CSS学习笔记06 简单理解line-height
2024-10-13 02:05:50
在制作页面的时候,经常会遇到文本图片需要居中的情况,这时候,只要设置下文本的line-height属性等于包裹该文本的元素的高度即可让文本居中显示了,先来看看这个现象。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>行高</title>
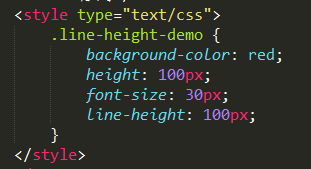
<style type="text/css">
.line-height-demo {
background-color: red;
height: 100px;
font-size: 30px;
}
</style>
</head>
<body>
<div class="line-height-demo">
这是一个测试行高的文本
</div>
</body>
</html>

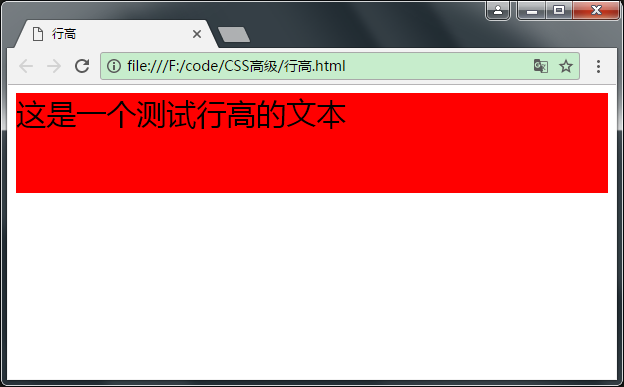
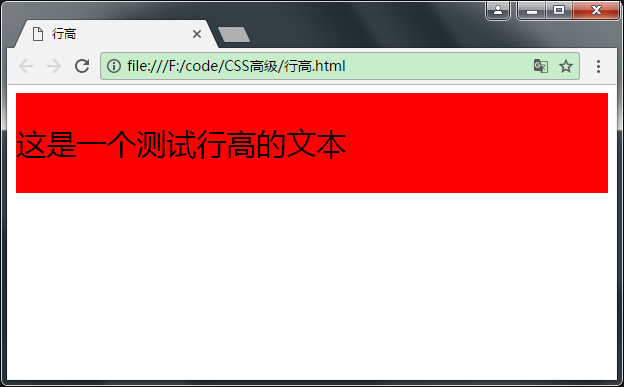
默认情况下,文本顶在了div的左上角,现在设置下文本的line-height属性


这时候可以看到文本神奇般的居中了,这是为什么呢?要知道原因,需要弄懂line-height这个属性是什么以及它所表示的含义,line-height属性用于设置行间距,就是行与行之间的距离,一般称为行高,更官方一点的解释为文本行的基线间的距离,这里有个名词需要解释下,我想你应该猜到了,没错,就是基线。那么什么又是基线呢?看看下面这张图片

印象很深吧,就是小学学习拼音时用的四线三格,这个模板跟将要介绍的line-height原理的模板非常的类似。

根据上面的图,可以很容易的得出以下的等价关系
行高=两行文本之间的基线间的距离=文本顶线到文本的基线+文本的基线到文本的底线+一倍行距=文本的顶线+文本的底线+一倍行距(上面0.5倍+下面0.5倍)
既然文本的上下各有0.5倍的行距,那么我们的文字自然而然的就被夹在中间的位置了,这也说明了为什么设置文本的行高等于包裹该文本的元素高度之后,文本就居中了。
最新文章
- Gocd持续部署利器
- greenplum集群安装
- Html 修改placeholder的颜色属性css样式
- Java 数组倒序
- 添加MySql Metat Database 信息
- ELK配置说明及个人理解
- HDU 1589 Find The Most Comfortable Road 最小生成树+枚举
- Node.js+Koa开发微信公众号个人笔记(三)响应文本
- 在WINDOWS中安装使用SIGPACK(MinGW64+Sublime Text3 &Visual Studio)
- vue的事件对象,方法执行
- JMeter 脚本开发(五)
- chmod / chown /chattr
- LigerUi中为Grid表加上序号,并调整适当宽度!(实例)
- Magic Number (zoj3622)
- CM记录-配置Hive on Spark
- node 删除文件 和文件夹
- OAF_OAF控件系列8 - SubTab的实现(案例)
- C++面向对象程序设计的一些知识点(1)
- 对象的操作-javascript
- idea Class<>表示的含义
热门文章
- 使用LINQ、Lambda 表达式 、委托快速比较两个集合,找出需要新增、修改、删除的对象
- UWP Button添加圆角阴影(三)
- Google guava cache源码解析1--构建缓存器(2)
- [leetcode.com]算法题目 - Pascal's Triangle
- day 73 初学vue (1)
- Docker端口映射(六)
- POJ 2405
- Why does Http header contains "X-SourceFiles"?
- centos系统(ssh)登录缓慢(输入账户密码后需要等待若干时间)
- (转)IHS配置安全漏洞: 支持不推荐使用的 SSL 版本、在降级的旧加密上填充 Oracle、检测到 RC4 密码套件、支持弱 SSL 密码套件、 重构 RSA 导出键(又称为 FREAK)