swagger接口文档
2024-10-20 16:08:26
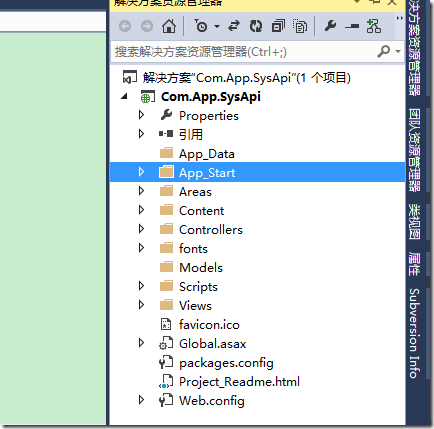
1 在Visual Studio 中创建一个Asp.NET WebApi 项目,项目名:Com.App.SysApi(本例创建的是 .net 4.5 框架程序)

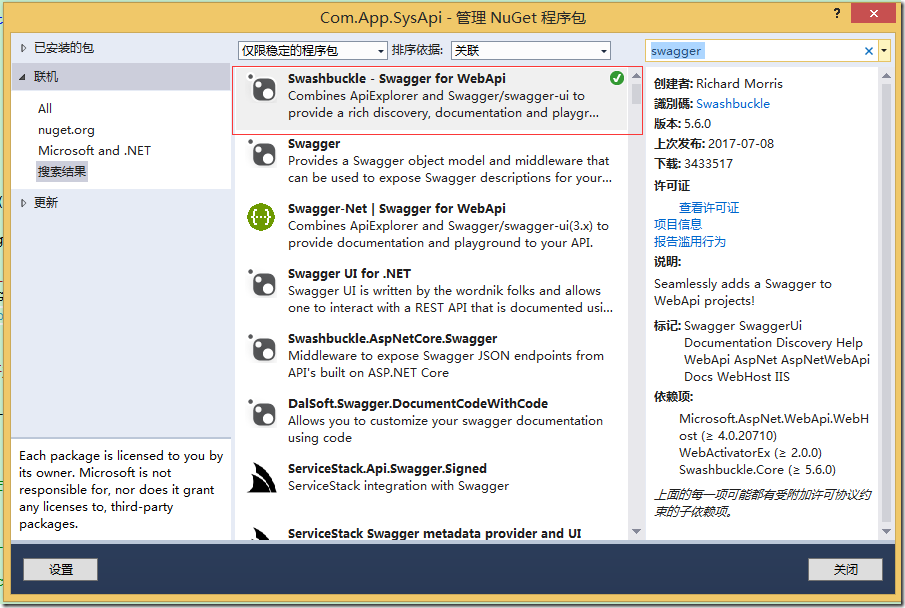
2 打开Nuget 包管理软件,查找 swagger

安装Swashbuckle 组件
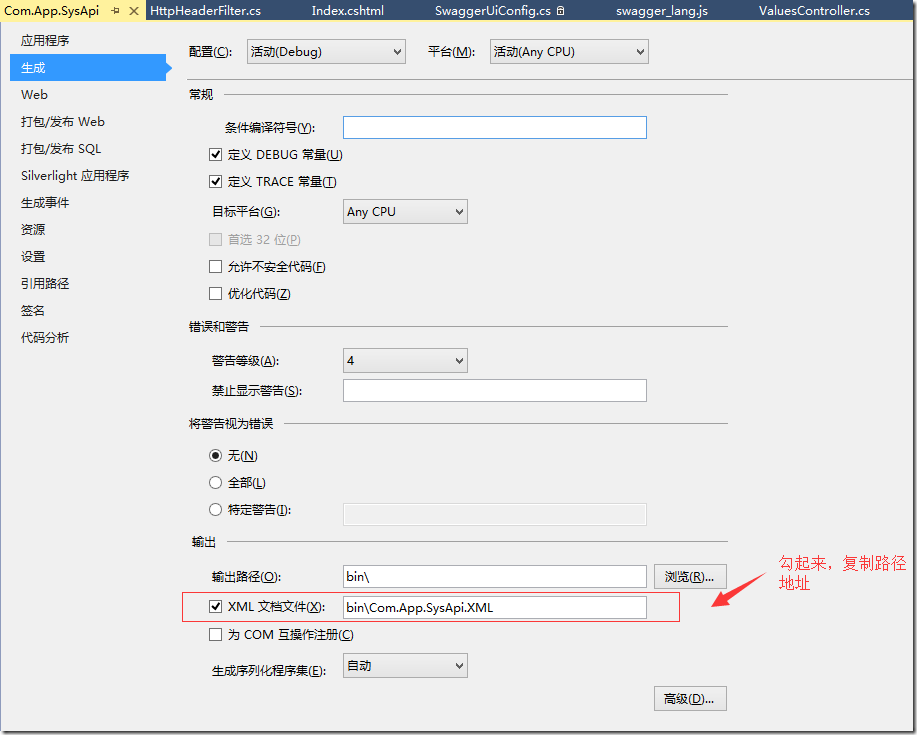
3 开启项目的XML注释位置(选中项目Com.App.SysApi,右键属性)

