15 个最佳的 jQuery 布局插件【转】
英文原文:15 Best jQuery Grid Plugins for Developers
|
现如今,网站开发设计的需求会要求自动适应所有移动设备,即响应式网站: 在开发网站时必须考虑对平板设备融合 fluid(流)和自适应性特点。 大多数网站设计要靠margins, guides, rows and columns等网格系统和布局来在网页上组织内容。网格设计常见于报纸和杂志中的文字图像排版设计。 |

围观
|
|
可以创建网格布局的数量几乎是无限的,并且能够用无数种方式排布。比如:在等间距的两列,三列或者四列网格顶端有一个横跨的header,或者一整页的有着同样外观和感觉的方格。 有一些很好的JQuery网格布局插件能够大幅的缩短开发时间,如果你在你下一个项目中使用的话。这些网格插件能够优化瀑布流,使列的大小可调,滚动数据以匹配header,同样也可以添加数据网格,以及针对网格的一些动作比如:重新调整列的大小,分页,排序,行和列的样式等等。 下面是15款jQuery网格布局插件,能够让开发者和设计师在创建响应式布的网格布局时,同时拥有迷人的视觉效果,以及一个兼容所有浏览器和手持设备的响应式的外观。希望你们能够喜欢! |

tnjin
|
1.自由墙
自由墙是一个跨浏览器的响应式jQuery插件,它可以帮助你创建很多不同的网格布局:灵活布局,图片布局,网格,流体网格,metro风格布局还有用CSS3实现的动画效果和回调事件的瀑布流布局。自由墙是一站式的解决方案来在桌面,移动和平板上动态创建网格布局。 它是基于容器的宽(或高)以及单元的宽(或高),同时它会创建一个虚拟的矩阵。扫描矩阵的每一个单元,找到空闲单元并让其为空白区域,之后将一个块元素插入。若果没有块可以匹配的话,它将缩放块来适应(这是选项之一) |

yale8848
|
2. S Gallery
S Gallery 是一款 jQuery 图片画廊插件 ,将图片显示在响应式网格。它的灵感来自于Sony’s产品页画廊 (Flash实现) 并完全实现了它的功能。当一个项目获得焦点或被点击时, 可以使用 prev-next 按钮 或使用键盘来浏览其他操作。 单击后会返回网格视图并有一个全屏选项(使用HTML5全屏API). |

围观
|
3. Mason.js
创建一个动态列的网格布局(比如Pinterest)有许多javascript方案。虽然大多数都很棒,但有时,这些网格会含有缝隙或者锯齿边缘。Mason.js是一款致力于通过智能填充空隙,力图表现完美网格的jQuery插件。一个网格被创建出来,这款插件会计算空隙的位置并使用预定义的元素或者重复内容填充空隙。元素的大小,列/行的大小,断点以及布局是流式还是固定都是可以被重新定义的。 |

tnjin
|
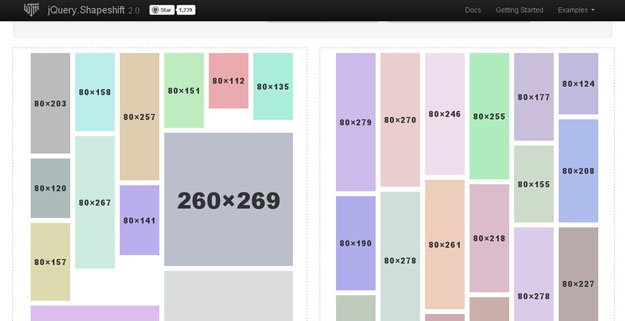
4.jQuery.Shapeshift
有许多jQuery的插件可以创建一个照片分享样式的动态网格布局。jQuery.Shapeshift是一个正是这类插件的强大替代品,通过一个触摸动作,这些图片可以拖曳(需要使用jQuery UI)。拖曳可以影响网格布局,就像网格在需要的时候,会自动去填充空隙一样。这同样在触摸设备和响应式布局上有效。这个插件有许多灵活可变的参数,比如设置margin,启用/禁用拖曳,自定义动画等等。 |

tnjin
|
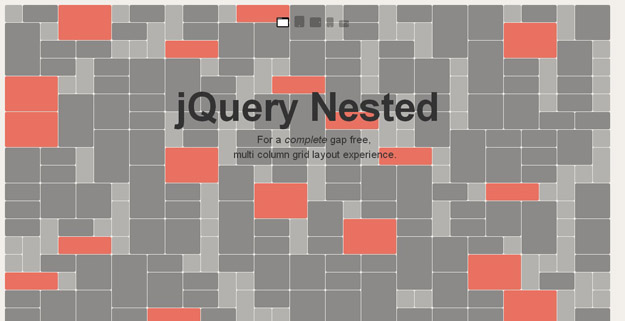
5. jQuery Nested
Nested是一款可以生成多列没有空隙的网格布局的jQuery插件。这个插件为所有的元素创建一个矩阵,建立一个多列的网格,并尝试用记录的元素来填充所有空隙。其实有很多解决方案能够达到同样的效果。但是,Nested提供了一个小的动作:它能够重新调整网格底部的任何元素,以确保没有缝隙。它的用法也很简单,只需要给一个jQuery的函数指定容器元素就行。并且,提供了多种可选参数方便用户定制,比如启用/禁用动画,最少列数等 |

