12月5日内容总结——JS基础知识及变量常量、基本数据类型、运算符、流程控制、函数、内置对象
一、JS简介
简介
JavaScript(简称“JS”)是一种轻量级的面向对象的编程语言,既能用在浏览器中控制页面交互,也能用在服务器端作为网站后台(借助 Node.js),因此 JavaScript 是一种全栈式的编程语言。
JavaScript和java没有任何关系,只是语法类似。JavaScript运行在浏览器中,代码由浏览器解释后执行。而Java运行在JVM中。
JavaScript 是一种跨平台的解释型语言,不需要提前编译,能在各种操作系统下运行。
虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
JavaScript是网景公司(NetScape)的 布兰登·艾奇 开发的,最初叫做LiveScript。LiveScript的出现让浏览器更加生动,使得页面更具有交互性。
1998年网景公司被“美国在线”公司收购。
网景公司最著名的就是“领航者浏览器”:Navigator浏览器。
LiveScript的出现,最初的时候是为Navigator浏览器量身定制一门语言,不支持其他浏览器。1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
ps:它是一门前端工程师的编程语言,但是它本身有很多逻辑错误(不是很严谨)
ECMAScript的历史
| 年份 | 名称 | 描述 |
|---|---|---|
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 | 添加正则表达式添加try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 | 添加"strict mode"严格模式添加JSON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 | 增加指数运算符(**)增加Array.prototype.includes |
注:ES6就是指ECMAScript 6。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
二、JS基础
1.注释语法
// 单行注释
/*多行注释*/
2.引入js的多种方式
- 1.head内script标签内编写
<script>
// 在这里写你的JS代码
</script>
- 2.head内script标签src属性引入外部js资源
<script src="myscript.js"></script>
- 3.body内最底部通过script标签src属性引入外部js资源(最常用)
ps:注意页面的下载是从上往下的 所以操作标签js代码一定要等待标签加载完毕再执行才可以正常运行
3.结束符号
分号(很多时候不写也没问题,这里就提现了js语言的不严谨)
三、变量与常量
编写和运行js代码的两种方式
1.pycharm创建js文件或者html文件(适合编写较为复杂的js代码,需要先编写html文件才能运行js文件)
2.浏览器提供编写js代码的环境(类似在cmd中运行python代码,适合写一些简单的代码,同时编写的代码不能被保存)
变量声明
- JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
- 声明变量使用 var 变量名; 的格式来进行声明
var name = "Alex";
var age = 18;
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。
保留字不能用做变量名。
补充:
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效(可以在局部定义变量不影响全局)。例如:for循环的计数器就很适合使用let命令。
for (let i=0;i<arr.length;i++){...}
ES6新增const用来声明常量。一旦声明,其值就不能改变。
const PI = 3.1415;
PI // 3.1415
PI = 3
// TypeError: "PI" is read-only
四、基本数据类型
在JS中查看数据类型的方式:typeof
1.数值类型(Number)
- 在JS中整型与浮点型不分家 都叫Number
- NaN也属于数值类型,意思是:不是一个数字(Not A Number)
parseInt
parseInt(string, radix) 解析一个字符串并返回指定基数的十进制整数,radix 是 2-36 之间的整数,表示被解析字符串的基数。
参数讲解
- 将一个字符串A转换成数字B;
- 第一个参数:需要转换的字符串A;
- 第二个参数:表示进制的基数(用我自己的大白话讲就是:解析字符串A的时候,把A当做多少进制的数字。)
console.log(parseInt('10')) // 10
console.log(parseInt('10a')) // 10
console.log(parseInt('111', 2)) // 7
console.log(parseInt('A12', 16)) // 2578
Number类型数据的代码实操
parseInt("123") // 返回123,写小数的时候会自动砍掉小数部分
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456,写整数的时候会显示整数
2.字符类型(String)
var a = "Hello"
var b = "world;
var c = a + b;
console.log(c); // 得到Helloworld
ps:拼接字符串一般使用“+”
常用方法(类似python中对象调用方法):
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
.substring(from, to)和.slice(start, end)都是切片取值,但是又有所不同:
string.slice(start, stop)和string.substring(start, stop):
两者的相同点:
如果start等于end,返回空字符串
如果stop参数省略,则取到字符串末
如果某个参数超过string的长度,这个参数会被替换为string的长度
substirng()的特点:
如果 start > stop ,start和stop将被交换
如果参数是负数或者不是数字,将会被0替换
silce()的特点:
如果 start > stop 不会交换两者
如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)
如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符)
补充:
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
// 普通字符串
`这是普通字符串!`
// 多行文本
`这是多行的
文本`
// 字符串中嵌入变量
var name = "jason", time = "today";
`Hello ${name}, how are you ${time}?`
注意:
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
JSHint启用ES6语法支持:/* jshint esversion: 6 */
3.布尔值(Boolean)
区别于Python,true和false都是小写。
var a = true;
var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
4.null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null(即值被清除了);
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined(即没有给这个变量绑定过值)。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
还不明白,上图吧!

