前后端分离及Element的使用
1. 前后端分离
1.1 什么是前后端分离
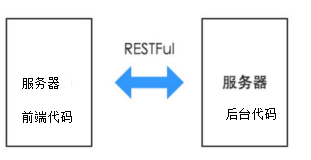
在传统的web应用开发中,大多数的程序员会将浏览器作为前后端的分界线。将浏览器中为用户进行页面展示的部分称之为前端,而将运行在服务器,为前端提供业务逻辑和数据准备的所有代码统称为后端。
很多人误以为前后端分离只是一种web应用开发模式,只要在web应用的开发期进行了前后端开发工作的分工就是前后端分离。 (前后端分工)
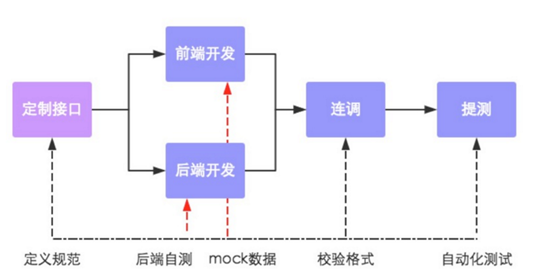
其实前后端分离并不只是开发模式,而是web应用的一种架构模式。在开发阶段,前后端工程师约定好数据交互接口,实现并行开发和测试;在运行阶段前后端分离模式需要对web应用进行分离部署,前后端之前使用HTTP或者其他协议进行交互请求。
1.2 前后端分离开发的理解
交互形式:

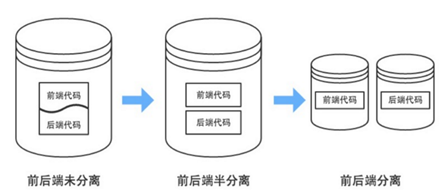
代码形式:

(1) 前后端未分离:(同一个项目)
前端代码和后端代码放到同一个项目中(前端代码里面包含后端代码,比如jsp)。
(2) 前后端半分离:(很少使用)
代码仓库:前端代码和后端代码分开进行开发,前端无法进行单独测试,需要后端代码支持。
(3) 前后端分离:
不同的项目,前端和后端代码分别放在不同的项目,部署到不同的服务里面。

1.3 前后端分离的优势
(1) 分工合作,为优质产品打造精益团队,专业的人做专业的事
(2) 提高开发效率,并行开发
(3) 完美应对复杂多变的前端需求
(4) 增强代码的可维护性
2. 搭建前端服务
(1) 创建一个static web project
(2) 安装脚手架npm install -g @vue/cli
(3) vue init webpack 项目名
(4) cd 项目名
npm run dev 运行服务
如何去设置代理:
npm config set proxy=null
npm config set registry https://registry.npm.taobao.org
3. Element
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
(1) 安装
npm i element-ui-S
(2) 引入element-ui在main.js
import ElementUI from 'element-ui'; //引入核心js组件
import 'element-ui/lib/theme-chalk/index.css';//引入依赖的样式
Vue.use(ElementUI) //引用
(3) 在vue页面使用element-ui的组件
<div id="app">
<el-button @click="visible = true">Button</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>Try Element</p>
</el-dialog>
</div>
<script>
export default {
name: 'elementUi01',
data () {
return {
msg: 'Welcome to Your Vue.js App',
visible:false
}
}
}
</script>
element-ui的组件:
el-button 按钮
el-tree 树形
el-table表格
el-form表单
el-pagination分页
el-container容器
el-layout布局
el-tabs页签 选项卡
el-dialog对话框
el-alert 提示框
……
具体使用可以查看官网网站:https://element.eleme.cn/#/zh-CN
4. mockjs
mockjs:前端工程师用来产生模拟数据的
安装:
(1) npm install mockjs
(2) userMock.js文件引用 mockjs
let Mock = require('mockjs')
(3) 在js生成数据,拦截axios请求
let Mock = require("mockjs")
var dataList = [];
for(var i = 0;i < 101;i++) {
dataList.push(Mock.mock({
'id': '@increment',
'name': '@cname',
'phone': /^1[0-9]{10}$/,
'email': '@email',
'address': '@county(true)',
'createTime': '@date("yyyy-MM-dd")'
}));
}
function pagination(index, size, list) {
return list.slice((index - 1) * size, index * size);
}
//拦截axios请求
Mock.mock(new RegExp('/user/list'), 'post', (opts) => {
var list = dataList;
var index = JSON.parse(opts.body).page;
var size = 10;
var total = list.length
list = pagination(index, size, list)
return {
'total': total,//总的条数
'data': list//分页之后的数据
}
})
(4) 安装axios
npminstall axios --save
<template>
<div>
<!--工具条-->
<el-col :span="24" class="toolbar" style="padding-bottom: 0px;">
<el-form :inline="true">
<el-form-item>
<el-input placeholder="关键字"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary">新增</el-button>
</el-form-item>
</el-form>
</el-col>
<el-table
:data="users"
style="width: 100%"
border
height="450px"
>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<el-table-column
prop="email"
label="邮件">
</el-table-column>
<el-table-column
prop="phone"
label="电话">
</el-table-column>
<el-table-column
prop="createTime"
label="创建时间"
width="180">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
<el-col :span="24" class="toolbar">
<el-pagination layout="prev, pager, next" @current-change="handleCurrentChange" :page-size="10" :total="total" style="float:right;">
</el-pagination>
</el-col>
</div>
</template>
<script>
export default {
data() {
return {
users: [],
total:0,
page:1
}
},
methods:{
getUsers(){
//这个是对象 {key:value}
let para = {
page:this.page
}
//加载数据
//发送ajax 从后台查询出来...没有写后台 --模拟后台数据 mockjs
this.$http.post('/user/list',para).then(res=>{
this.users = res.data.data;
this.total = res.data.total;
});
},
handleCurrentChange(val){
//把当前页 赋值给page这个字段
this.page = val;
this.getUsers();
}
},
mounted(){
//页面加载完之后执行的方法
this.getUsers();
}
};
</script>
(5) 注意事项
在main.js中引入usermock.js
import axios from 'axios'
import UserMock from './usermock.js'
//配置axios的全局基本路径
axios.defaults.baseURL = ''
//全局属性配置,在任意组件内可以使用this.$http获取axios对象
Vue.prototype.$http = axios
最新文章
- [Android]使用Dagger 2依赖注入 - API(翻译)
- django _meta方法
- Jquery面试题
- input子系统
- window.onresize 多次触发的解决方法
- 简单Word操作
- Android学习记录:获取联系人
- Git详解之五:分布式Git
- pyqt5-数据库加载错误解决
- maven构建myeclipse 工程
- HDU 1038(速度里程计算 **)
- Python之unittest测试代码
- expdp 高版本导入到低版本
- formelf.exe的用法
- 构建最小JDK Docker镜像
- HDU 4268 Alice and Bob 贪心STL O(nlogn)
- android学习之--网格视图(GridView)和图像切换器(ImageSwitcher)
- 环境变量、block、修饰符:block对环境变量的引用和修改需要通过修饰符来限定
- POJ 1386 Play on Words(单词建图+欧拉通(回)路路判断)
- sting , CSting的区别