初学vue----动画过渡transition简单部分
2024-10-12 07:51:42
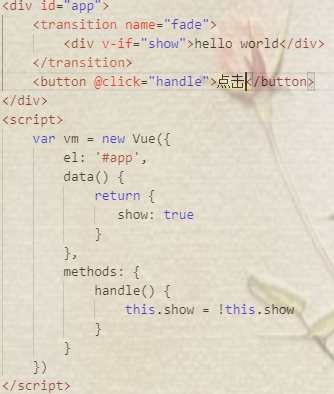
使用动画效果要用transition包裹,transition(<trsnsition name="xx"><div></div></transition>)是将所包裹的单个元素赋予过渡效果。当元素被transition包裹之后,vue会自动分析里面元素的css样式,然后构建一个动画流程
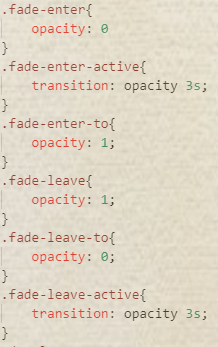
显示:

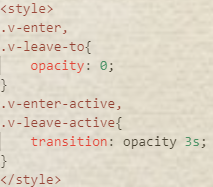
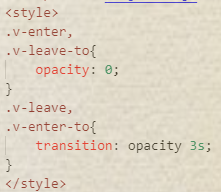
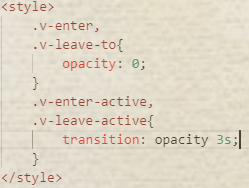
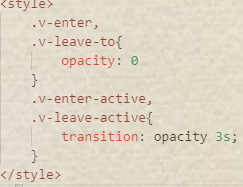
在动画即将执行的瞬间,会在内部元素上面增加两个class(xx-enter, xx-enter-active),当动画第一帧执行结束后,发现有动画效果,vue在动画运行到第二帧的时候,去掉xx-enter类,加上xx-enter-to类,接着当动画结束时vue会把之前添加的xx-enter-active,xx-enter-to去掉.
隐藏:



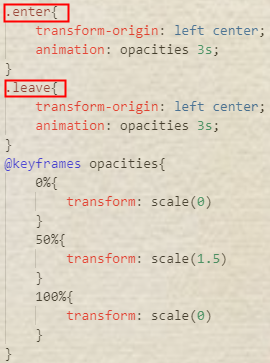
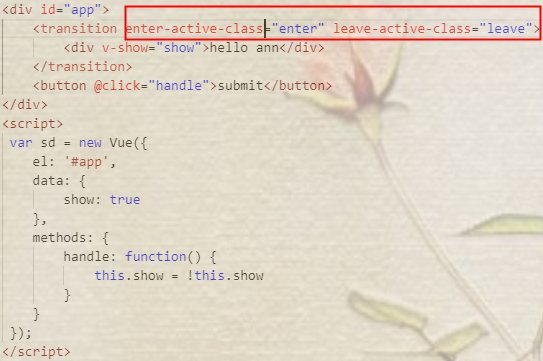
使用css3动画@keyframes,自定义类名


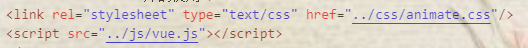
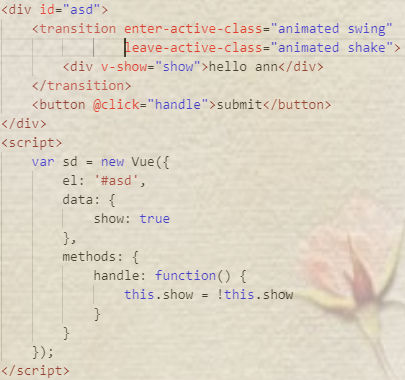
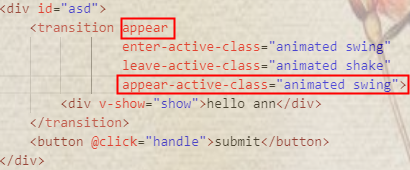
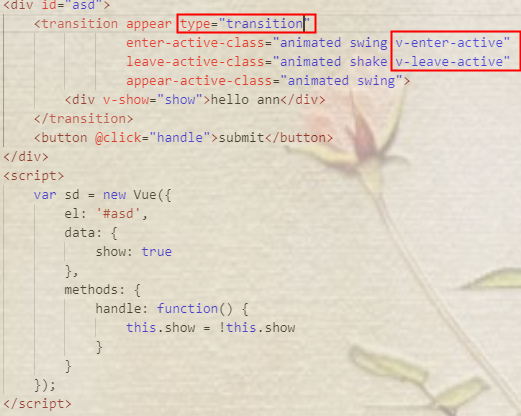
使用Animate.css库


ps:刷新即显示动画

同时使用transition过渡动画和css动画,设置优先时间


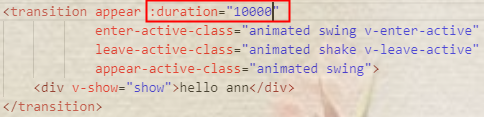
自定义动画播放时长 :duration="10000" 持续10s

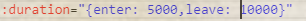
自定义复杂动画播放时长:入场时间,出场时间

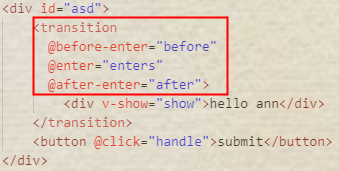
使用js钩子实现入场动画


使用js钩子实现出场动画

使用Velocity.js实现动画

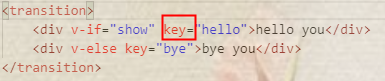
多个元素的过渡效果



ps:out-in先隐藏再展示 in-out先展示在隐藏
多个组件的过渡效果



列表过渡



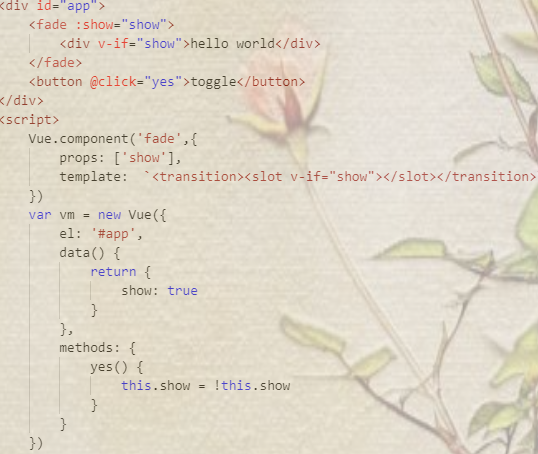
动画封装


最新文章
- Tortoise 下修改服务器路径(Relocate与Switch)
- JavaScript valueOf() 函数详解
- Android图片浏览器之图片删除
- JSBinding + SharpKit / 使用 Firefox 调试 JS
- Understanding and Using Servlet Filters
- UILabel 根据内容的多少来计算label的frame
- C#删除微信自定义菜单
- 自动化构建jenkins配置
- 召回率与准确率[ZZ]
- js动画学习(五)
- hdu2159二维费用背包
- Java 泛型 Java使用泛型的意义
- webpack入门与解析(一)
- Core Animation 文档翻译 (第七篇)——改变Layer的默认动画
- Game Engine Architecture 6
- 【HDU1848】Fibonacci again and again(博弈论)
- stm32专属于菜鸟的学习方法
- 验证码处理类:UnCodebase.cs + BauDuAi 读取验证码的值(并非好的解决方案)
- android -------- 解决NDK开发中的 Method 'NewStringUTF' could not be resolved
- docker 配置pull源