这里就表示的是null,曾经拥有过,但是现在没了

这里表示的就是undefined,从来没有过,没有给变量绑定值的时候就处于undefined状态。
5.对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
总结:
1.首先Object类型是所有类型的超类,自定义的任何类型,默认继承Object。
2.Object的prototype属性
作用:给类动态地扩展属性和函数。
对象只是带有属性和方法的特殊数据类型。
数组(Array)
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"];
console.log(a[1]); // 输出"ABC"
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
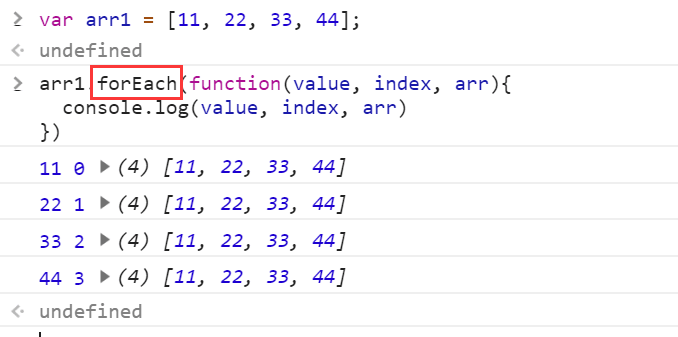
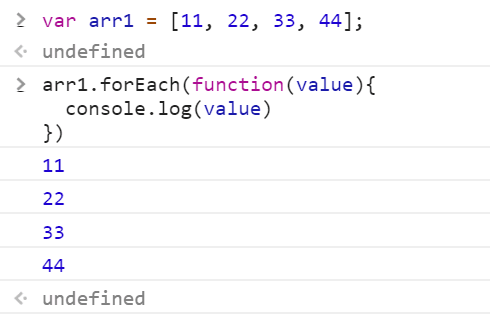
forEach()
语法:
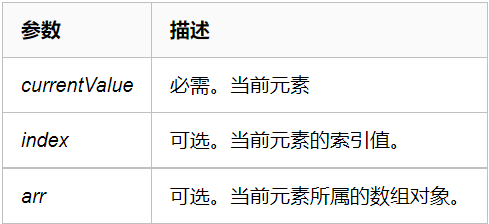
forEach(function(currentValue, index, arr), thisValue)**
**
参数:
| 参数 | 描述 |
|---|---|
| function(currentValue, index, arr) | 必需。 数组中每个元素需要调用的函数。 函数参数: |
| thisValue | 可选。传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |


ps:如果打印处的参数少了,就只打印指定参数的值,不会多打印。同时多了就报错
splice()
语法:
splice(index,howmany,item1,.....,itemX)
参数:
| 参数 | 描述 |
|---|---|
| index | 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany | 必需。规定应该删除多少元素。必须是数字,但可以是 "0"。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, ..., itemX | 可选。要添加到数组的新元素 |
ps:可以删除多个元素,也可以一次性添加多个元素,或是添加一个列表。
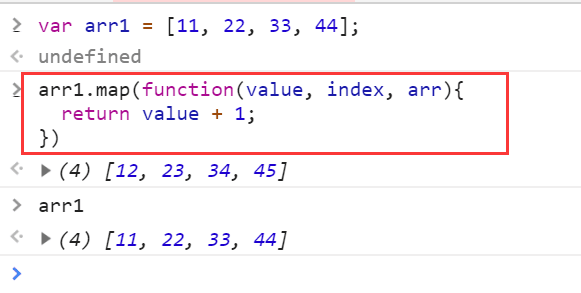
map()
- 可以跟python中的map()方法放一起记忆,都是映射的作用
语法:
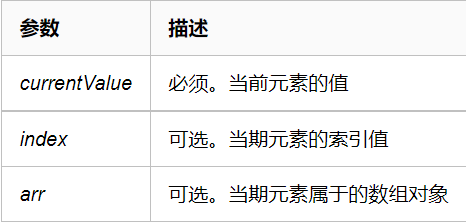
map(function(currentValue,index,arr), thisValue)
参数:
| 参数 | 描述 |
|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数: |
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |

sort()注意事项
关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
function sortNumber(a,b){
return a - b
}
var arr1 = [11, 100, 22, 55, 33, 44]
arr1.sort(sortNumber)
sort
可以使用以下方式遍历数组中的元素:
var a = [10, 20, 30, 40];
for (var i=0;i<a.length;i++) {
console.log(i);
}
*补充:*
ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型。
6.类型查询
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number"
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
7.自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
对象之自定义对象(Object)>>>:类似于python的字典,用花括号来书写。
对象属性是 name:value 对,由逗号分隔。
实例
var person=new Object(); // 创建一个person对象
person.name="Alex"; // person对象的name属性
person.age=18; // person对象的age属性
