css常用技巧:input提示文字;placeholder字体修改
2024-09-02 14:36:00
1 很多网站都需要更改 <input>内部的placeholder 文字颜色属性:下面来介绍下这个技巧.

2 源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>input输入框提示文字</title>
<style>
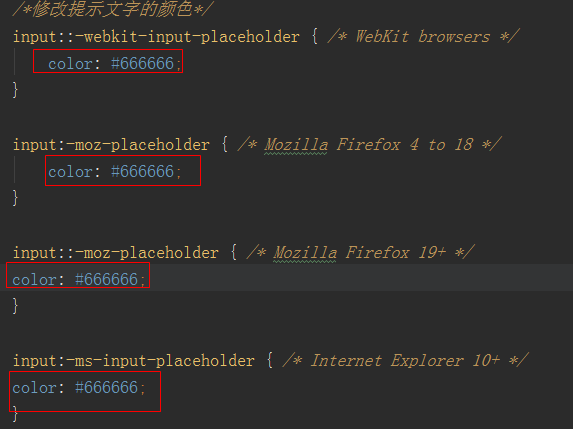
/*修改提示文字的颜色*/
input::-webkit-input-placeholder { /* WebKit browsers */
color: #666666;
} input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #666666;
} input::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #666666;
} input:-ms-input-placeholder { /* Internet Explorer 10+ */
color: #666666;
}
</style>
</head>
<body>
<input type="text" placeholder="搜索天猫/商品"/>
</body>
</html>
3 介绍:下图方框内决定了,placeholder的文字颜色,同时也可以进行相应更改颜色的设置.

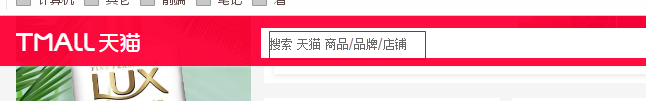
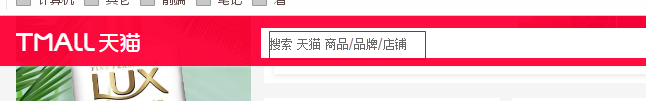
颜色对比


最新文章
- 纯WebApi,不包含MVC Demo
- Asp.Net Core 发布和部署( MacOS + Linux + Nginx )
- 玩转Asp.net MVC 的八个扩展点
- 怎么样修改小猪cms(从功能库添加)模块关键字
- 【原】redis插件安装
- zendframework 2 链接数据库
- Unit Test Generator
- 自定义View(2)canas绘制基本图形的示例
- 分享 - Social.framework
- jquery如何判断滚动条滚到页面底部并执行事件
- android学习之4种点击事件的响应方式
- oracle单行函数之通用函数
- 浅谈Servlet(二)
- SQL查询根节点
- [ SSH框架 ] Struts2框架学习之四(自定义拦截器)
- JavaScript手工编写滚动条组件
- 自娱自乐RN版小说APP历程记录
- 网络吞吐量 [CQOI2015] [网络流]
- ubuntu下使用golang、qml与ubuntu sdk开发桌面应用 (简单示例)
- [LeetCode] 590. N-ary Tree Postorder Traversal_Easy