仿VS安装界面小球滑动效果
2024-08-30 00:46:35
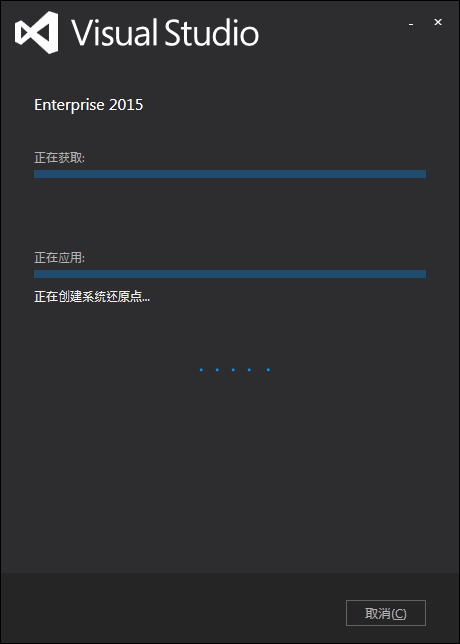
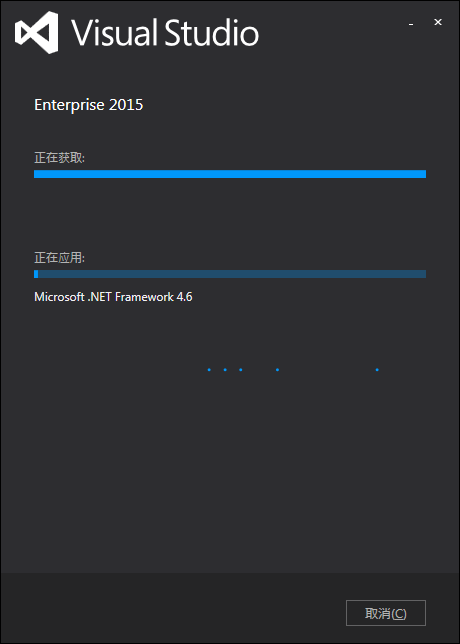
在Visual Studio 2010后续版本的安装界面中,可以发现一组小球在滑动表示安装程序正在进行:


于是尝试用CSS实现了一下。
首先需要建立用来表示小球的html结构:
<div class="container">
<div class="circle c1"></div>
<div class="circle c2"></div>
<div class="circle c3"></div>
<div class="circle c4"></div>
<div class="circle c5"></div>
</div>
用5个div分别表示5个小球,并加入样式:
.container{
width: 500px;
background: #000;
height: 300px;
position: relative;
}
.circle{
width: 10px;
height: 10px;
border-radius: 50%;
background: rgba(255,255,255,0.6);
position: absolute;
left: -10px;
top:50%;
margin-top: -5px;
}
之后需要考虑小球的运动效果,于是给样式circle加入缓动样式:
.circle{
width: 10px;
height: 10px;
border-radius: 50%;
background: rgba(255,255,255,0.6);
position: absolute;
left: -10px;
top:50%;
margin-top: -5px;
transition:left 0.4s linear;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: ease;
backface-visibility: hidden;
}
另外小球有先后顺序,需要使用CSS3中的keyframes来实现顺序:
@keyframes bounce1 {
5%{left:-3%;}
60%{left:55%;}
88%{left:102%;}
100%{left:102%;}
}
@keyframes bounce2 {
10%{left:-5%;}
66%{left:52%;}
91%{left:102%;}
100%{left:102%;}
}
@keyframes bounce3 {
15%{left:-7%;}
72%{left:49%;}
94%{left:102%;}
100%{left:102%;}
}
@keyframes bounce4 {
20%{left:-9%;}
78%{left:46%;}
97%{left:102%;}
100%{left:102%;}
}
@keyframes bounce5 {
25%{left:-11%;}
80%{left:43%;}
100%{left:102%;}
}
.c1{animation-name: bounce1;}
.c2{animation-name: bounce2;}
.c3{animation-name: bounce3;}
.c4{animation-name: bounce4;}
.c5{animation-name: bounce5;}
实现后的效果如下:
//
最新文章
- FASTDFS调研报告(V1.0)
- linux权限管理
- jmeter 构建一个Web测试计划
- 在唯一密钥属性“value”设置为“Default.aspx”时,无法添加类型为“add”的重复集合项
- UVA 10716 Evil Straw Warts Live(贪心)
- 支付宝APP支付(Java后台生成签名具体步骤)
- Swift中数组集合-b
- meta标签使360浏览器默认极速模式
- C++框架_之Qt的开始部分_概述_安装_创建项目_快捷键等一系列注意细节
- 【机器学习】从SVM到SVR
- exl表格找两个字符间的数据
- Ubuntu 18.1远程登录服务器--ssh的安装
- YUV格式与RGB格式
- java中异常的面试
- Python文件夹与文件的操作(转)
- 9、Qt 事件处理机制
- static & abstract
- Android应用程序启动过程(二)分析
- $.ajax(),$.get(),$.post()的区别,以及一些参数注意规则
- c# 程序调试出现“未在本地计算机上注册“Microsoft.Jet.OLEDB.4.0”提供程序。”
热门文章
- mysql安装配置、主从复制配置详解【转】
- js scrollTop, 滚动条操作
- Struts2的使用注解配置Action(零配置)
- sql查询 ,多行数据合并成一行,并且显示合并后某一列的值拼接结果
- hdu 1595(最短路变形好题)
- usaco-Cow Pedigrees
- usaco-Subset Sums
- IOS 开发之 Method Swizzling
- 3 Suggested Oracle Certifications For Oracle Form's Developers
- Define Custom Data Filter Using Pre-Query Trigger In Oracle Forms