因为Swagger 是对这些生成的XML注释文件生成在线文档,所以要读取XML文件位置
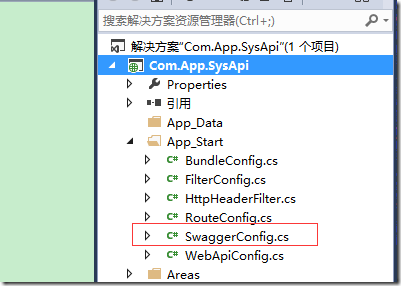
4 在安装Swashbuckle 组件后,会自动生成一个SwaggerConfiger 配置文件类

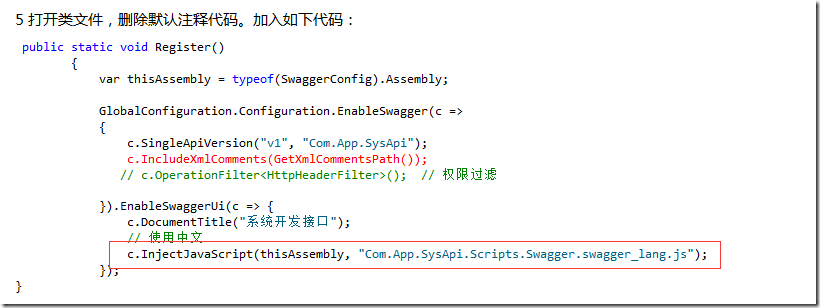
5 打开类文件,删除默认注释代码。加入如下代码:
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly; GlobalConfiguration.Configuration.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "Com.App.SysApi");
c.IncludeXmlComments(GetXmlCommentsPath());
// c.OperationFilter<HttpHeaderFilter>(); // 权限过滤 }).EnableSwaggerUi(c => {
c.DocumentTitle("系统开发接口");
// 使用中文
c.InjectJavaScript(thisAssembly, "Com.App.SysApi.Scripts.Swagger.swagger_lang.js");
});
}
其中红色标代码,是需要我们手动加的,GetXmlCommentsPath() 这个方法获取上一步XML文件所在路径,
添加一个私有方法代码如下:
private static string GetXmlCommentsPath()
{
return string.Format("{0}/bin/Com.App.SysApi.XML", System.AppDomain.CurrentDomain.BaseDirectory);
}
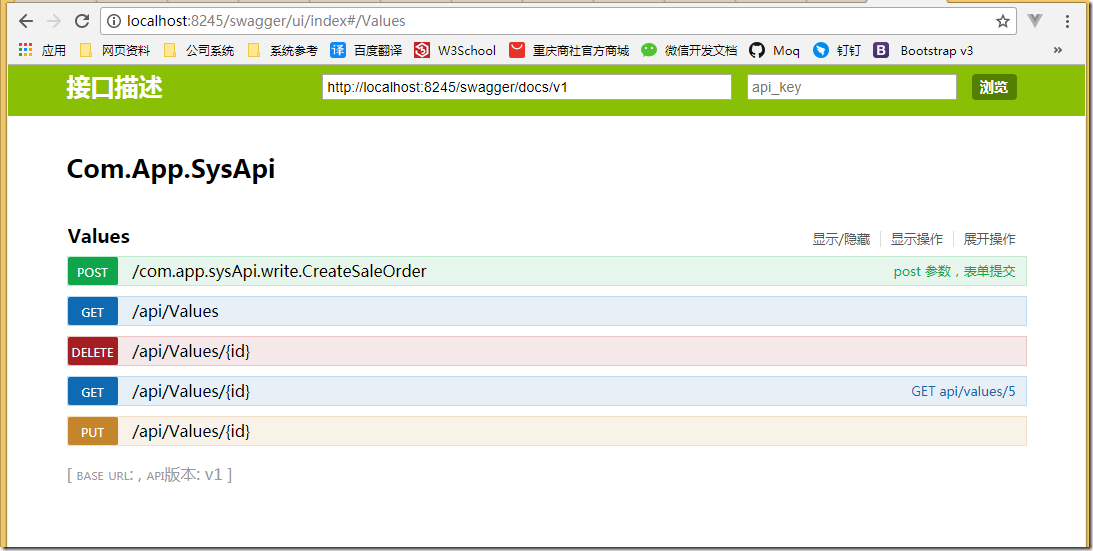
注意修改你自己XML注释文件的位置,到这一步,接口文档就可以访问了,
输入地址:http://localhost:8245/swagger
或者:http://localhost:8245/swagger/ui/index
访问接口文件

