Vue项目解析
2024-10-03 01:21:25

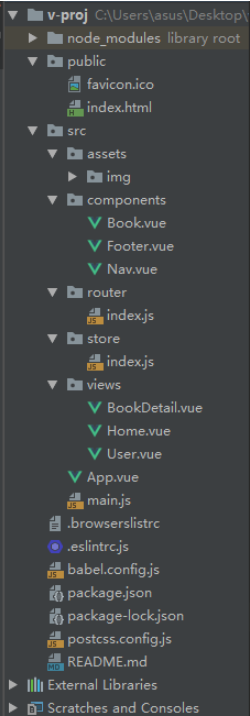
各个文件夹
- node_modules:用来放环境依赖
- public:用来放公共资源,里面的index.html文件,就是初始的挂载点。被app.vue给取代了。
- src:放各种资源的。
- assets:用来放静态资源的,比如图片之类的。
- components:防止各种小组件,相当于是子组件的子组件。
- router:路由,用来设置哪个url访问哪个也免得组件。
- store:仓库。
- views:都是子组件,用来替换App.vue里面的</router-views/>,然后展示这个子组件,所以也叫页面组件,里面可以放视图组件。
文件
- app.vue:子组件,用来取代index.html的挂载点的。
- main.js:入口文件
知识点总结
"""
1、箭头函数 let fn = (a, b) => a + b; (下一篇)
2、函数原型:给函数设置原型 Fn.prototype.变量 = 值,那么Fn new出来的对象都可以共用 原型变量 (下一篇)
3、vue项目的请求生命周期:main.js完成环境的加载与根组件的渲染;router的index.js完成路由映射
4、<router-view />标签作为路由映射的页面组件占位符
5、<router-link></router-link>来完成路由的跳转
6、this.$router来完成路由的跳转:push() | go()
7、this.$route来完成路由的传参
"""
最新文章
- Java基础之OOP
- SQL SERVER增加、删除、更改表中的字段名 (详询请加qq:2085920154)
- Visual C++ 6.0使用教程
- Linux 下根据进程名kill进程
- Learning JavaScript Design Patterns The Constructor Pattern
- [ES6] 20. Polyfills
- 51单片机产生1Hz-5kHz可调占空比方波
- sql server数据库实现保留指定位数小数的函数
- Bootstrap之Button.js
- python3.4 尝试 py2exe
- Lu核心库系统结构及输出函数
- OSI模型第二层数据链路层-STP协议
- 生成JSON数据--Gson(谷歌)方法
- Python处理json字符串转化为字典
- R语言并行运算示例 parallel 包
- golang os包使用笔记
- mariadb-半同步复制
- 解决跨域(CORS)问题
- ActiveMq使用笔记
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件