jQuery:自学笔记(3)——操作DOM
2024-09-30 01:52:34
jQuery:自学笔记(3)——操作DOM
修改元素的属性
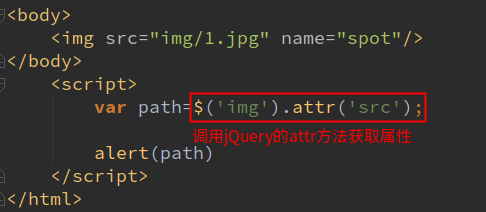
获取元素属性

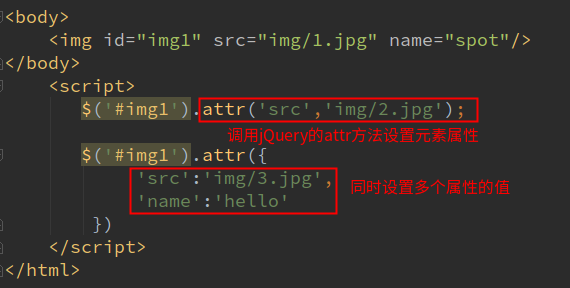
设置元素属性

修改元素的内容
说明
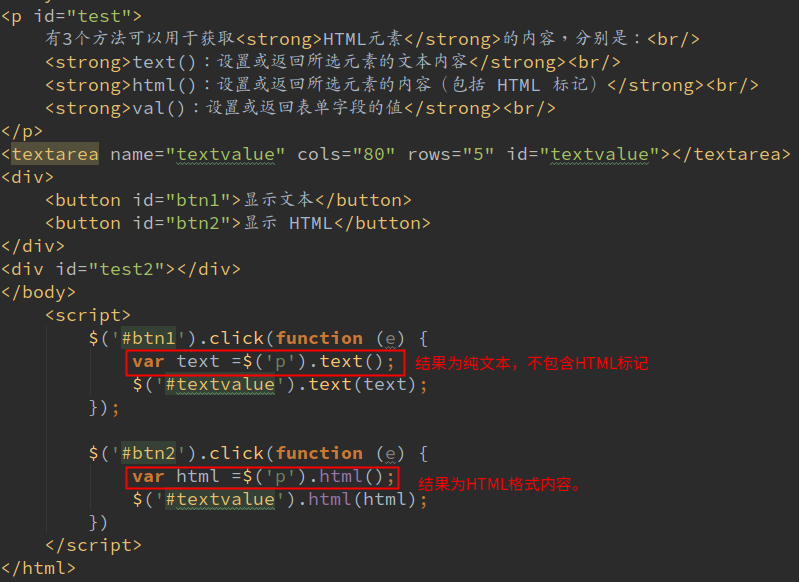
有三种方式可以获取HTML元素的内容,分别是
☐ text():设置或返回所选元素的文本内容。
☐ html():设置或返回所选元素的内容(包括html标记)。
☐ var():设置或返回表单字段的值。
获取元素的内容

动态创建内容
说明
jQuery允许开发人员动态的为页面添加内容,类似于JavaScript中的CreateElement。
jQuery创建元素使用的工厂函数$()实现:
$(html)
实例

动态插入节点

动态删除节点
说明
jQuery提供了两种方式从DOM元素树上移除节点的方法:
☐ remove():用来删除指定的DOM元素,它会将节点从DOM元素树中移除,但是会返回一个指向DOM元素的引用,因此它并不是真正地将jQuery引用到的元素对象删除,而是通过这个引用继续来操作元素。
☐ empty():该方法也不会删除节点,只是清空节点的内容,DOM元素依然保持在DOM元素树中。
实例

最新文章
- jquery缓存使用jquery.cookies.2.2.0.min.js
- hoops暂时用过的一些方法
- 解决Visual Studio 2010闪退问题
- 机器学习&数据挖掘笔记_13(用htk完成简单的孤立词识别)
- iOS 定制controller过渡动画 ViewController Custom Transition使用体会
- Objective-C中Block语法、Block使用以及通过Block实现数组排序
- php防止sql注入函数
- android之View的启动过程
- Eequal sum sets
- Bootstrap-maxlength使用
- centos 6.6 ios镜像文件 下载 官网和阿里云两种方式教你下载
- System.UnauthorizedAccessException 错误
- 后端开发者的Vue学习之路(四)
- Jenkins构建部署Maven项目
- Laravel 核心--Facades 门面
- Spark -14:spark Hadoop 高可用模式下读写hdfs
- ubuntu sublime 破解
- Mybatis常见面试题 一
- Winpython环境下mayavi配置
- CRM系统新思维