Angular4
1.安装node.js
官网下载安装
npm会跟着被自动安装
2.安装Angular工具(AngularCli)
1.使用npm安装
npm install -g @angular/cli
2使用cnpm安装
1)使用淘宝npm镜像安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2)使用cnpm安装AngularCli
npm install -g @angular/cli
3.安装Visual Studio Code
官网下载安装
4.Angular命令
1)新建项目:ng new angulardemo

2)安装依赖:cnpm install
意思就是把项目中package.json指定的依赖包下载到本地,生成的文件夹为node_modules
3)启动项目:ng serve --open
4)创建组件:ng g component components/header
这里为了方便查看,将自定义组件存在在components里面

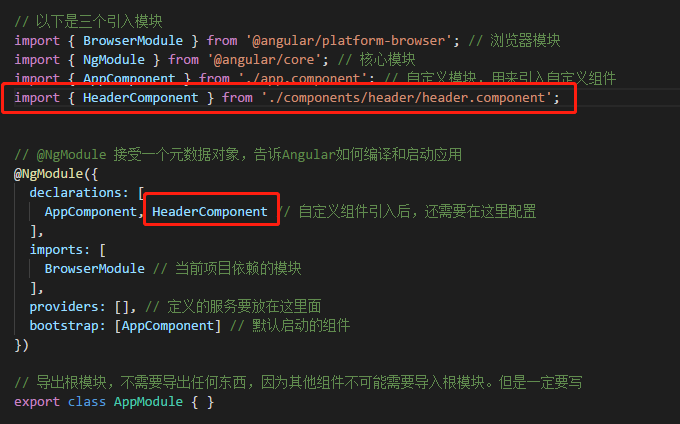
而且,为了保证组件能用,应该在 app.module.ts 这个文件引入并配置

5)创建其他内容

5.Angular 数据交互
1)随便举些例子,当笔记
ts文件定义好数据
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent implements OnInit {
// 定义一个属性
title = 'header';
// 定义一个boolen值
ShowTitle = true;
// 定义一个属性,值为html
html = '<h2>这里是存放html的属性</h2>';
// 定义一个对象
obj = {
name: 'kxy'
};
// 定义一个数组
list = ['数学', '语文', '英语'];
// 定义一个json数组
list1 = [
{
'Name': 'kxy',
'Sex': '男',
'Hobby': { 'Book': '小说', 'Game': 'DNF' }
},
{
'Name': 'flt',
'Sex': '女',
'Hobby': { 'Book': '不知道', 'Game': '王者荣耀' }
}
];
getTitle() {
alert(this.title);
}
ChangeShowTitle() {
this.ShowTitle = !this.ShowTitle;
}
KeyUpEvent(e) {
console.log(e);
}
constructor() {
}
ngOnInit() { // 生命周期函数,加载应用触发
}
}
html如下
<p>
header works!
</p>
<!-- 用双大括号可以直接使用ts数据 -->
<a>{{title}}</a> <!-- 标签里面的属性可以用以下两个方法调用数据,效果一样 -->
<div title="{{title}}">title属性,鼠标瞄上去可以查看</div>
<div [title]="title">title属性,鼠标瞄上去可以查看</div> <!-- 读取html不能直接用大括号,需要用到innerHtml属性 -->
<div [innerHtml]="html"></div> <!-- 循环数组 -->
<ul>
<li *ngFor="let item of list">{{item}}</li>
</ul> <!-- 获取数组索引值 -->
<ul>
<li *ngFor="let item of list;let key=index">{{key}}--{{item}}</li>
</ul> <!-- 循环json数组 -->
<ul>
<li *ngFor="let item of list1">
{{item.Name}}_{{item.Sex}}
<ol>
喜欢的书籍:{{item.Hobby.Book}}
<br>
喜欢的游戏:{{item.Hobby.Game}}
</ol>
</li>
</ul>
<hr> <!-- 调用函数 -->
<button (click)="getTitle()">点击我</button>
<hr> <!-- 判断语句 -->
<div *ngIf="ShowTitle">{{title}}</div>
<button (click)="ChangeShowTitle()">显示《_》隐藏</button>
<hr> <!-- 键盘按钮弹起触发,注入 事件对象$event ,ts获取的数据可以在控制台查看 -->
<input type="text" (keyup)="KeyUpEvent($event)">
2)双向数据绑定
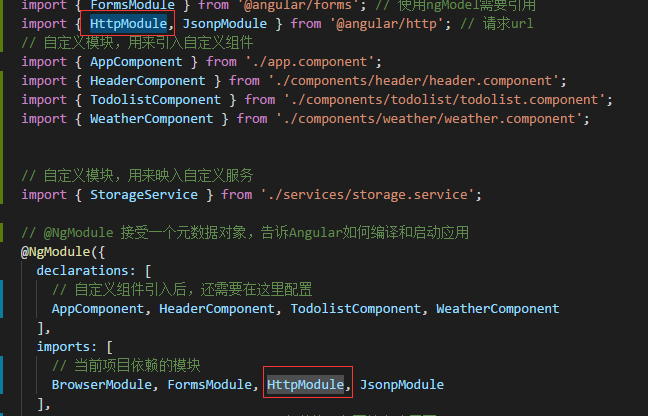
需要先在app.module.ts里面引入
import { FormsModule } from '@angular/forms';
还得在imports里面声明一下
html如下:
<!-- 双向数据绑定 -->
<input type="text" [(ngModel)]="title">
{{title}}
在我们修改页面title的值时,ts文件也会对应的修改(中括号表示属性,小括号表示事件)
3)服务
例子:
添加一个服务:ng g service services/storage
代码上面表格也有。
并且需要在app.module里面引入

