使用StackPanel进行简单地布局
2024-09-25 15:52:56
尽管StackPanel非常简单,但是其实用性也非常强 ,Stackpanel将子元素以堆叠的形式 排列在一行或一列。通常建议使用该控件对于一些小范围内的控件进行布局。
如果要架设用户控件的框架结构,则建议使用其他控件。
Stackpanel示例
先举一个示例程序来看下Stackpanel控件的运行效果,
<Grid>
<StackPanel Orientation="Horizontal" >
<Button Name="button" Content="按钮1" />
<Button Name="button4" Content="按钮2" />
<Button Name="button1" Content="按钮3"/>
<Button Name="button2" Content="按钮4" />
<Button Name="button3" Content="按钮5"/>
</StackPanel> </Grid>
默认情况下,Stackpanel从上到下排列控件,控件的高度与其内容的高度想匹配,可以使用Orientation(方向)属性设置其属性为Horizontal(水平)使其从左到右排列,这个属性的默认值为vertical(垂直)


HorizontalAlignment 枚举属性:获取或设置在父元素中构成次元素时应用于此元素的水平对齐特征
VerticalAlignment 枚举属性:获取或设置在父元素中构成次元素时应用于此元素的垂直对齐特征
也就是文本的对齐方式
<Grid>
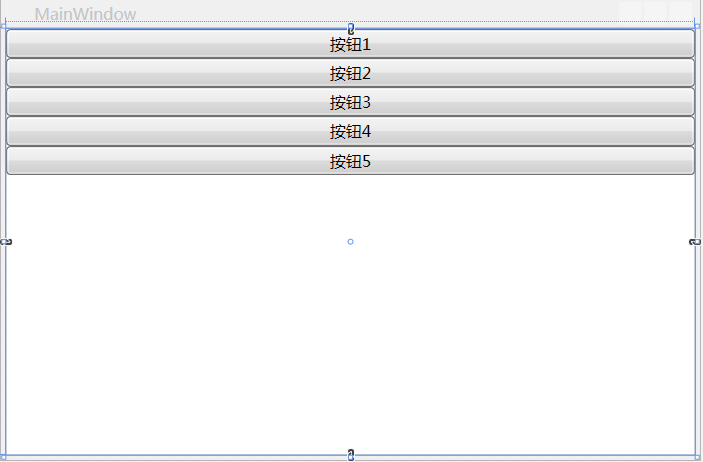
<StackPanel Orientation="Vertical" >
<Button Name="button" Content="按钮1" HorizontalAlignment="Left" />
<Button Name="button4" Content="按钮2" HorizontalAlignment="Right"/>
<Button Name="button1" Content="按钮3" HorizontalAlignment="Center"/>
<Button Name="button2" Content="按钮4" VerticalAlignment="Top" />
<Button Name="button3" Content="按钮5"/>
</StackPanel>
</Grid>
Stackpanel布局属性
Stackpanel提供了一些用于设定子元素在父元素中呈现方式的属性,使用这些属性,开发人员可以控制 子元素在Stackpanel中的布局 方式。除了前面介绍的对齐属性以外,Stackpanel 中还具有如下的布局属性
Margin 可以在子元素四周添加空白,Margin是System.Windows.thickness结构的属性,该结构分为上、下、左、右4边,可以分别指定4个边的属性,也可以只指定一个值,则上下左右都具有相同的空白
MinWidth和NibHeight:并
最新文章
- CentOS6.4安装JDK1.7
- CFBundleVersion与CFBundleShortVersionString,上架注意事项
- Socket TCP之keepalive
- js创建标签的方法--依赖于jquery
- Javascript动画效果(三)
- struts2基础篇(1)
- Balanced Lineup(树状数组 POJ3264)
- JS 浮点数运算丢失精度解决方案
- Java EE 在网页输出九九乘法表、三角形、菱形
- final简介
- [置顶] Java启动命令大观
- SQL初级阶段笔记
- XNA 4.0 环境搭建和 Hello World,Windows Phone 游戏开发
- python实战===生成随机数
- ubuntu重启、关机命令
- ubuntu下动态链接库的编译和使用实例
- app后端设计(2)--xmpp的使用(2014.01.14更新)
- Docker系列教程02-MongoDB默认开启鉴权
- http 你造吗?
- java 客户端调用 go grpc服务端问题总结