2012-Cheat
- 关于setInterval()定时