8 定制10MINs 3
2024-09-04 17:30:51
1.
<div class="ui inverted red basic segment">
<h3 class="ui header">
呈现给您最简洁有趣的知识是我们认为最有趣的事情</h3>
</div>

<h3 class="ui center aligned header">
呈现给您最简洁有趣的知识是我们认为最有趣的事情</h3>
2.
<div class="ui inverted red basic segment">
<h3 class="ui header">
呈现给您最简洁有趣的知识是我们认为最有趣的事情</h3> <div class="ui grid">
<div class="four wide column">
<div class="ui circular inverted segment"> </div>
</div>
</div> </div>

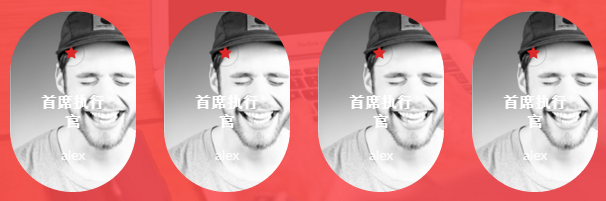
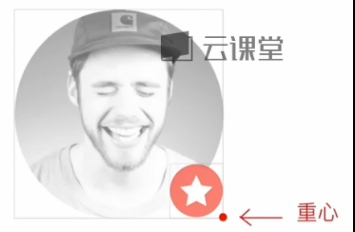
3.
<div class="four wide column">
<div class="ui circular inverted segment">
<i class="icon red circular star"></i>
<h4 class="ui header">首席执行官</h4>
<p class="sub header">alex</p>
</div>
</div>


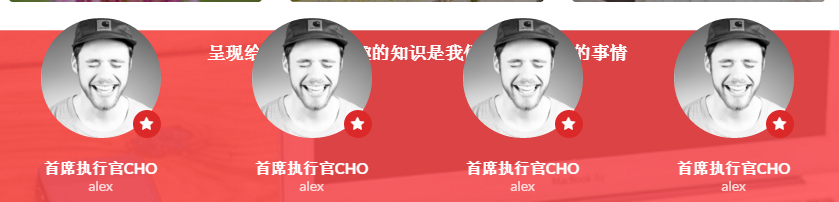
4.
<div class="ui inverted red basic segment people-say">
<h3 class="ui header">
呈现给您最简洁有趣的知识是我们认为最有趣的事情</h3>
.ui.inverted.red.basic.segment.people-say{
background: url('images/people-say.png');
background-size: cover;
background-repeat: no-repeat;
}

5.
<div class="ui circular inverted segment">
<i class="icon red circular star"></i>
<h4 class="ui header">首席执行官</h4>
<p class="sub header">alex</p>
</div>
</div>
.ui.circular.inverted.segment{
background: url('images/profile.png');
background-size: cover;
background-repeat: no-repeat;
}

6.没有反应。检查bug
.ui.circular.inverted.segment > .ui.header {
position: absolute;
}
没有反应。检查bug
<h4 class="ui header">首席执行官CHO
<p class="sub header">alex</p>
</h4>
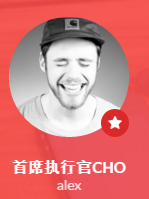
7.
<div class="ui circular inverted segment">
<i class="icon red circular star"></i>
<h4 class="ui header ">
首席执行官CHO
<p class="sub header">alex</p>
</h4>
</div>
.ui.circular.inverted.segment > .ui.header{
position: absolute;
}

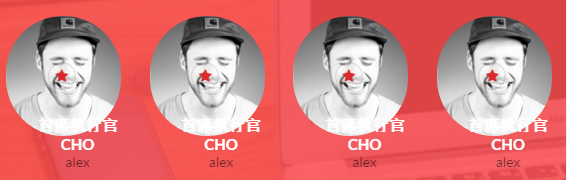
8.
.ui.circular.inverted.segment > .ui.header{
position: absolute;
top: 50%;
left:50%;
transform: translate(-50%,-50%);
}

.ui.circular.inverted.segment > .ui.header{
position: absolute;
top: 110%;
left:50%;
transform: translate(-50%,-50%);
}


.ui.circular.inverted.segment > .ui.header{
position: absolute;
top: 110%;
left:50%;
transform: translate(-50%,-50%);
width: 200px;
}

<h4 class="ui inverted header ">
首席执行官CHO
<p class="sub header">alex</p>
.ui.circular.inverted.segment > .ui.inverted.header{
position: absolute;
top: 110%;
left:50%;
transform: translate(-50%,-50%);
width: 200px;
}
9.
<i class="icon red inverted circular star"></i>



