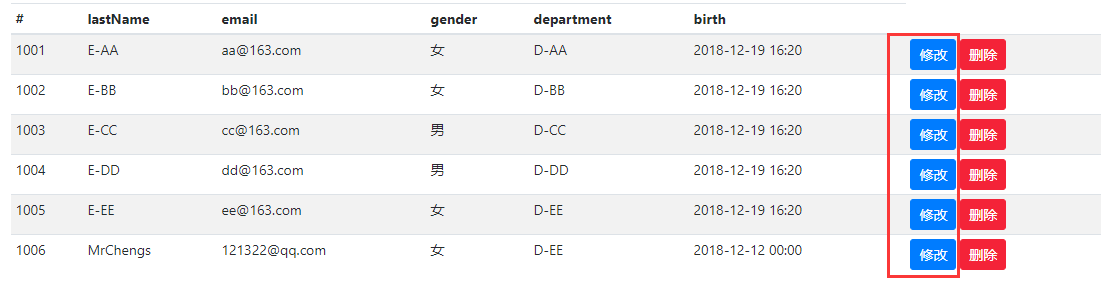
13、SpringBoot-CRUD员工修改操作/删除
2024-10-21 02:48:11

对于修改连接的uri
在list.html中
<a class="btn btn-sm btn-primary" th:href="@{/update/} + ${emp.id} ">修改</a>
修改需要知道id,所以路径上需要有有该修改的员工id
两个属性是要进行拼串的不可以写在一起

controller实现页面的跳转
//修改
@GetMapping("/update/{id}")
public String updataEmp(@PathVariable("id")Integer id,
Model model){ Employee employee = employeeDao.get(id);
model.addAttribute("emp",employee); //部门选择的修改
Collection<Department> departments = departmentDao.getDepartments();
model.addAttribute("depts",departments); return "emp/update";
}
在add.html文件夹中复制并且命名为update.html
注意使用的RESTFUL方式,使用put请求时的隐藏域以及id的隐藏域
对数据进行的回显判断操作
<form th:action="@{/update1}" method="post">
<!--发送put请求修改员工数据-->
<!--
、SpringMVC中配置HiddenHttpMethodFilter;(SpringBoot自动配置好的)
、页面创建一个post表单
、创建一个input项,name="_method";值就是我们指定的请求方式
-->
<input type="hidden" name="_method" value="put" th:if="${emp!=null}"/>
<!-- id -->
<input type="hidden" name="id" th:if="${emp!=null}" th:value="${emp.id}">
<div class="form-group">
<label>LastName</label>
<input name="lastName" type="text" class="form-control"
placeholder="zhangsan" th:value="${emp!=null}?${emp.lastName}">
</div>
<div class="form-group">
<label>Email</label>
<input name="email" type="email" class="form-control"
placeholder="zhangsan@atguigu.com" th:value="${emp!=null}?${emp.email}">
</div>
<div class="form-group">
<label>Gender</label><br/>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio"
name="gender" value="" th:checked="${emp!=null}?${emp.gender==1}">
<label class="form-check-label">男</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="" th:checked="${emp!=null}?${emp.gender==0}">
<label class="form-check-label">女</label>
</div>
</div>
<div class="form-group">
<label>department</label>
<!--提交的是部门的id-->
<select class="form-control" name="department.id">
<option th:each="dept:${depts}" th:text="${dept.departmentName}"
th:selected="${dept.id == emp.department.id}" th:value="${dept.id}"></option>
</select>
</div>
<div class="form-group">
<label>Birth</label>
<input name="birth" type="text" class="form-control"
placeholder="zhangsan" th:value="${emp!=null}?${#dates.format(emp.birth, 'yyyy-MM-dd HH:mm')}">
</div>
<button type="submit" class="btn btn-primary" th:text="${emp!=null}?'修改':'添加'">添加</button>
</form>
实现页面修改的controller:
//员工修改
@PutMapping("/update1")
public String updataToEmp(Employee employee){ System.out.println(employee); //修改的数据
employeeDao.save(employee); return "redirect:/emps";
}
此时可以成功添加数据 修改数据
在删除页面的标志:

list.html中
<form th:action="@{/delete/}+${emp.id}" method="post">
<input type="hidden" name="_method" value="delete">
<button class="btn btn-sm btn-danger">删除</button>
</form>
controller实现:
//删除请求
@DeleteMapping("/delete/{id}")
public String delete(@PathVariable("id") Integer id){
employeeDao.delete(id); return "redirect:/emps";
}
最新文章
- Unity3D "Library\UnityAssemblies\UnityEngine.xml" is denied错误解决方法
- 02-C#入门(枚举、结构等)
- 使用oh-my-zsh后导致的卡顿问题
- Unity3D核心类型一览
- 【BZOJ3224】Tyvj 1728 普通平衡树 Splay
- SQL Server优化技巧之SQL Server中的"MapReduce"
- re模块使用
- Java多线程性能优化
- 模仿GsonConverter 写的StringConverter 解析String字符串
- java面向对象基础(二)
- java的<<左移,>>右移,>>>无符号右移
- Java异常封装(自己定义错误码和描述,附源码)
- Mysql精华版(命令大全)
- shell从入门到精通进阶之一:Shell基础知识
- HDU1659-GCD-容斥原理
- 自动化web前端测试,自动登录网站.目前发现最靠谱的方法是imacros
- Unity中UGUI鼠标穿透UI问题的解决方法
- Linux系统——程序员跳槽必备
- Microsoft Visual Studio 2010(vs10)安装与使用
- Python 闭包(Closure)