Unity3D 卡通描边之控制线条粗细
2024-08-29 23:33:06
一、前言
之前我发表过一篇Unity3D 卡通渲染 基于退化四边形的实时描边,最重要的实时描边已经实现了,本文接下来要完善一下它。
在之前的实时描边中,使用了几何着色器中的LineStream来进行绘制线条的,这样绘制线条是无法脱离底层特性来在所有平台上通用式地控制线条的粗细,这就需要我们再做文章。
二、原理
关于图形学中如何控制线条粗细这个问题,其实早就有人做了研究,文章在这。
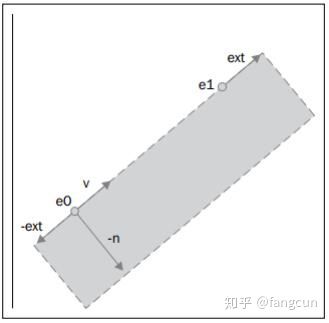
借用该文章的一张图

原理看图就一目了然,在裁剪空间中,e0和e1是线条的2个顶点,之后依次计算出二维向量ext和n,在通过这2个向量计算出4个点,再用这4个点绘制出2个三角形即可拼出这个四边形。
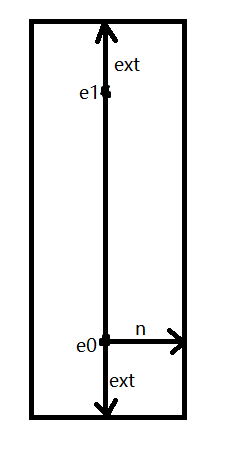
本文在此基础上做了一点调整,如下图所示。

简单来说就是以线的2点为中线,来绘制四边形,而不是作为四边形的一条边,因为2个点的位置顺序在本文中的几何着色器中获取到的是无序的,可能是e1误被当初e0,也可能e0被误当成e1,如果要让它们变得有序那会变得复杂,而以此为中线绘制四边形,那么就会变得很简单。接下来只要计算出四边形的4个点,再由几何着色器分裂出2个三角形,即可得到此四边形。
n和ext在unity3D的Shader中是这样计算的:
float PctExtend = 0.01;
float2 ext = PctExtend * (e1.xy - e0.xy);
float2 v = normalize(float3(e1.xy - e0.xy, )).xy;
float2 n = float2(-v.y, v.x) * 线条宽度;
从上述代码可以看出,宽度是在n的计算中控制的,我们可以把这个参数提取出来,让使用者随意调整。
三、编码
以前的代码写得比较乱,为了方便就不再整理了,编码略复杂,请自行整理。
这里附上源码
四、运行
效果还不错,性能做不评价,unity3d貌似内部做了优化,帧数不知为啥时高时低。

Enjoy It,本文到此结束,谢谢!
最新文章
- 【HDU】3516 Tree Construction
- 【USACO】packrec
- GWT+CodeTemplate+TableCreate快速开发
- 《Python 学习手册4th》 第四章 介绍Python对象类型
- 一个上传EXCEL导入示例
- js区分汉字和字符,校验长度
- Use View.isInEditMode() in your custom views to skip code when shown in Eclipse
- C++第二天学习
- Linux中的内核链表
- StringMVC POJO
- 【转】宽带路由器应用(三)—ARP欺骗防护功能的使用
- mui 实用封装销毁页面
- nginx——绑定 Nginx 进程到不同的 CPU 上
- JSP之Cookie对象使用
- WORD Application.Documents.Open函数返回null的一种解决方法
- Storm初探
- putty xming gnome-session
- 浅谈FIle协议与Http协议及区别
- 【BZOJ】1087: [SCOI2005]互不侵犯King
- KMP的小结