且使用这个服务的组件也需要引入,才可以使用
import { StorageService } from '../../services/storage.service';
6.Http网络请求
老规矩,在app.module里面添加引用

并且需要在组件引入
import { Http,Headers } from '@angular/http';
在类中定义属性,并使用构造函数注入
http: Http;
headers: Headers;
jsondata: any;
constructor(_http: Http, _jsonp: Jsonp) {
this.http = _http;this.headers = new Headers({ 'Content-Type': 'application/json' });
}
get请求函数:
httpRequestData() {
let url;
url = 'http://localhost:53876/api/weather/current/80005';
this.http.get(url).subscribe(
function (data) {
this.jsondata = JSON.parse(data['_body']);
console.log(this.jsondata['data']);
},
function (error) {
console.log('error');
});
}
Post请求函数:
httpPostRequestData() {
let url;
url = 'http://localhost:53876/api/weather/广州';
this.http.post(
url,
JSON.stringify({ city: '广州' }),
{ headers: this.headers }).subscribe(
function (data) {
console.log(data);
},
function (error) {
console.log('error');
});
}
最新文章
- tomcat 动态部署
- Mysql 查询练习
- 柯朗数(Courant number)研究
- Unity3d利用opencv保存游戏视频
- FFrpc python客户端lib
- Spring(3.2.3) - Beans(1): Spring 容器
- Django runserver show client ip
- 逃离迷宫(HDU 1728 BFS)
- 多个ORACLE HOME的情况,默认的ORACLE HOME是哪个,以及如何更改HOME
- BZOJ 1806: [Ioi2007]Miners 矿工配餐( dp )
- Android第一次打开应用程序,实现向导界面
- 观未见,行不止 —— Power BI 两周年技术和方案交流圆桌会议纪实
- MLlib--PIC算法
- 设计模式总结篇系列:抽象工厂模式(Abstract Factory)
- 如何通过轮询实现session自动注销
- flask 单个页面多个表单(单视图处理、多视图处理)
- PostgreSQL之oracle_fdw安装与使用
- 二手回收能否翻过BAT这座大山?
- count++线程安全与 synchronized对性能影响的测试
- ArchLinux安装 LXDE