Jquery Ajax向服务端传递数组参数值
2024-08-24 02:03:19
在使用MVC时,向服务器端发送POST请求时有时需要传递数组作为参数值
下面使用例子说明,首先看一下Action
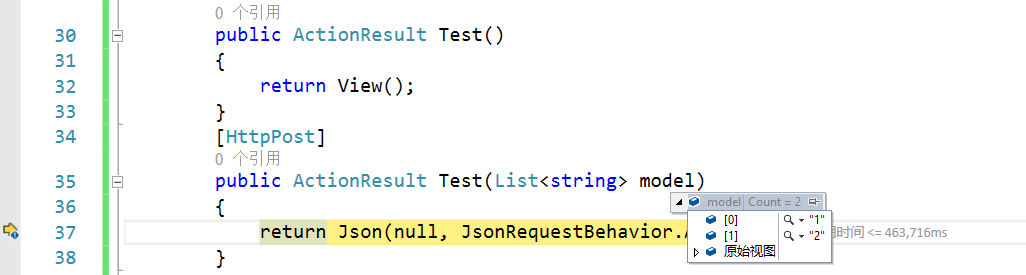
[HttpPost]
public ActionResult Test(List<string> model)
{
return Json(null, JsonRequestBehavior.AllowGet);
}
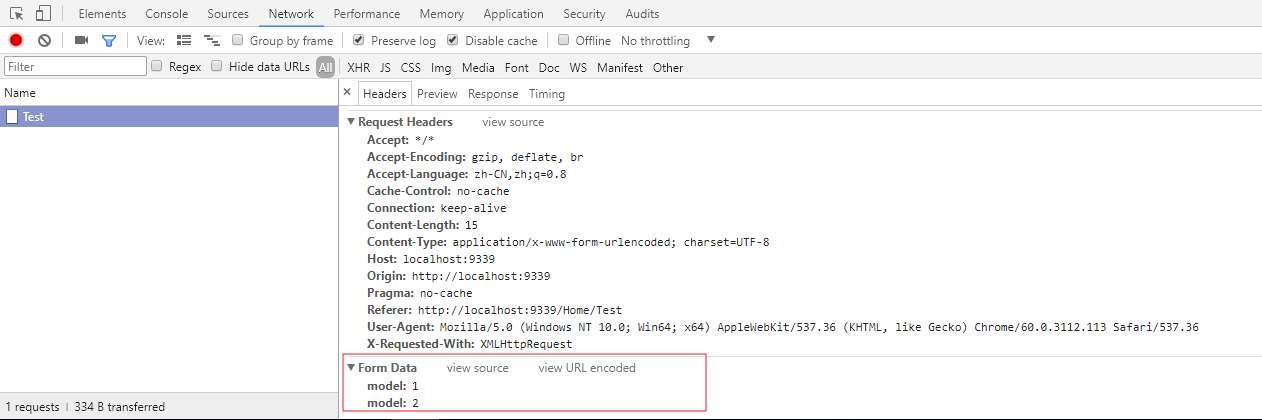
方式一,构造表单元素,然后调用serialize()方法得到构造参数字符串
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<div>
<input type="button" id="btnAjax" value="发送请求" />
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: $(tmp).serialize(),
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>
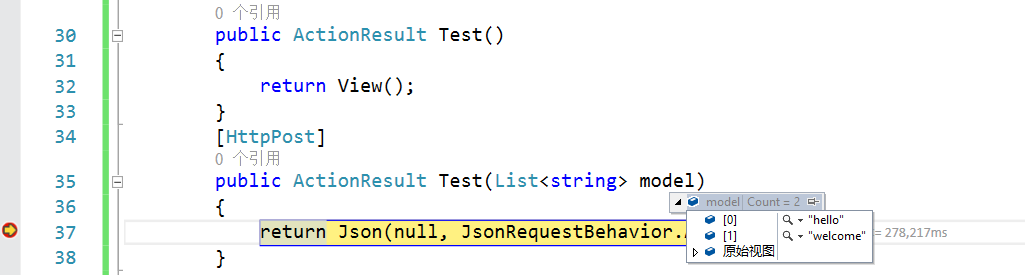
调试模式监视参数,当点击按钮时,监视得到的参数如下