tnjin
|
6. Wookmark jQuery Plugin
拥有动态列的网格布局如此流行,并不仅仅是因为它们被用于图片分享的网站,更是因为对于不同大小的内容显示来说,这是一个非常棒的方式。Wookmark,Pinterest的替代品,发布了一个可以创建那样布局的jQuery插件,兼容所有的浏览器。目前,这个插件只提供了少量的可选项:容器元素,offset(垂直/竖直距离)和元素的宽度——就这些。在初始化时,它会自己获取窗口的大小并自动排布网格(当然,它也是响应式的布局)。 |

tnjin
|
|
Grid-A-Licious是一个jQuery插件,可以让你很容易的创建类似Pinterest的浮动表格布局。当然也有其他的插件能够完成这个功能,但Grid-A-Licious提供了更完善的响应式解决方案。不管什么尺寸的屏幕,还是什么设备,表格表现得都很完美,它都能实现浮动而不使用绝对定位。插件提供了自定义宽度、间隔和动画(速度,过渡时间,效果等等)的选项,并且它支持在表格前或后插入新项目,这对于动态布局来说是非常有用的。 |

晴风晓月
|
8. jPhotoGrid
jPhotoGrid只需要图像和字幕的简单列表,就可以将其变成了可以浏览和放大照片的网格。这个插件几乎所有的样式都是靠CSS完成的。诀窍是通过浮动的列表项来对网格进行布局。而插件会做的第一件事,就是将这些都转换成绝对定位。这就是为什么这个插件可以放大单个图像,然后将其返回到原来的地方。 |

LeoXu
|
9. Gridster
Gridster是一个令人印象深刻的jQuery插件,是为了开发出一个类iGoogle的多列网格,可以拖动n行删除并重新排序。该插件只需要jQuery(不用jQuery UI),可以将任何给定的HTML构造成网格的部件。而且,不局限于最初加载的元素,它还可以动态的添加新元素和删除现有的元素。 |

LeoXu
|
14. jSquares
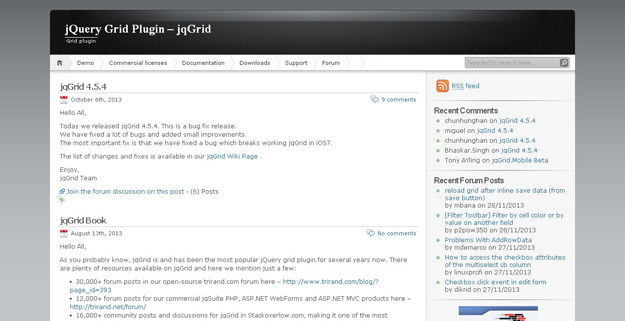
jSquares是一个用来弹出悬停图像和说明的jQuery插件。它基本上和在www.ted.com上找到的图像表格相同。调用jSquares时,可以加入一些参数,如字幕大小,图像的透明度,切换速度等。它就在IE6+,FF3+,Safari 3以及Opera10上工作起来很有魅力。 15. jqGrid
jqGrid是是一个带有神器功能的AjaxedJQuery网格插件。由于网格是一个使用Ajax回调函数加载数据的客户端解决方案,它可以用于任何服务器端语言,如ASP,PHP,ASP.NET,JSP等。它有一个聪明的特性——子网格,可以在调用主列的时候显示一个子网格。 |
最新文章
- eclipse上修改js后,浏览器上还是出现原来效果的解决方法
- JAVA安装,环境变量配置
- Eclipse: The superclass “javax.servlet.http.HttpServlet” was not found on the Java Build Path
- Lua JSONRPC学习笔记
- 使用Innosetup制作安装包的一些技巧
- std::ofstream由二进制流写文件的问题
- WCF已超过传入消息(65536)的最大消息大小配额的解决方法
- codeforces 671B Robin Hood 二分
- DOCKER内部安装指南
- 基于visual Studio2013解决C语言竞赛题之1069链表查找删除
- sql语句实现隐藏手机号码中间四位的方法
- httpwebrequest 模拟登录 获取cookies 以前的代码,记录备忘!
- UIScollview 添加UICollectionView 实现放大缩小
- 支持Touch ID!EOS 项目进展速报
- select中option的onclick事件失效
- php 根据输入的参数,获取上季度最后一个月的时间
- web的几种轮播
- MYSQL导入数据时,出现错误:Incorrect string value: '\xF0\x9F...' for column 'XXX' at row 1
- fastjson解析List对象
- SQL基础--查询之三--嵌套查询
热门文章
- hadoop 使用和javaAPI
- java查看工具jinfo-windows
- vue1和vue2获取dom元素的方法 及 nextTick() 、$nextTick()
- 【Android】怎样写一个JsBridge
- 【甘道夫】Hadoop2.2.0 NN HA具体配置+Client透明性试验【完整版】
- 【甘道夫】Ubuntu14 server + Hadoop2.2.0环境下Sqoop1.99.3部署记录
- matlab2016b-linux版本在ubutu16.04x64上面不能打开摄像头的处理方法
- String 的fomat方法日期转换
- Spark源码分析之四:Stage提交
- 有关Cache –(1) linux list之中的Prefetc