highcharts分段显示不同颜色
2024-08-29 12:26:51
最近在做统计图的时候,碰到一个需求 类似如下:

就是在红色虚线框内的折线在不同区域用不同的颜色表示,并且是虚线。
开始定位为用highcharts库实现。确定用这个库后,开始在网上查资料,发现有类似的例子,网址是:http://code.hcharts.cn/hcharts.cn/hhhhco
$(function () {
$('#container').highcharts({
series: [{
data: [-10, -5, 0, 5, 10, 15, 10, 10, 5, 0, -5],
zones: [{
value: 0,
color: '#f7a35c',
dashStyle: 'dot'
}, {
value: 10,
color: '#7cb5ec'
},{
color: '#90ed7d'
},
]
}]
});
});
highcharts demo
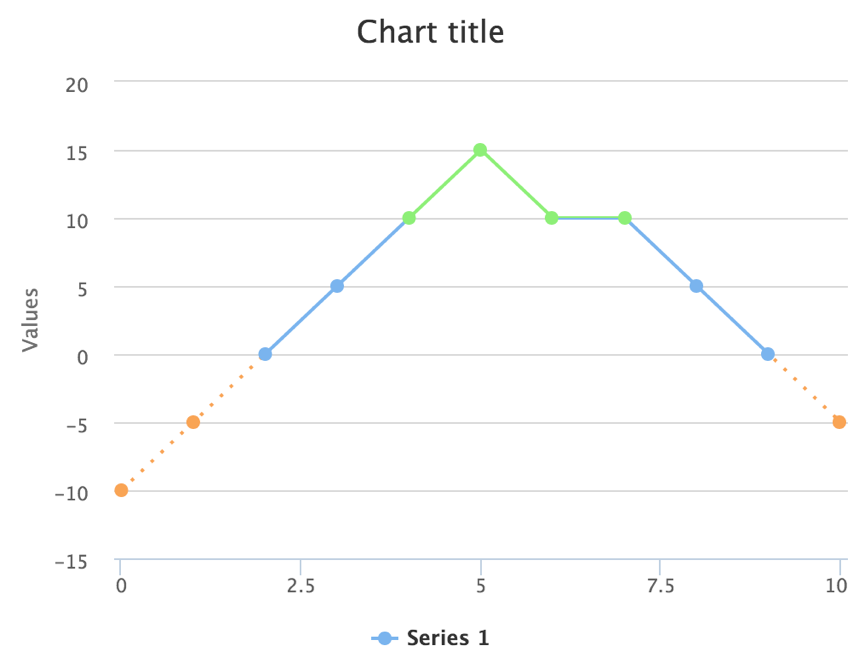
效果图如下:

发现它使根据y轴的value值来分段展示的,虽然不符合我的要求,但是从中可以看到2点提示:
1. 分段显示可以根据series 中的zones 来实现;
2. 虚线可以用dashStyle: 'dot' 来实现;
要想看这个库能否实现我们的需求,最好的办法是查它的API。功夫不负有心人,我在API中找到实现方法。
在 plotOptions.series.zoneAxis 中可以选定使根据x的value还是y得value 来分段,默认是y轴的value,然后我们在series中设置zones就可以了。
具体网址 http://api.highcharts.com/highcharts#plotOptions.series.zones
最近在做报表中几乎翻遍了highcharts 的API,发现了它的强大,也解决了很多奇葩问题,另外也研究了另一个javascript图表插件echarts,它也是一个非常强大的图表库。大家如果在用这两个图表库中碰到什么问题,我们可以一起探讨。
最新文章
- 【Beta版本】七天冲刺——日志集合贴
- 关于datatime 时间处理模块:
- Java语言的安全性的体现
- CefSharp的引用、配置、实例
- LoadRunner中多值关联的3种处理方式
- jqery和js如何判断checkbox是否选中
- 使用Javascript获得网页中通过GET方法提交的参数
- 读书时间《JavaScript高级程序设计》六:事件
- Chapter 16_5 单一方法
- 概念 : 用户>角色>权限 的管理(Role-Based Access Control)
- 使用jvisualvm远程监控Java程序
- Loadrunner11不能调用IE8解决方法大全
- 题解 P4008 【[NOI2003]文本编辑器】
- IP,IP地址,mac地址
- jQuery 命名空间的使用
- 前端-JavaScript1-7——JavaScript之数学运算符
- c/c++赋值函数(重载=号运算符)
- 【题解】 bzoj3916: [Baltic2014]friends (字符串Hash)
- OGG学习笔记05-OGG的版本
- SpringBoot注解验证参数