6 转英文为中文:
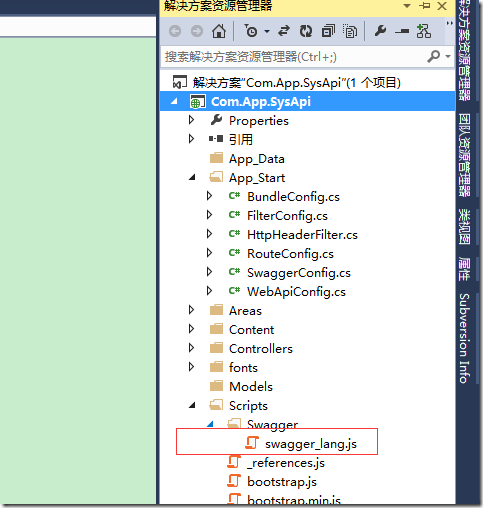
在Scripts 文件中添加js文件,如下:

粘贴如下代码到JS 中( 代码都是网上大神给的)
/// <summary> |
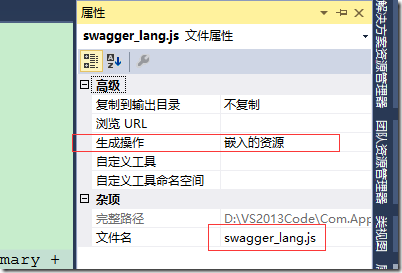
友情提示: 把wagger_lang.js 文件的操作,改成嵌入资源(这一步不改,中文转换不生效)

然后检查第5步是否注入js 脚本:下图红色代码

OK ,保存编译运行。即可看到中文版的在线web API 帮助文档
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Http; namespace WebApplication4
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务 // Web API 路由
config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
}
原文:https://www.cnblogs.com/iampkm/p/7755055.html
最新文章
- MVC授权
- 28Spring_的事务管理_银行转账业务加上事务控制_基于注解进行声明式事务管理
- js判断页面出现滚动条
- 微信小程序(原名微信应用号)开发工具0.9版安装教程
- PL/SQL中如何执行DDL、SCL?
- php多线程thread开发与应用的例子
- event对象具有的方法
- org.apache.tomcat.util.bcel.classfile.ClassFormatException: null is not a Java .class file
- Java中abstract和interface的区别
- 关于使用nodejs的mysql查询时碰到的坑
- OpenCV函数学习:cvRound,cvFloor,cvCeil
- [物理学与PDEs]第2章第1节 理想流体力学方程组 1.3 理想流体力学方程组的数学结构
- C 一维数组 冒泡排序,查最大值
- 【评分】BETA 版冲刺前准备
- Java+selenium之WebDriver的cookie,等待等高级操作(五)
- mybatis03--字段名和属性名不一致
- ffmpeg 转换 mp4 成 flv
- python之模块的导入
- Electron学习(一)——— electron的安装
- 第一阶段——站立会议总结DAY01