【ExtJS】contentEl的使用
2024-09-04 14:56:01
contentEl
指定一个已存在的HTML元素, 或者一个已存在HTML元素的 id , 它们将被用作当前组件的内容。
此配置选项被用来将一个已存在的HTML元素 插入到一个新组件(在组件渲染之后它简单地移动DOM元素) 的layout元素中, 使它成为该组件的内容。
首先在html文件的body里写一个div块,设置其ID为'contentEl_id':
<div id="contentEl_id">
<table border="0">
<tr>
<td align="right">
<label for="doc">Document:</label>
<select id="doc" size="1">
<option value="javascript">JavaScript Document</option>
<option value="html">HTML Document</option>
<option value="css">CSS Document</option>
<option value="coffee">CoffeeScript Document</option>
<option value="python">Python Document</option>
<option value="ruby">Ruby Document</option>
<option value="perl">Perl Document</option>
<option value="php">PHP Document</option>
<option value="java">Java Document</option>
<option value="csharp">C# Document</option>
<option value="c_cpp">C++ Document</option>
<option value="svg">SVG Document</option>
<option value="textile">Textile Document</option>
<option value="text">Text Document</option>
</select>
</td>
<td align="right">
<label for="theme">Theme:</label>
<select id="theme" size="1">
<option value="textmate">TextMate</option>
<option value="eclipse">Eclipse</option>
<option value="dawn">Dawn</option>
<option value="idle_fingers">idleFingers</option>
<option value="pastel_on_dark">Pastel on dark</option>
<option value="twilight">Twilight</option>
<option value="clouds">Clouds</option>
<option value="clouds_midnight">Clouds Midnight</option>
<option value="kr_theme">krTheme</option>
<option value="mono_industrial">Mono Industrial</option>
<option value="monokai">Monokai</option>
<option value="merbivore">Merbivore</option>
<option value="merbivore_soft">Merbivore Soft</option>
<option value="vibrant_ink">Vibrant Ink</option>
</select>
</td>
<td align="right">
<label for="fontsize">Font Size:</label>
<select id="fontsize" size="1">
<option value="10px">10px</option>
<option value="11px">11px</option>
<option value="12px" selected="selected">12px</option>
<option value="14px">14px</option>
<option value="16px">16px</option>
<option value="20px">20px</option>
<option value="24px">24px</option>
</select>
</td>
<td></td>
<td align="right" valign="top" rowspan="4">
<img src="logo.png">
</td>
</tr>
<tr>
<td align="right">
<label for="mode">Mode:</label>
<select id="mode" size="1">
<option value="text">Text</option>
<option value="javascript">JavaScript</option>
<option value="xml">XML</option>
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="python">Python</option>
<option value="php">PHP</option>
<option value="java">Java</option>
<option value="ruby">Ruby</option>
<option value="c_cpp">C/C++</option>
<option value="coffee">CoffeeScript</option>
<option value="perl">Perl</option>
<option value="csharp">C-Sharp</option>
<option value="svg">SVG</option>
<option value="textile">Textile</option>
</select>
</td>
<td align="right">
<label for="keybinding">Key Binding:</label>
<select id="keybinding" size="1">
<option value="ace">Ace</option>
<option value="vim">Vim</option>
<option value="emacs">Emacs</option>
<option value="custom">Custom</option>
</select>
</td>
<td align="right">
<label for="soft_wrap">Soft Wrap:</label>
<select id="soft_wrap" size="1">
<option value="off">Off</option>
<option value="40">40 Chars</option>
<option value="80">80 Chars</option>
<option value="free">Free</option>
</select>
</td>
<td></td>
</tr>
<tr>
<td align="right">
<label for="select_style">Full Line Selection</label>
<input type="checkbox" name="select_style" id="select_style" checked>
</td>
<td align="right">
<label for="highlight_active">Highlight Active Line</label>
<input type="checkbox" name="highlight_active" id="highlight_active" checked>
</td>
<td align="right">
<label for="show_hidden">Show Invisibles</label>
<input type="checkbox" name="show_hidden" id="show_hidden">
</td>
<td align="right">
<label for="show_hscroll">Persistent HScroll</label>
<input type="checkbox" name="show_hscroll" id="show_hscroll">
</td>
</tr>
<tr>
<td align="right">
<label for="show_gutter">Show Gutter</label>
<input type="checkbox" id="show_gutter" checked>
</td>
<td align="right">
<label for="show_print_margin">Show Print Margin</label>
<input type="checkbox" id="show_print_margin" checked>
</td>
<td align="right">
<label for="highlight_selected_word">Highlight selected word</label>
<input type="checkbox" id="highlight_selected_word" checked>
</td>
<td></td>
</tr>
</table>
</div>
随后在写好的ExtJS布局中将该div块渲染到指定组件内:
Ext.define('My.aceEditor',{
extend: 'Ext.panel.Panel',
xtype: 'aceeditor',
layout: 'border',
items: [{
region: 'north',
title: 'AceEditor Tests',
height: 143,
margin: '2 2 1 2',
collapsible: true,
collapsed: false,
layout: "fit",
contentEl: "contentEl_id"
},{
region: 'center',
layout: 'fit',
border: 0,
margin: '1 2 2 2',
items:[]
}]
});
这样在north组件中就将div块内容渲染了进去。
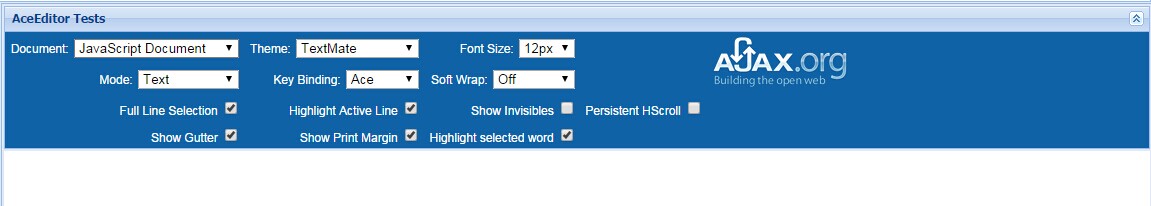
效果:

其他关于css和图片方面的代码文件,这里就不提供了,仅供记录,了解怎么用就挺好!
最新文章
- 在ASP学习当中对双引号,单引号以及&符号的理解
- Nudnik Photographer -Ural1260动态规划
- spring data实现自定义的repository实现类,实现跟jpa联通
- python学习------dictionary和set
- [vB.NET]为控件添加鼠标悬浮时的提示气泡
- latextools \cite 自动补全
- HTML5新增结构标签
- @properties指针说明
- EDStarRating(IOS星级评定)
- 【HTML5游戏开发小技巧】RPG情形对话中,令文本逐琢夸出
- JS达到Web指定保存的和打印功能的内容
- Team Foundation Server 2015使用教程--默认团队权限说明
- Hibernate中session.get()和session.load()的区别
- c语言函数作业
- 注册httpmonitor提示 模块“httpMonitor.dll"加载失败
- 在Asp.Net Core中使用DI的方式使用Hangfire构建后台执行脚本
- 数据处理:2.异常值处理 & 数据归一化 & 数据连续属性离散化
- MongoDB 备份与还原 mongodump、mongorestore
- python 路径和文件的遍历
- ats Linux路由器上内联