最近使用日期控件时,用到了My97DatePicker控件,单日期控件,记录一下
2024-08-29 09:18:00

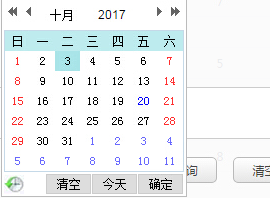
以上是使用时的效果,可以自己设定日期有效区间,如下图:

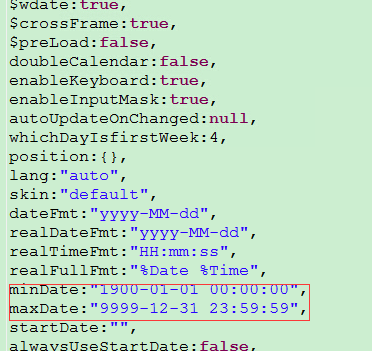
对于起始日期和终止日期的控制如下:
<td>
<label >起始日期:</label>
<input type="text" id="startDate" name="startDate"
onclick="WdatePicker({maxDate:'#F{$dp.$D(\'endDate\')}'});" />
</td>
<td>
<label >终止日期:</label>
<input type="text" id="endDate" name="endDate"
onclick="WdatePicker({minDate:'#F{$dp.$D(\'startDate\')}'});" />
</td>
即可!
最新文章
- Linux epoll
- Good Bye 2016
- Intent(二)隐式调用intent
- 第一次打开Lightroom时的基本设置
- Git基本使用教程
- solrconfig.xml介绍
- [BZOJ1163][BZOJ1339][Baltic2008]Mafia
- 美国大学排名之本科中最用功的学校top15
- DataGridView取消默认选中行
- 输入参数varargin
- 【HDOJ】2589 正方形划分
- Windows Phone 8.1 新功能 - 应用栏控件
- Struts2拦截器介绍
- Collections.sort的两种用法
- asp.net core 发布centos 7 遇到的坑
- arcgis 加载png图片实现图片跟随地图缩放 和图片的动态播放
- Mysql安装(Ubuntu)
- 自动调整linux系统时间和时区与Internet时间同步
- sql语句截取字符串
- cocos2d-js 和 createjs 性能对比(HTML5)