flex布局实现瀑布流排版
2024-09-01 17:57:31
网上有很多有关js(jq)实现瀑布流和有关瀑布流的插件很多,例如:插件(Masonry,Wookmark等等)。按照正常的逻辑思维,瀑布流的排版(item列表)一般都是 由左到右,上而下排序的结果,单纯的css实现这一点有些困难 ,下面分享一款由flex布局实现的瀑布流效果,虽然效果难以达到有些插件的效果,但也算是简单实用吧。如果您还对flex不是太了解,那您需要先了解一下flex布局。
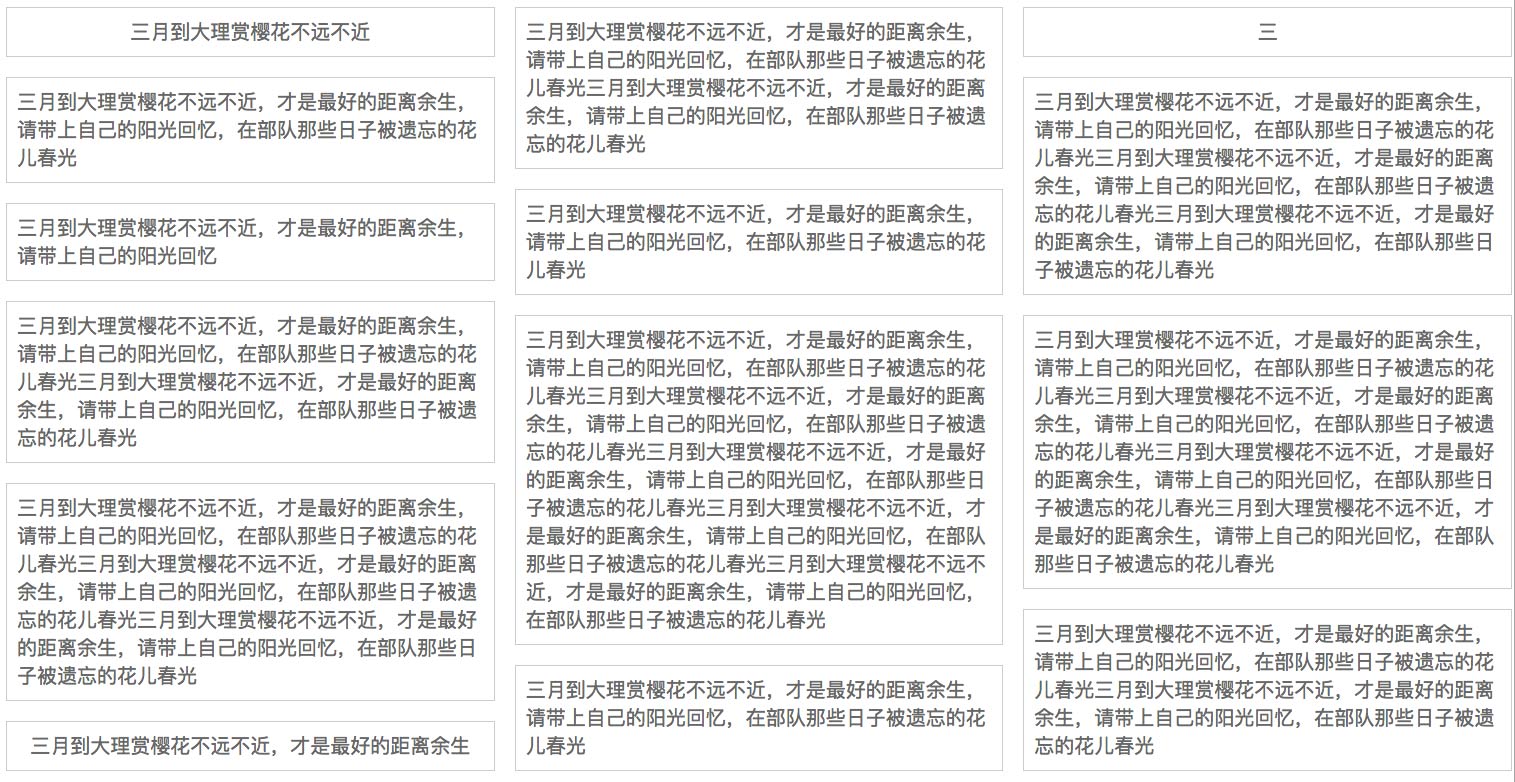
实现效果图:

html结构:
<div class="waterfall">
<div class="item">
<div class="item-content">
三月到大理赏樱花不远不近
</div>
</div>
<div class="item">
<div class="item-content">
三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆,在部队那些日子被遗忘的花儿春光
</div>
</div>
<div class="item">
<div class="item-content">
三月到大理赏樱花不远不近,才是最好的距离余生,请带上自己的阳光回忆
</div>
</div>
</div>
关于item列表,我添加的比较少,您多添加几个就可以了......
css样式:
.waterfall{
column-count: 3;
column-gap: 0;
}
.item{
box-sizing: border-box;
break-inside: avoid;
padding: 10px;
}
.item-content{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 10px;
height: auto;
font-size: 20px;
color: #686868;
box-sizing: border-box;
border: 1px solid #ccc;
}
这样css的简单瀑布流布局就可以了~
最新文章
- C语言小结
- CefSharp初识--把网页移到桌面
- (转) Deep Learning Research Review Week 2: Reinforcement Learning
- javase基础复习攻略《三》
- 50款免费 PSD 名片设计模板源文件下载《下篇》
- HDU 4445 Crazy Tank --枚举
- POJ2282:The Counting Problem(数位DP)
- js的数据处理记录
- hive 三种启动方式及用途,关注通过jdbc连接的启动
- 监听键盘 防止输入时覆盖掉textfiled
- POJ 3630 , HDU 1671 Phone List - from lanshui_Yang
- [转载]移动终端浏览器初始设置apple-mobile-web-app-capable
- 【FSFA 读书笔记】Ch 2 Computer Foundatinons(1)
- CSS样式做圆角
- Python 数据处理扩展包: pandas 模块的DataFrame介绍(创建和基本操作)
- python--DenyHttp项目(1)--socket编程:服务器端进阶版socketServer
- MyEclipse报错
- Ubuntu 16.04 安装Mysql 5.7 踩坑小记
- 翻译:JVM虚拟机规范1.7中的运行时常量池部分(三)
- Fresco图片框架内部实现原理探索