10
.icon.red.inverted.circular.star{
position: absolute;
left:100%;
top:100%;
transform:translate(-100%,-100%);
}




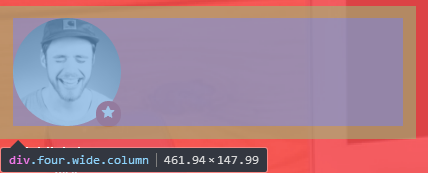
.four.wide.column{
position: relative;
}
.ui.circular.inverted.segment{
background: url('images/profile.png');
background-size: cover;
background-repeat: no-repeat;
width: 120px;
height: 120px;
position: absolute;
left: 50%;
transform: translate(-50%,-50%);
}
.ui.inverted.red.basic.segment.people-say > .ui.grid{
position: relative;
top:50%;
transform: translate(0,-50%);
}

.ui.center.aligned.header{
position: relative;
top: 20%;
transform: translate(0,-50%);
}

<button type="button" name="button" class="ui red circular inverted button">成为讲师</button>
.ui.inverted.red.basic.segment.people-say > .ui.grid{
position: relative;
top:50%;
transform: translate(0,-50%);
}

<button type="button" name="button" class="ui red circular inverted button">成为讲师</button>
.ui.inverted.red.basic.segment.people-say > .ui.red.circular.button{
position: absolute;
top: 100%;
left:50%;
transform: translate(-50%,-50%);
background: white;
}

