使用 <embed> 标签显示 flash文件(swf)格式 ,如何设置 width 和 height 宽度,高度.
2024-10-10 21:34:12
1. embed 标签 支持 .swf 格式. .flv 的不支持.
2. 通常情况下, 网站中上传 多个 flash文件. 它的默认大小是不一样的. 而且 可以 宽度 大于 高度(横向的) ; 宽度 小于 高度 (竖向的) .
此时. 最好的的办法 是给 <embed> 设置 一个 固定的 宽度 和高度 .
此时flash 会自动缩放. 至于缩放比例: 如果 先 碰到 高度 , 那么 flash的高度就是 embed的 设置的高度, 宽度等比例缩放;
如果 先碰到宽度, 那么flash的宽度 就是 embed 设置的宽度, 高度等比例缩放.
------------------------------------------------------------------------------------
以下是例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>emebedtest</title>
<style type="text/css"> .box {
width: 1000px;
border: 1px solid black;
margin: 20px auto; } </style>
</head>
<body>
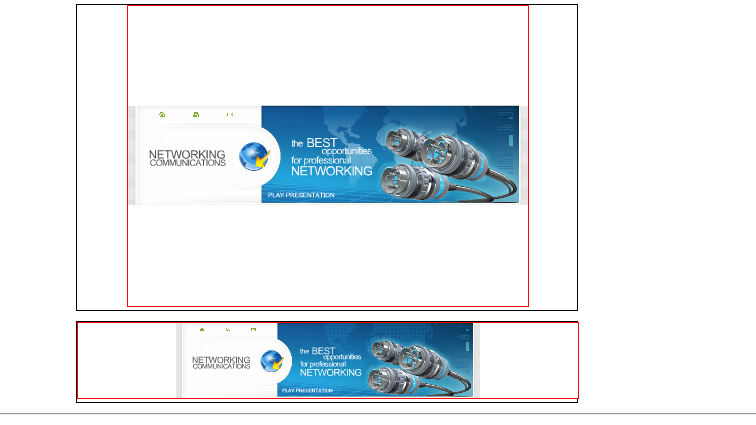
<h2 style="text-align: center;">横向</h2>
<div class="box">
<embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red;">
</div> <div class="box">
<embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red; width: 800px;">
</div> <div class="box">
<embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red; width: 800px; margin: 0px auto;">
</div> <div class="box">
<embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red; width: 800px; height: 600px; margin: 0px auto;">
</div> <div class="box">
<embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red; width: 800px; height: 600px; margin-left: calc( (100% - 800px)/2 )">
</div> <div class="box">
<embed src="./flash5516/flash5516.swf" type="" style="border: 1px solid red; width: 100%; ">
</div> <hr>
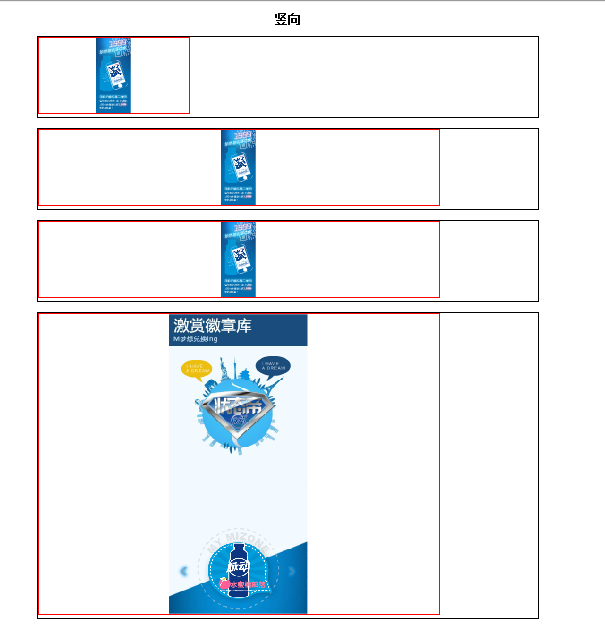
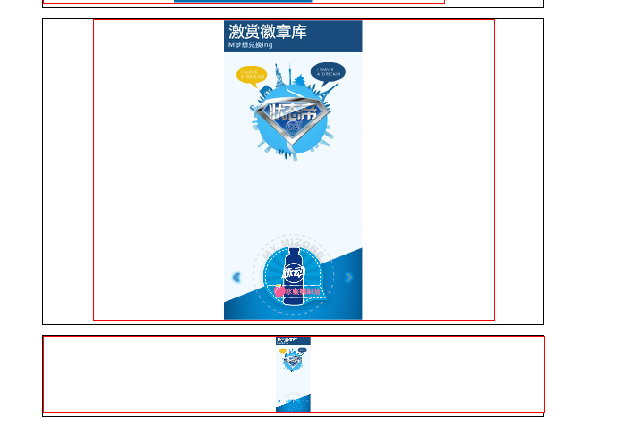
<h2 style="text-align: center;">竖向</h2>
<div class="box">
<embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red;">
</div> <div class="box">
<embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 800px;">
</div> <div class="box">
<embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 800px; margin: 0px auto;">
</div> <div class="box">
<embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 800px; height: 600px; margin: 0px auto;">
</div> <div class="box">
<embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 800px; height: 600px; margin-left: calc( (100% - 800px)/2 )">
</div> <div class="box">
<embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 100%; ">
</div> </body>
</html>
<embed src="./flash5408/flash5408.swf" type="" style="border: 1px solid red; width: 800px; height: 600px; margin-left: calc( (100% - 800px)/2 )">
对于 标签 <embed>
width: 800px; height: 600px; 是设置一固定的宽度 和 高度 .
margin-left: calc( (100% - 800px)/2 )
是 让 <embed> 在 父级 div.box 中 水平居中显示. 而垂直居中是不需要的. 因为 div.box 的 高度 就是 由 <embed>撑起来的(600px)
-------------------------------------------------------------------------
网页显示:
横向:


---------------------------
竖向:


最新文章
- class写法[tip]
- SQL基础--同义词
- 从下往上看--新皮层资料的读后感 第三部分 70年前的逆向推演- 从NN到ANN
- 艺萌文件上传下载及自动更新系统(基于networkComms开源TCP通信框架)
- [转]C#在创建完项目后如何重命名项目名称。
- iOS 动态计算文本内容的高度
- SharePoint Error:a system restart from a previous installation or update is pending
- Linux查看和结束进程命令详解
- HttpContext.Current.Cache在控制台下不工作
- ASP.NET MV3 部署网站 报"Could not load file or assembly ' System.Web.Helpers “ 错的解决方法
- codeforces 334A - Candy Bags
- c++实现文本中英文单词和汉字字符的统计
- Comparable与compareTo
- Linux企业级项目实践之网络爬虫(6)——将程序设计成为守护进程
- BZOJ 1050: [HAOI2006]旅行comf( 并查集 )
- Qt 错误: 无法运行 release 下的可执行文件
- JWebFileTrans(JDownload): 一款可以从网络上下载文件的小程序(二)
- [array] leetcode - 39. Combination Sum - Medium
- ArcGIS 网络分析[8] ArcObjects二次开发之底层网络分析开发
- C# 7.0 观察者模式 以及 delegate 和 event