javascript(7)
js中基于对象==js面向对象
js中没有类class,但是它
JavaScript是一种面向(基于)对象的动态脚本语言,是一种基于对象和事件驱动并具有安全性能的脚本语言。它具有面向对象语言所特有的各种特性,比如封装、继承及多态等。
在很多优秀的Ajax框架中,比如ExtJS、JQuery等,大量使用了javascript的面向对象特性。
/*张老太养了两只猫:一只名字叫小白,今年3岁,白色。
还养了一只叫小花,今年10岁,花色。用程序记录猫的属性
*/ var cat1_name="小白";
var cat1_age=3;
var cat1_color="白色"; //..解决方法,把猫的属性集中,创建一种新的数据类(原型对象/类) //用面向对象的方法来解决上面的问题 //这里就是一个Cat类
function Cat(){ } //你的使用方式
//Cat()://函数
var cat1=new Cat();//类
//这是cat1就是一个对象(实例)
cat1.name="小白";
cat1.age=3;
cat1.color="白色";
//从上面的代码我们可以看出
//1. js中的对象的属性可以动态地添加
//2. 属性没有限制 window.alert(cat1.name);
从上面的代码我们可以看出
1. js中的对象的属性可以动态地添加
2. 属性没有限制 类和对象(实例)的关系
①类(原型对象)是抽象的,概念的,代表一类事物,比如说 类(原型对象)和对象的区别和联系
(1)类是抽象的,概念的,代表一类事物
(2)对象是具体的,代表一个实体。
(3)对象是以类(原型对象)为模板创建的。
- 创建对象的方式有五种
1.工厂方法--使用new Objedt创建对象并添加相关属性;
2.使用构造函数来定义类(原型对象)。
3.使用prototype
4.构造函数及原型混合方式
5.动态原型方式
使用构造函数来定义类,然后创建对象。
基本语法
functino 类名/原型对象名(){
{
在这里我们特别声明:
①
在js中,一切都是对象
类也是对象。
function Person(){}
var a=new Person();
window.alert(a.constructor);//a对象实例的构造函数
window.alert(typeof a);
var b=123;
window.alert(b.constructor);
window.alert(typeof b);
var c="123";
window.alert(c.constructor);
window.alert(typeof c);
Person也是一个对象(比较特别)。
function不是对象,Function是对象。
如何判断某个对象是不是一个类型
//思考:如何判断一个对象实例是不是Person类型?
function Person(){}
var a=new Person();
if(a instanceof Person){
window.alert("ok");
}
if(a.constructor==Person){
window.alert("ok");
}
类(原型对象)其实也是对象,它实际上是Function的一个实例,通过类我们可以创建自己的对象实例。
补充说明:(函数中变量带var和不带var)
//全局变量
var abc=89;
function test(){
abc=900;
//var abc=900;
//在函数里,如果不带var,则表示使用全局的abc变量
//如果你带上var 则表示在test()中,定义一个新的abc变量。
}
test();
window.alert(abc);
对象实例-如何创建对象实例
var 对象名=new 类名/原型对象名();
对象实例-如何访问(使用)对象实例的成员变量
(1)对象实例名.属性名;
(2)对象实例名["属性名"];(动态访问)
js中类的封装只有两种权限,public和private.
function Person(){};
var p1=new Person();
p1.name="顺平";
window.alert(p1.name);
window.alert(p1["name"]);
var val="na"+"me";
window.alert(p1[val]);
js中对象赋值,引用的使用
function Person(){};
var a=new Person();
a.age=10;
a.name="小明";
var b=a;
b.name="小白";
window.alert(b.age+"名字 "+b.name+" 名字"+a.name);
js的垃圾回收机制和java很像。
对象回收机制,在js中也有GC(garbage collection)。
js引擎(是浏览器的一部分) ,js引擎中有一张表,记录对象的引用情况,如果对象的引用次数为0时,则GC会将其回收。js中有一些主动删除的。
deleta a(a是对象);
对象引用问题的说明:(图)

js还提供一种方式,主动释放对象内存。
delete 对象.属性名://这样就会立即释放对象的这个属性空间。
如:
function Person(){};
var a=new Person();
a.age=10;
a.name="小明";
var b=a;
b.name="小白";
window.alert(b.age+"名字 "+b.name+" 名字"+a.name);
//delete a;//删除a对象的
delete a.age;
window.alert(b.age+"名字"+b.name);
delete有两种使用方式:一种是删除对象,一种是删除对象属性。
删除对象以后,对象的引用还在,而删除对象属性以后,对象属性将不存在了(即使对象之前被复制了)。
上述代码的输出是:小白名字 名字小白
undefined名字小白。
但是如果只有delete a的话
代码window.alert(b.age+"名字"+b.name);仍然能够正常输出。
this的概念
当对象a赋值给b时,无论是修改a还是修改b的属性,都会影响对方属性的值,这怎么办呢?
这个时候就可以使用this来解决。