var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue"};
五、运算符
1.算术运算符
+ - * / %(取余数) ++(自增1) --(自减1)
var x=10;
var res1=x++; 加号在后面 先赋值后自增
var res2=++x; 加号在前面 先自增后赋值
res1;
10
res2;
12
2.比较运算符
!=(值不等 弱) ==(值相等 弱) ===(值相等 强) !==(值不等 强)
1 == “1” // true 弱等于
1 === "1" // false 强等于
ps:所谓的强等于弱等于,表示在比较的时候会不会自动转换类型,弱等于在比较的时候会自动转换类型,而强等于不会。
3.逻辑运算符
&&(与) ||(或) !(非)
4.赋值运算符
跟python中的一样
= += -= *= /=
六、流程控制
1、分支结构if
1.单if分支
if (条件){
条件成立执行的代码
}
2.if...else分支
if(条件){
条件成立执行的代码
}else{
条件不成立执行的代码
}
3.if...else if...else分支
if(条件1){
条件1成立执行的代码
}else if(条件2){
条件1不成立条件2执行的代码
}
else{
条件1和2都不成立执行的代码
}
4.如果分支结构中else if很多还可以考虑使用switch语法
switch(条件){
case 条件1:
条件1成立执行的代码;
break; 如果没有break会基于某个case一直执行下去
case 条件2:
条件2成立执行的代码;
break;
case 条件3:
条件3成立执行的代码;
break;
case 条件4:
条件4成立执行的代码;
break;
default:
条件都不满足执行的代码
}
ps:在使用switch语法的时候,中间的break不能省略,会导致代码的运行流程发生变化。去掉break之后就变成了从符合条件的地方开始运行,直到遇到break停止运行,或是直接运行后续所有的代码。
2、循环结构for和while以及三元运算
for循环
for(起始条件;循环条件;条件处理){
循环体代码
}
for(let i=0;i<10;i++){
console.log(i)
}
let dd = {'name':'jason','age':18}
for(let k in dd){
console.log(k)
}
while循环
while(循环条件){
循环体代码
}
"""
三元运算
python中: 值1 if 条件 else 值2
JS中: 条件?值1:值2
"""
七、函数
"""
python中函数的定义
def 函数名(形参):
'''函数注释'''
函数体代码
return 返回值
"""
function 函数名(形参){
// 函数注释
函数体代码
return 返回值
}
# 匿名函数(下方的s1只是给这个匿名函数绑个名称)
var s1 = function(a, b){
return a + b;
}
# 箭头函数
var f = v => v;
// 等同于
var f = function(v){
return v;
}
var f = () => 5;
// 等同于
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2;
//这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中
}
注意事项:
1.JS中函数的形参与实参个数可以不对应
传少了就是undefined 传多了不用
2.函数体代码中有一个关键字arguments用来接收所有的实参
function add(a,b){
console.log(a+b);
console.log(arguments.length); console.log(arguments[0]);
//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1
}
add(1,2)
结果如下:
3
2
1
3.函数的返回值如果有多个需要自己处理成一个整体
八、内置对象
Date对象
创建Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
JSON对象
跟python 的json模块一样,用于数据的序列化和反序列化。
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象(反序列化)
var obj = JSON.parse(str1);
// 对象转换成JSON字符串(序列化)
var str = JSON.stringify(obj1);
RegExp对象