.ui.inverted.red.basic.segment.people-say{
height: 450px;
background: url('images/people-say.png');
background-size: cover;
background-repeat: no-repeat;
margin-bottom: 200px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>10Mins</title>
<link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8">
<link rel="stylesheet" href="custom.css" media="screen" title="no title" charset="utf-8">
</head>
<body> <div class="ui vertical basic segment masterheader"> <div class="ui inverted menu text"> <div class="ui image">
<img src="data:images/tenlogo.png" alt="" />
</div> <div class="right menu">
<div class="item">
<button type="button" name="button" class="ui inverted circular button">Login</button>
</div>
</div> </div> <h1 class="ui center inverted aligned header masterslogan">
让你的生活不再无趣发现新意
<p class="sub header">
一个简洁、实用的技能学习平台
</p>
<button type="button" name="button" class="ui red circular button">注册一个</button>
</h1> </div> <div class="ui basic segment recommended">
<h1 class="ui center aligned header">十分钟学会一门技能?</h1> <div class="ui three column grid">
<div class="column"> <div class="ui inverted segment card-view" style="background: url('images/1.jpg');background-size: cover;background-repeat: no-repeat;"> <h3 class="ui header title">Title's here</h3>
<h4>Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
<i class="icon unhide"></i>
</span> </div> </div> <div class="column">
<div class="ui inverted segment card-view" style="background: url('images/2.jpg');background-size: cover;background-repeat: no-repeat;">
<h3 class="ui header title">Title's here</h3>
<h4 class="ui header">Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
<i class="icon unhide"></i>
</span>
</div>
</div> <div class="column">
<div class="ui inverted segment card-view" style="background: url('images/3.jpg');background-size: cover;background-repeat: no-repeat;">
<h3 class="ui header title">Title's here</h3>
<h4>Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
<i class="icon unhide"></i>
</span>
</div>
</div> </div> <div class="ui three column grid">
<div class="column"> <div class="ui inverted segment card-view" style="background: url('images/4.jpg');background-size: cover;background-repeat: no-repeat;"> <h3 class="ui header title">Title's here</h3>
<h4>Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
<i class="icon unhide"></i>
</span> </div> </div> <div class="column">
<div class="ui inverted segment card-view" style="background: url('images/5.jpg');background-size: cover;background-repeat: no-repeat;">
<h3 class="ui header title">Title's here</h3>
<h4 class="ui header">Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
<i class="icon unhide"></i>
</span>
</div>
</div> <div class="column">
<div class="ui inverted segment card-view" style="background: url('images/6.jpg');background-size: cover;background-repeat: no-repeat;">
<h3 class="ui header title">Title's here</h3>
<h4>Username</h4>
<div class="ui divider"></div>
<div class="ui red circular label">
40%get√
</div>
<span>
<i class="icon unhide"></i>
</span>
</div>
</div> </div> </div> <div class="ui inverted red basic segment people-say">
<h3 class="ui center aligned header">
呈现给您最简洁有趣的知识是我们认为最有趣的事情</h3> <div class="ui grid"> <div class="four wide column">
<div class="ui circular inverted segment">
<i class="icon red inverted circular star"></i>
<h4 class="ui inverted header ">
首席执行官CHO
<p class="sub header">alex</p>
</h4>
</div>
</div> <div class="four wide column">
<div class="ui circular inverted segment">
<i class="icon red inverted circular star"></i>
<h4 class="ui inverted header ">
首席执行官CHO
<p class="sub header">alex</p>
</h4>
</div>
</div> <div class="four wide column">
<div class="ui circular inverted segment">
<i class="icon red inverted circular star"></i>
<h4 class="ui inverted header ">
首席执行官CHO
<p class="sub header">alex</p>
</h4>
</div>
</div> <div class="four wide column">
<div class="ui circular inverted segment">
<i class="icon red inverted circular star"></i>
<h4 class="ui inverted header ">
首席执行官CHO
<p class="sub header">alex</p>
</h4>
</div>
</div> </div>
<button type="button" name="button" class="ui red circular inverted button">成为讲师</button>
</div> <div class="ui vertical very padded red segment"> <div class="ui grid"> <div class="four wide column">
<div class="ui images">
<img src="data:images/ten_red_logo.png" alt="" />
</div>
</div> <div class="four wide column">
<div class="ui vertical text menu">
<div class="item">
<h3 class="ui header">Company</h3>
</div>
<div class="item">Tel:010-666666</div>
<div class="item">Adr:CN</div>
<div class="item">Fax:010-6666</div>
</div>
</div> <div class="four wide column">
<div class="ui vertical text menu">
<div class="item">
<h3 class="ui header">Company</h3>
</div>
<div class="item">Tel:010-666666</div>
<div class="item">Adr:CN</div>
<div class="item">Fax:010-6666</div>
</div>
</div> <div class="four wide column">
<div class="ui vertical text menu">
<div class="item">
Designed by venicid
</div>
<div class="item">
<h3 class="ui header logo">Muguacoding</h3>
</div>
</div>
</div> </div>
</div>
</div> </body>
</html>
.ui.vertical.basic.segment.masterheader{
height: 700px;
background: url('images/banner.png');
background-size: cover;
background-repeat: no-repeat;
padding-left: 40px;
padding-right: 40px;
}
.ui.center.inverted.aligned.header.masterslogan{
font-size: 50px;
position: absolute;
top: 50%;
left:50%;
transform: translate(-50%,-50%);
}
.ui.red.circular.button{
width: 220px;
}
.ui.header.logo{
font-size: 30px;
color: rgb(128, 131, 136)
}
.ui.inverted.segment.card-view{
height: 220px;
}
.ui.basic.segment.recommended > .ui.center.aligned.header{
font-size: 50px;
color: rgb(137, 132, 138);
margin-top: 40px;
margin-bottom: 40px;
}
.ui.header.title{
margin-bottom: 100px;
}
.ui.inverted.red.basic.segment.people-say{
height: 450px;
background: url('images/people-say.png');
background-size: cover;
background-repeat: no-repeat;
margin-bottom: 200px;
}
.ui.center.aligned.header{
position: relative;
top: 20%;
transform: translate(0,-50%);
}
.ui.inverted.red.basic.segment.people-say > .ui.grid{
position: relative;
top:50%;
transform: translate(0,-50%);
}
.four.wide.column{
position: relative;
}
.ui.circular.inverted.segment{
background: url('images/profile.png');
background-size: cover;
background-repeat: no-repeat;
width: 120px;
height: 120px;
position: absolute;
left: 50%;
transform: translate(-50%,-50%);
}
.ui.circular.inverted.segment > .ui.inverted.header{
position: absolute;
top: 110%;
left:50%;
transform: translate(-50%,-50%);
width: 200px;
}
.icon.red.inverted.circular.star{
position: absolute;
left:100%;
top:100%;
transform:translate(-100%,-100%);
}
.ui.inverted.red.basic.segment.people-say > .ui.red.circular.button{
position: absolute;
top: 100%;
left:50%;
transform: translate(-50%,-50%);
background: white;
}



最新文章
- iOS UIView 动画浅谈
- mac下使用sencha cmd+extjs6
- 和我一起学python,基本概念 (life is short ,we need python)
- UIWebView内嵌网页 Xcode7.0以后的用法
- URL编码表%20Base64编码表%20HTTP消息含义
- Hibernate3.3 小记
- MFC/VC++ 响应回车键的实现
- r语言之散点图类型type参数
- java求阶乘
- APP测试--功能测试
- shell编程其实真的很简单(三)
- Servlet中Response对象应用2(输出随机验证码图片)
- .NET微服务调查结果
- 创建docker公共仓库
- C# 多线程之Task(任务
- 使用VB6读取数据库资源并发送邮件(原创)
- linux命令之间的分号,&&, ||
- BSGS算法学习笔记
- vs2015 相关
- Codeforces 677C. Coloring Trees dp