SVG 文字居中整理
2024-08-26 15:40:42
一、基于SVG文档的文字居中
text-anchor: middle; //水平方向居中
dominant-baseline: middle; //垂直居中
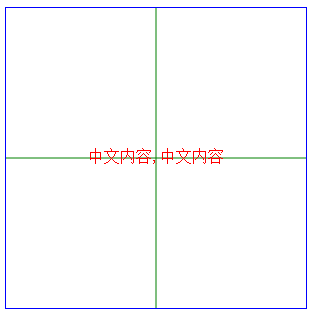
1.使用内联样式配置居中
<svg style=' border:1px solid blue;width:300px;height:300px;'>
<path d='M0,150 300,150 M150,0 L150,300 ' fill='none' stroke='green'/>
<text fill='red' x='150' y='150'
style='dominant-baseline:middle;text-anchor:middle;'>
中文内容,中文内容
</text>
</svg>

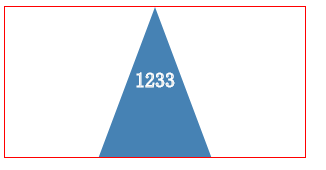
2.css中配置居中
svg {
width: 300px;
height: 150px;
border:1px solid red;
}
path {
fill: #4682B4;
}
text {
stroke: #fff;
stroke-width:;
font-size: 20px;
text-anchor: middle;
/* 文本水平居中 */
dominant-baseline: middle;
/* 文本垂直居中 */
}
svg代码:
<svg>
<path d="M150 0 L75 200 L225 200 Z" />
<text x='150' y='75'>1233</text>
</svg>

二、在TextPath中设置居中
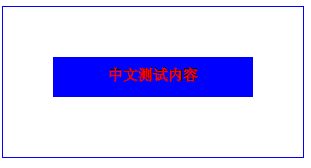
1.定义直线path居中处理
<svg style=' border:1px solid blue;'>
<defs>
<!-- 相对group 高度是容器的一半,宽度和容器相同 -->
<path id="center" d="M0 20,200,20" style="stroke: white; fill: none;" />
</defs>
<g transform='translate(50,50)'>
<rect width='200' height='40' fill='blue' />
<text style="font-size: 15;stroke:red;text-anchor:middle;dominant-baseline:middle">
<textPath xlink:href="#center" startOffset="50%">
中文测试内容
</textPath>
</text>
</g>
</svg>

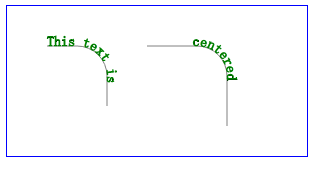
2.定义曲线path,居中处理
<svg style='stroke:green; border:1px solid blue;' >
<defs>
<path id="short-corner" transform="translate(40,40)" d="M0 0 L 30 0 A 30 30 0 0 1 60 30 L 60 60"
style="stroke: gray; fill: none;" /> <path id="long-corner" transform="translate(140,40)" d="M0 0 L 50 0 A 30 30 0 0 1 80 30 L 80 80"
style="stroke: gray; fill: none;" />
</defs> <use xlink:href="#short-corner" />
<text style="font-size: 14;">
<textPath xlink:href="#short-corner">
This text is
</textPath>
</text> <use xlink:href="#long-corner" />
<text style="font-size: 14; text-anchor: middle;">
<textPath xlink:href="#long-corner" startOffset="50%">
centered
</textPath>
</text>
</svg>

3.使用SVG.js 设置居中处理
var draw = SVG('container').size(300, 300);
draw.style({
border: '1px solid red'
});
var group = draw.group();
var rect = draw.rect(100, 60).fill('green');
group.add(rect);
var text = draw.text('测试按钮');
text.style({
fill: 'red',
});
text.path('M0,10 100,10').attr({
fill:'none'
});
text.textPath().attr({
startOffset: '50%',
'text-anchor':'middle',
'dominant-baseline':'middle'
});
group.add(text);
group.move(150, 100);
group.on('mouseenter', function () {
rect.fill('blue');
}).on('mouseleave', function () {
rect.fill('green');
});

相关文章:http://www.php.cn/html5-tutorial-35158.html http://www.cnblogs.com/lovesong/p/5998650.html http://blog.csdn.net/lcy132100/article/details/9722543
更多:
最新文章
- blogilo在chinaunix发布博客的设置
- iOS事件响应链
- 【Networking】gRPC golang 相关资料
- hdu 2586(LCA在线ST)
- POJ 3461 Oulipo
- 09SpringMvc_再次讲一下SpringMvc的工作流:
- 4.django笔记之admin
- mongodb学习之路1
- Kerberos验证过程
- Linux(CentOS6.5)下修改Nginx初始化配置
- ubuntu 默认 root 密码
- linux上docker安装centos7.2
- Docker端口映射与容器互联
- Linux使用退格键时出现^H ^?解决方法
- hihocoder1696 折线中点(几何)
- [Chrome插件] SelectJd(京东自营筛选器) v1.0.0 发布
- Spring 的介绍和目标
- [android] 切换按钮-自定义控件
- test20181016 B君的第一题
- PHP PDO 预处理语句与存储过程