应用正则表达式的对象
定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
// 正则校验数据
reg1.test('jason666')
reg2.test('jason666')
注意事项
注意事项一:正则表达式中不能有空格
注意事项二:全局匹配时有一个lastIndex属性
// 全局匹配
var s1 = 'egondsb dsb dsb';
s1.match(/s/)
s1.match(/s/g)
//使用match进行匹配的时候,返回的是一个对象,如果有值就会在前面显示出来
var s1 = 'asfdasddfasf aqgwefqwef asdfae'
s1.match(/s/)
结果:['s', index: 1, input: 'asfdasddfasf aqgwefqwef asdfae', groups: undefined]
s1.match(/s/g)
结果:(4) ['s', 's', 's', 's']
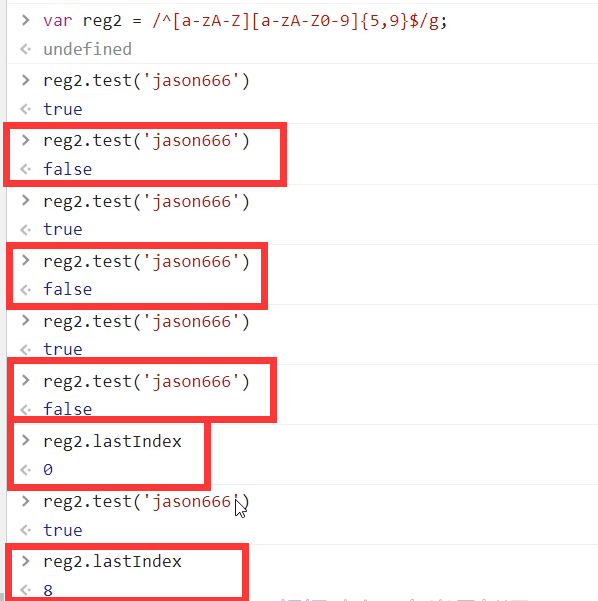
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test('egondsb');
reg2.test('egondsb');
reg2.lastIndex;
当我们在正则表达式的后面写上一个g的时候表示全局匹配,这时候光标的移动跟文件的读取相似,当读取到末尾的时候会出现没有数据可读的情况,这时候就会返回false,并且重置光标到开头,我们可以使用lastIndex方法来查看光标目前所在的位置。

注意事项三:test匹配数据不传默认传undefined
// 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();
九、作业
1.编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出
const WEEKMAP = {
0:"星期天",
1:"星期一",
2:"星期二",
3:"星期三",
4:"星期四",
5:"星期五",
6:"星期六"
}; //定义一个数字与星期的对应关系对象,getDay()方法获得的星期结果是数字(用的常量定义的)
function showTime() {
var d1 = new Date();
//获取时间信息
var year = d1.getFullYear();
//通过d1获得年份
var month = d1.getMonth() + 1;
//获得月份信息,注意月份是从0~11
var day = d1.getDate();
//获得日期信息
var hour = d1.getHours();
//获取小时信息
var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes();
//三元运算获取分钟信息,当地分钟数小于10的时候前面补一个零凑成两位数
var week = WEEKMAP[d1.getDay()];
//星期是从0~6,然后调用上面提前定义的星期对应关系获得中文
var strTime = `
${year}-${month}-${day} ${hour}:${minute} ${week}
`;
console.log(strTime)
//拼接所有的信息然后输出
};
showTime();
//调用自定义函数获取结果
最新文章
- Android JNI简介
- cocos2dx lua bug之module 'lsqlite3' not found
- POJ 2568/ZOJ 1965 Decode the Tree
- oracle for update和for update nowait
- C++学习笔记1(标准的输入输出)
- 剑指offer(纪念版) 面试题3:二维数组中的查找
- 机器学习实验一SVM分类实验
- 关于 for 循环与 循环嵌套
- 18 UI美化状态集合的位图selector
- 视音频编解码学习工程:JPEG分析器
- jquery获取元素(父级的兄弟元素的子元素)
- [SDOI2013]森林 主席树+启发式合并
- DAS、SAN和NAS三种存储方式
- apache的MultipartEntityBuilder文件上传
- Python中Flask框架SQLALCHEMY_ECHO设置
- A标签实现文件下载功能
- Android Studio failed to create error code -6解决方法
- Java中String直接复制和new String创建对象的区别以及equals和==的区别和效率对比
- canvas转img,blob相互转换
- 8.28_the end