Vue学习笔记Day2
1、mustache语法
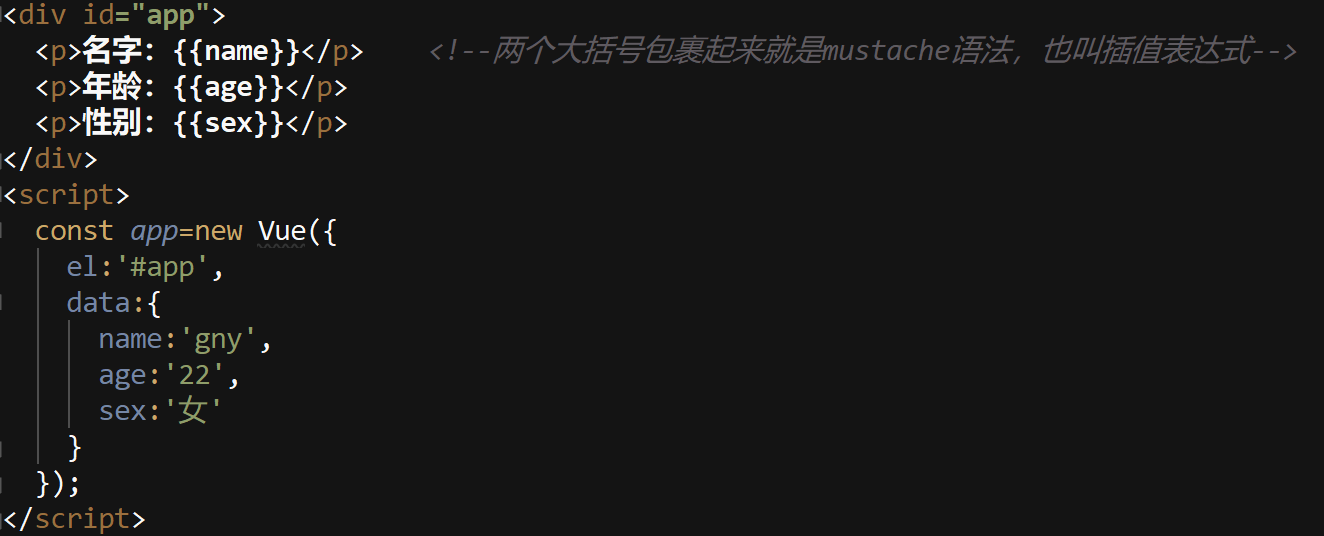
如何将data中的文本数据插入到HTML中?
通过使用mustache语法(也就是双大括号),将data中的变量名插入到HTML元素中,显示在页面上。
如下图:并且数据是响应式的,只要修改了data中的数据,都可以自动更新到HTML元素中并渲染在页面上。

2、v-once指令
一般情况下可以使用mustache语法将data中的数据插入到HTML元素中渲染到页面上,但是在某些情况下,我们可能不希望页面上的内容随着data中的数据更新而改变,这个时候就可以使用v-once指令。
v-once:该指令后面不需要跟任何表达式,并且该指令表示元素和组件在页面上只渲染一次,不会随着数据的改变而改变。
如下图:

在修改data中的数据后,没有使用v-once指令的元素会随着数据的更新而 更新,而使用了v-once指令的元素则只会渲染一次data中的数据

3、v-html指令
在某些情况下,我们从服务器请求到的数据本身就是一段HTML代码,如果我们使用mustache语法{{}}来输出,会将HTML代码也一起输出,但是我们希望是按照HTML格式来进行解析,并渲染显示对应的内容,这个时候就 可以使用v-html指令;
1、该指令后面往往会跟上一个string类型;
2、并且会将string类型解析出来并且进行渲染;
如下图:


4、v-text指令
v-text指令作用和mustache比较类似,都是用于将数据显示在页面上,v-text通常情况下接受一个string指令;
如下图:


5、v-pre指令
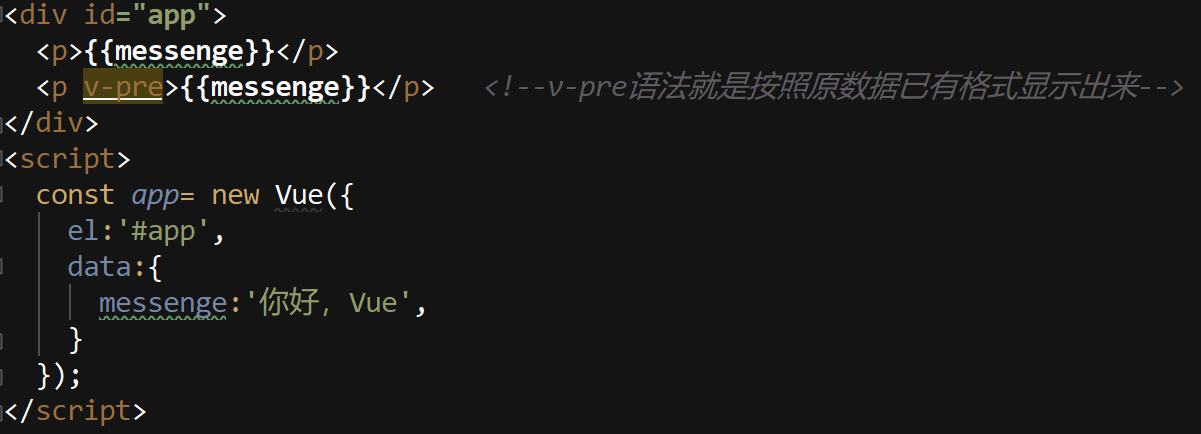
v-pre指令用于跳过这个元素和他的子元素的编译过程,用于显示原本的mustache语法。
如下图:


6、v-cloak指令
在某些情况下,当浏览器页面加载出来了,而vue还未编译完成之前,页面会直接显示未编译的mustache语句,这个时候为了达到良好的用户体验,可以使用v-cloak指令来解决这个问题。
首先在插入了mutache语句的HTML标签中添加v-cloak,该指令后面不需要跟上任何内容,如下图

然后在style标签中,定义v-cloak的属性,在vue解析完成之前元素会有我们添加的v-cloak属性,在vue解析完成之后,元素的v-cloak属性就被移除掉了,我们在css中给v-cloak设置一个元素隐藏,这样做法是可以在mustache语法中的内容没有加载出来时隐藏起来,如下图



7、v-bind指令
v-bind指令可以给HTML元素绑定属性,然后从data中得到属性值;如下图

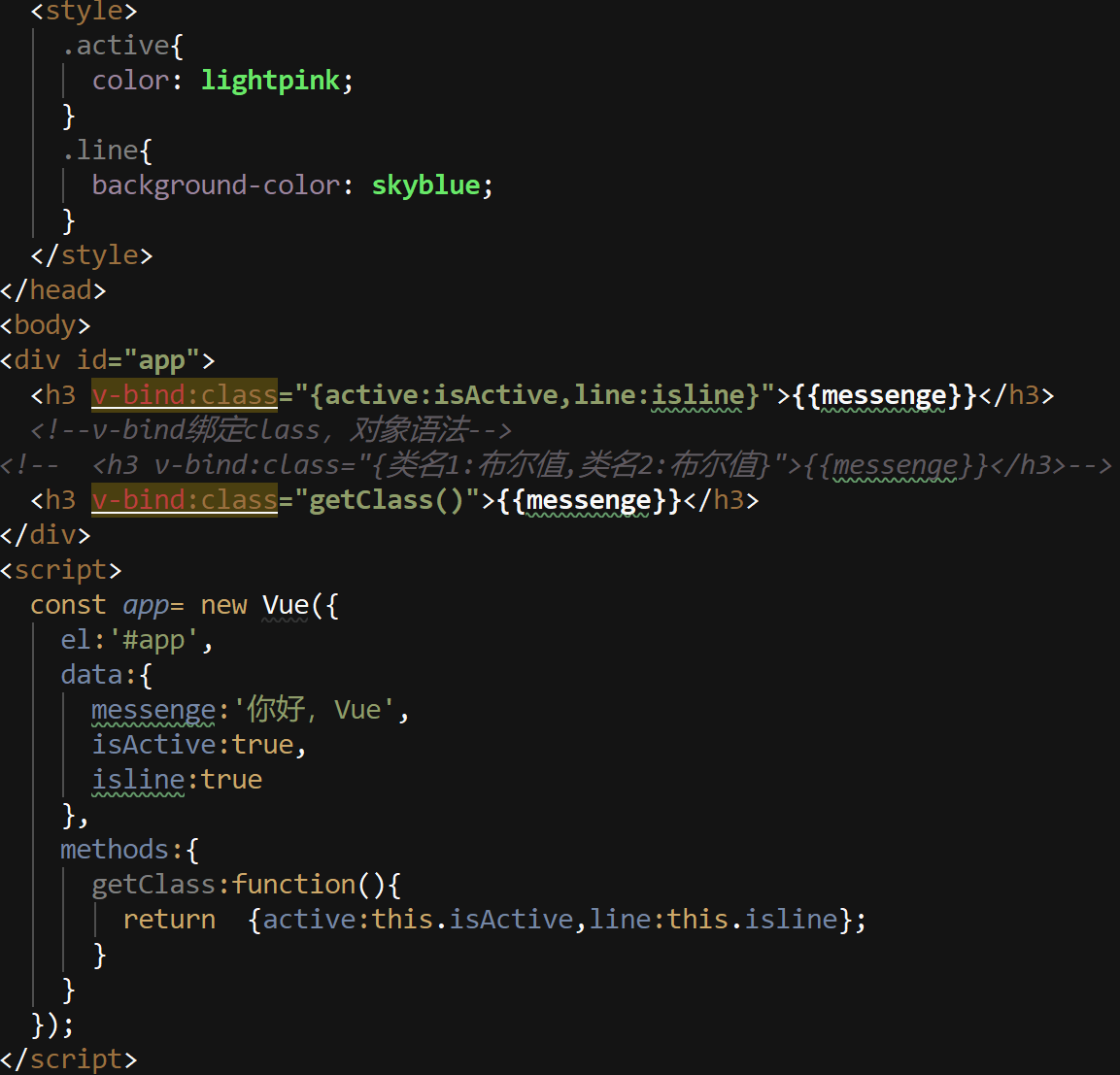
8、v-bind绑定class的操作(对象的方式)
对象语法的含义是v-bind:class="",引号里面是一个对象。