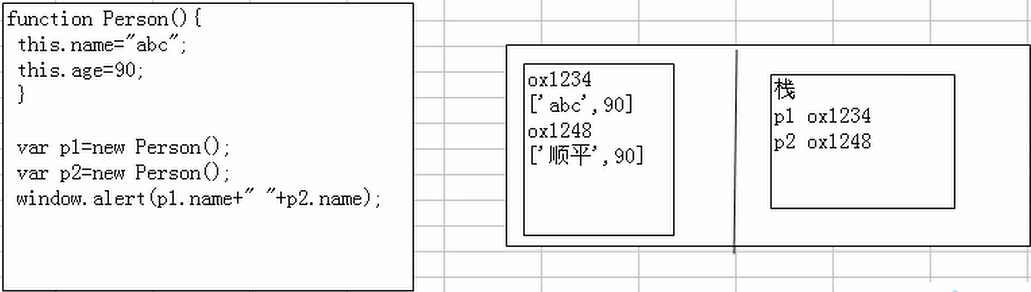
栈里放的是地址,堆里放的是变量。

代码:
function Person(){
this.name="abc";
this.age=90;
}
var p1=new Person();
var p2=new Person();
p2.name="顺平";
window.alert(p1.name+" "+p2.name);
这样就不会改变p1或p2的值而影响p2或p1的值。
在js对象中如果使用var定义变量,那么该变量是私有的,而使用this那么该变量则是共有的。
function Person(){
var name="abc";//如果这样去使用 name这个属性是私有的
var age=900;
this.name2="abc2";//this.name2 表示name2这个属性是共有的
}
var p1=new Person();
window.alert(p1.name+" "+p1.age+" "+p1.name2);//错误
而上述代码的输出结果是:undefined undefined abc2.

js中方法大部分都是公开方法。
function Person(){
var name="abc";//如果这样去使用 name这个属性是私有的
var age=900;
this.name2="abc2";//this.name2 表示name2这个属性是共有的
this.show=function(){//这个就是Person类的一个公开方法
window.alert(name+" "+age);
var c=new Class1();
window.alert(c.class);
}
function show2(){//这时Person类的一个私有方法,只能在Person类 中使用
window.alert("show2()"+name+" "+age);
}
function Class1(){//这时它是一个内部类
this.class="一班";
}
}
var p1=new Person();
p1.show();
记住一句话:
哪个对象实例调用this所在的函数,那么this就代表哪个对象实例。
谁调用那个函数,谁就是this.
function test1(){
var v=10;
alert(v);
alert(this.v);
}
var v=90;
window.test1();//<==>test1();等价于直接调用test1();
运行结果是:先输出10,然后输出90.
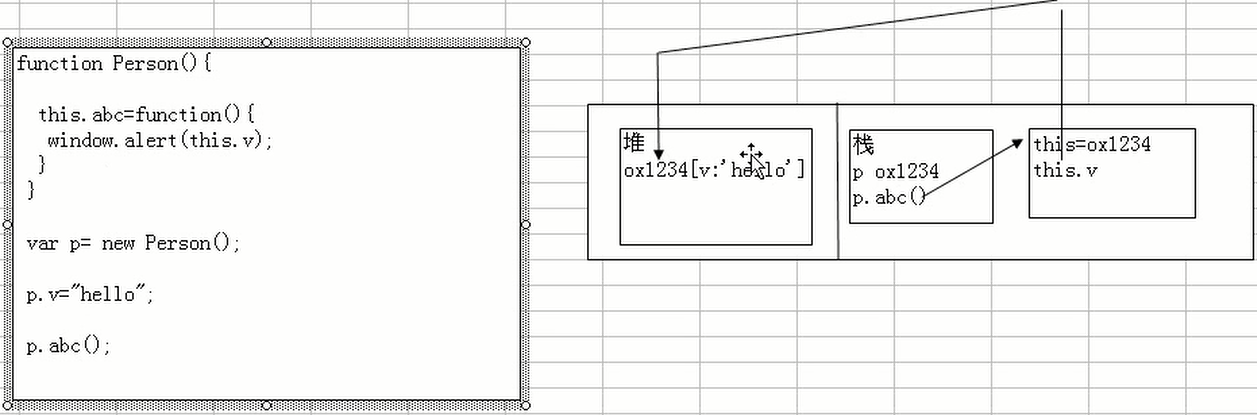
原理图:

function Person(){
//this.v="顺平";
this.abc=function(){
window.alert(this.v);
}
}
var p=new Person();
p.v="hello";
p.abc();
this不能在类定义的外部使用,只能在类定义的方法中使用。
注意事项:this不能放在类的外部使用,否则调用就变成了window的了。
var v=90;
function Person(){
//this.v="顺平";
this.abc=function(){
window.alert(this.v);
}
} var p=new Person(); p.v="hello";
p.abc();
window.alert(this.v);
运行之后输出的结果是:
hello
然后90
如果在function里面有可执行的语句,即使它被当做类来使用,即在创建对象时,function里的语句也会被执行。只要创建对象,可执行语句就会被执行。和java类中的static语句是不一样的。
代码如下所示:
function Person(){
this.show=function(){
window.alert("show方法被调用");
}
window.alert("如果输出这句话,说明Person被当做函数来使用");
}
var p=new Person();
p.show();
var p2=new Person();
运行结果是:
先输出“如果输出这句话,说明Person被当做函数来使用”
然后输出“show方法被调用”,
最后输出"如果输出这句话,说明Person被当做函数来使用".
最新文章
- AngularJS实现单页应用的原理——路由(Route)
- BZOJ4517: [Sdoi2016]排列计数
- [ASE][Daily Scrum]11.21
- PHP文件漏桐可以通过对服务器进行设置和配置来达到防范目的
- UVA 11461 - Square Numbers
- HTTP 错误 500.21 - Internal Server ErrorHTTP
- 【转】 使用Beaglebone Black的PRU(三)——实现高达100MHz的GPIO输出
- java20 创建服务器:ServerSocket
- zip非暴力破解
- React Native 之 搭建开发环境
- 64位Win10系统安装Mysql5.7.11
- 时间效率:最小的K个数
- Lintcode221 Add Two Numbers II solution 题解
- [HNOI2015]接水果
- 优化:mysql查询最近一条记录
- Python3 日期与时间戳相互转换
- 如何比较版本号--Python实现
- redis概述(一)
- HDU 6161.Big binary tree 二叉树
- BZOJ4855 : [Jsoi2016]轻重路径