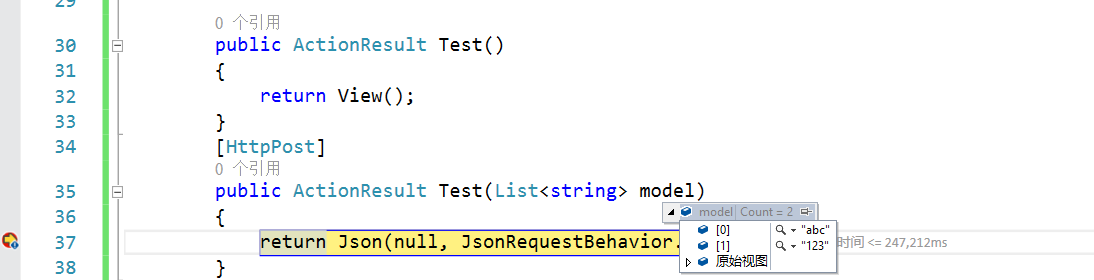
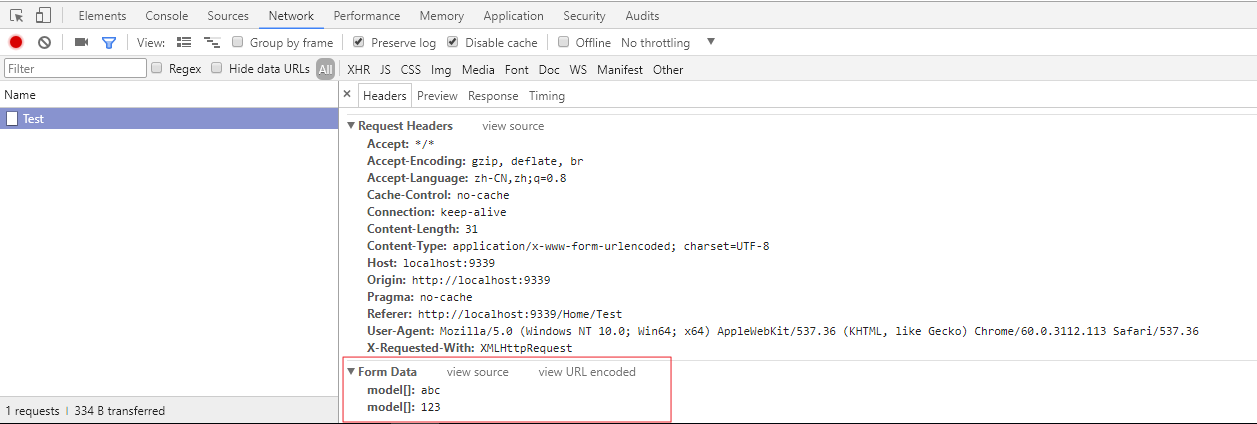
方式二:使用JavaScript对象作为参数传值,参数名是与Action方法对应的参数名,参数值是JavaScript数组
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<div>
<input type="button" id="btnAjax" value="发送请求" />
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
data: {
model:array
},
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>


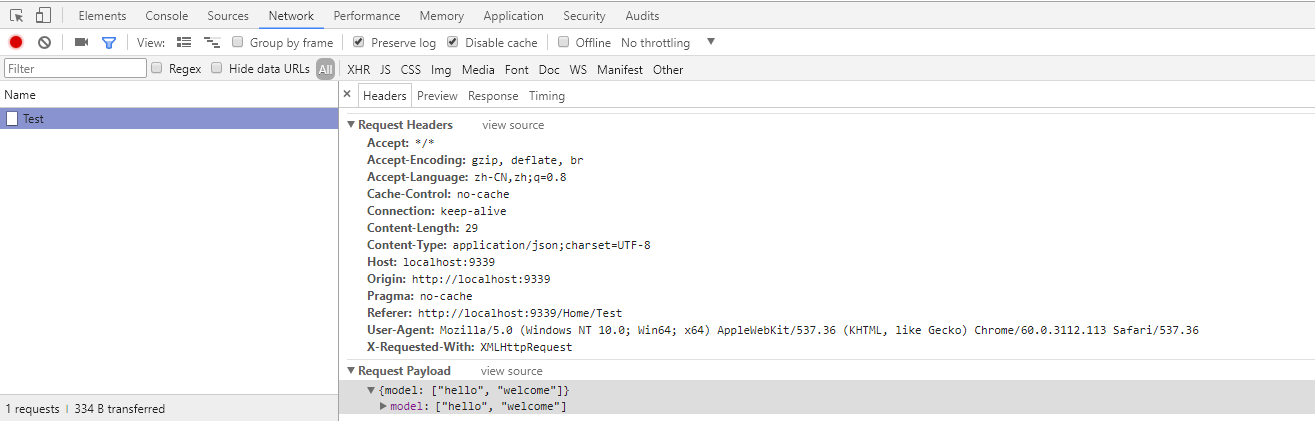
方式三,使用Json作为参数请求,此时Ajax需要声明Content-Type为application/json
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
</head>
<body>
<div>
<input type="button" id="btnAjax" value="发送请求" />
</div>
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
//var tmp = '<input type="hidden" name="model" value="1" /><input type="hidden" name="model" value="2" />';
//var array = ["abc","123"];
$(function () {
$("#btnAjax").click(function () {
$.ajax({
url: '@Url.Action("Test")',
type: 'POST',
contentType:'application/json;charset=utf-8',
data: JSON.stringify({
model:["hello","welcome"]
}),
success: function (json) {
console.log(json);
}
});
});
});
</script>
</body>
</html>


上面的例子使用的是ASP.NET MVC 5
最新文章
- 跟着老男孩教育学Python开发【第五篇】:模块
- phpcms 移植【添加相关文章】功能
- weblogic .NoClassDefFoundError: Could not initialize class sun.awt.X11Graphi
- WPF之Binding对数据的转换(第五天)
- 利用PyInstaller将python代码封装成EXE(亲测可用)
- Eclipse启动Tomcat访问不了首页
- Delphi 调试 通过BreakPoint
- [十二]基础数据类型之String
- Android内存优化(三)详解内存分析工具MAT
- Android 读取后台数据并显示。模拟小区车辆管理系统
- 八(第三篇)、主体结构元素——time元素、pubdate属性
- JMeter学习(十七)JMeter测试MongoDB(转载)
- 利用proguard对java web工程代码混淆
- ggplot2-设置坐标轴
- 防简单攻击iptables策略
- 隐藏基于Dialog的MFC的主窗体
- 【TP框架】包括TP3.1和3.2,自带缓存使用机制
- android选择图片或拍照图片上传到服务器(包括上传参数)
- 【Demo】jQuery 设置简单的分页
- atorg.apache.hadoop.io.nativeio.NativeIO$Windows.access(NativeIO.java:557)