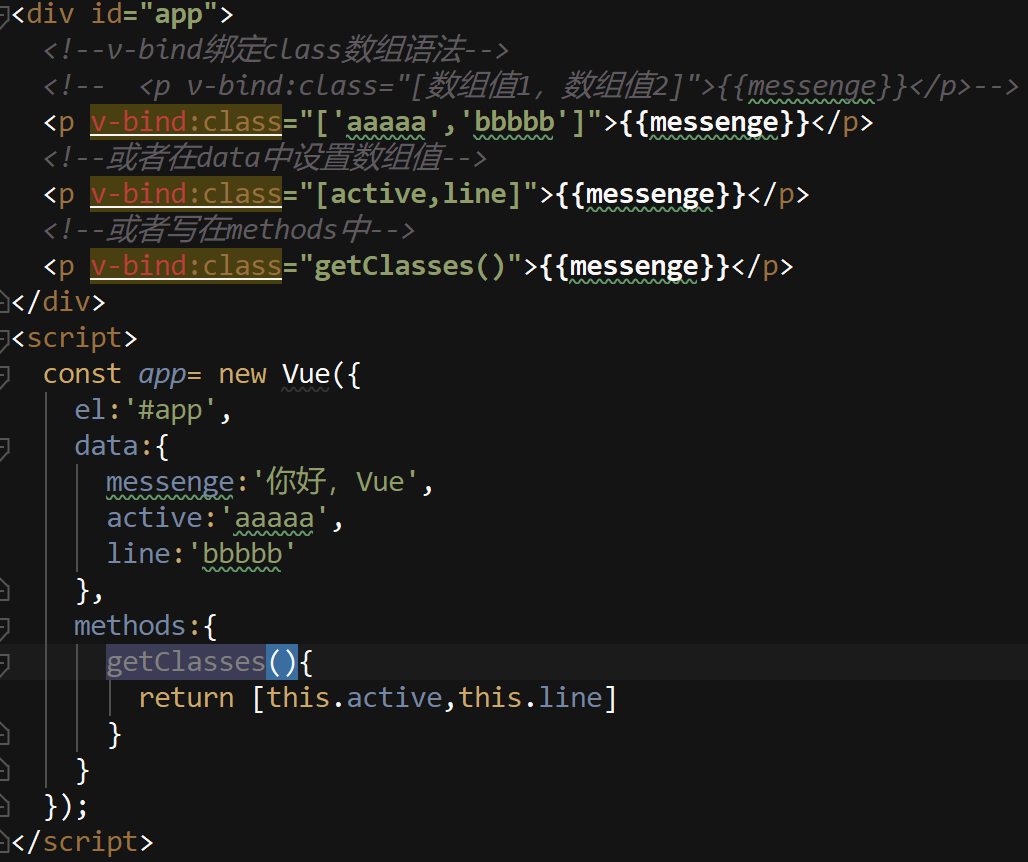
9、v-bind绑定class的操作(数组的方式)
数组语法的含义是v-bind:class="",引号里面是一个数组。



最新文章
- Python学习Day2笔记(字符编码和函数)
- 《Qt Quick 4小时入门》学习笔记
- 关于缓存中Cookie,Session,Cache的使用
- php curl的使用
- [Architect] Abp 框架原理解析(3) DynamicFilters
- iOS宏定义
- data abstractions 数据抽象
- [转]NHibernate之旅(10):探索父子(一对多)关联查询
- 【HDU1394】Minimum Inversion Number(线段树)
- Spring环境配置
- chromedriver与chrome版本映射列表
- sql将查询结果建立为新表
- 远离压力,提高效率——Getting things done读书笔记
- spark2.2.1安装、pycharm连接spark配置
- 【Selenium】【BugList6】调用IE,未启用保护模式,报:selenium.common.exceptions.WebDriverException: Message: Unexpected error launching Internet Explorer. Protected Mode settings are not the same for all zones.
- centos6 自带python2.6升级python2.7+
- wget下载阿里云RDS备份集
- noip第7课资料
- django model 条件过滤 queryset.filter(**condtions) 用法
- Linux-(top,free)