C# MVC 使用 CKEditor图片上传 提示“不正确的服务器响应”
2024-08-25 18:05:52
重点:看一下你使用的CKEditor版本
过程:
后台需要一款富文本编辑器。经过挑选后,最后选择了FCKEditor 的升级版 CKEditor 。在官网下载了4.10.1版本。
经过一番配置后,富文本可以正常显示。在上传图片的时候,出现了问题。一直提示我“不正确的服务器响应”。经过一番搜索发现配置和网上给出的配置都是一样的,却总还是错误。

后来发现一篇说新版本的CKEditor上传图片的返回值修改了。经过一番摸索,终于解决问题。
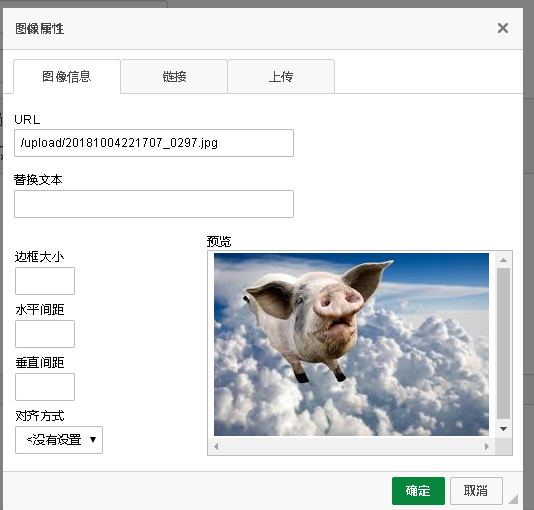
上图:

原来之前的版本使用的通过 script 控制的tab跳转并填入图片地址的方式新版本已经弃用,改用新的Json 的方式传递。下面贴上配置和后端代码:
CKEditor config.js配置
//上传图片的方法
config.filebrowserImageUploadUrl = "/Home/Upload"; //图片默认显示文字为空
config.image_previewText = ' '; //设置语言
config.language = 'zh-cn'; // 解决CKEditor图片宽度自适应的问题 p img { width: auto; height: auto; max - width: 100 %;}
config.disallowedContent = 'img{width,height};img[width,height]';
后端Upload方法
[HttpPost]
public JsonResult Upload(HttpPostedFileBase upload)
{
string savePath = "/upload/";
string dirPath = Server.MapPath(savePath); //如果目录不存在则创建目录
if (!Directory.Exists(dirPath))
Directory.CreateDirectory(dirPath); //获取图片文件名及扩展名
var fileName = Path.GetFileName(upload.FileName);
string fileExt = Path.GetExtension(fileName).ToLower(); //用时间来生成新文件名并保存
string newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + fileExt;
upload.SaveAs(dirPath + "/" + newFileName); //上传成功后,我们还需要返回Json格式的响应
return Json(new
{
uploaded = ,
fileName = newFileName,
url = savePath + newFileName
});
}
前端调用
//引入js文件
<script src="~/Content/ckeditor/ckeditor.js"></script>
<script src="~/Content/ckeditor/config.js"></script>
//ckditor容器
@Html.TextAreaFor(model => model.ContentInfo, new { @class = "ckeditor" })
最新文章
- MySQL使用技巧收集,持续更新中......
- [No000007]搜索引擎以图搜图的原理
- Android课程---布局管理器之相对布局(一)
- IE 11 保护模式害惨了我
- 解决Ubuntu下 Could NOT find CURL (missing: CURL_LIBRARY CURL_INCLUDE_DIR)
- js-事件、正则表达式
- CVE爬虫抓取漏洞URL
- php 命名空间的目的
- 使用fontawesome图标
- React Native App设置&Android版发布
- UWP 手绘视频创作工具 “来画Pro” 技术分享系列
- 通过SDK和API获取阿里云RDS的监控数据
- 线性代数之行列式的C#研究实现
- vue+Element实现静态旅游网站
- order by 的用法
- Angular系列文章之angular路由
- Linux-bg和fg命令(19)
- 内核IS_ERR宏解析 【转】
- Centos7 安装ELK日志分析
- [SublimeText] Sublime Text 2 在 Ubuntu 上安装指南