webpack4简单入门
2024-08-29 03:43:40
安装webpack需要安装node环境,因此需要在电脑中安装node。node官网https://nodejs.org/,安装LTS版本即可。
webpck基本概念
- entry:分析依赖模块的入口
- output:输出配置
- loaders:资源模块的处理器
- plugins:实现更复杂更丰富功能的插件
下边做一个简单的小案例
1、全局安装webpack
windows用户直接执行
$ npm install webpack -g
mac用户需要在命令前加入sudo命令
$ sudo npm install webpack -g
然后mac用户输入电脑开机密码等待安装完毕
2、新建文件夹webpackStudy,然后在终端中定位到此目录,执行
$ npm init
一直按回车即可,执行完毕后会创建一个package.json文件

3、安装webpack
$ npm install webpack --save-dev
因为是开发环境所以要在最后加上--save-dev
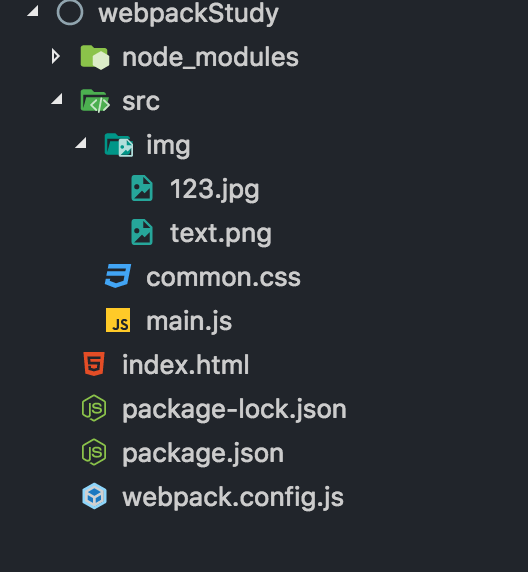
4、新建以下文件

其中123.jpg为大于8k的文件,text.png为小于8k的文件
common.css中为
body{
background-color: skyblue;
font-size: 20px;
}
index.html中为
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body> </body>
</html>
main.js中为
// alert('hello world')
const commonCss = require('./common.css');
const tutu = require('./img/123.jpg');
console.log(tutu)
const text = require('./img/text.png');
console.log(text);
var img = new Image();
img.src = 'dist/'+ tutu;
img.onload = function(){
document.body.appendChild(img)
}
5、在webpack.config.js文件中输入以下内容
// 处理路径相关
const path = require('path');
// 压缩模块
const Uglifyjs = require('uglifyjs-webpack-plugin');
module.exports = {
// 入口文件
entry:'./src/main.js',
output:{
// path.resolve把路径解析为绝对路径 __dirname是当前js的目录
path:path.resolve(__dirname,'dist'),
filename:'bundle.js'
},
// webpack4需要制定是否为开发环境
mode:"development",
// module配置loader等信息
module : {
// rules配置loader信息
rules:[{
// 判断如果文件是.css结尾的那么就用css-loader在处理。并不是打包所有的css而是从入口中搜集依赖
test:/\.css$/,
use:'css-loader'
},{
//打包图片文件
test:/\.(png|jpg|gif)$/,
use:[{
loader:'url-loader',
// 配置项
options:{
// 当图片小于8k的时候会把图片转为base64格式
limit:8192
}
}]
}]
},
plugins:[
// 使用压缩插件
new Uglifyjs()
]
}
6、安装所需依赖
$ npm install webpack-cli css-loader url-loader file-loader uglifyjs-webpack-plugin --save-dev
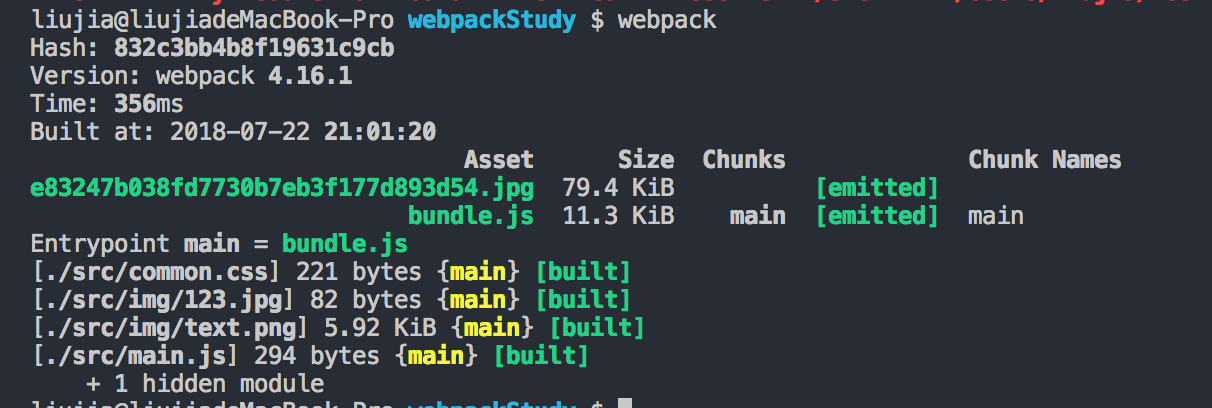
安装完毕后执行webpack命令
$ webpack

打包完毕后在index.html中引入bundle.js

在浏览器打开index.html即可看到大于8k的按个img文件。
至于body为什么没有边颜色,我也在摸索中。。。
最新文章
- JavaWeb学习笔记(一)Mac 下配置Tomcat环境
- android之Java+html+javascript混合开发
- leetcode第一刷_Validate Binary Search Tree
- Android开发手记(28) Handler和Looper
- linux下显卡信息的查看
- Python 实现文件复制、删除
- tensorflow 莫烦教程
- Servlet映射
- 记录一下ES6扩展运算符(三点运算符)...的用法
- 将本地代码提交至gitHub
- 【LG3247】[HNOI2016]最小公倍数
- 【Python】Python文件系统功能:os模块
- 轨至轨运算放大器 rail to rail
- Luogu3804:[模板]后缀自动机
- OpenCV中图像融合
- java excel转pdf 工具类
- 开发时复制aspx网页的方法
- [Codeforces 204E] Little Elephant and Strings
- 拓扑排序 POJ 1094 Sorting It All Out
- HDOJ-1280