avue框架 拼接后端返回的数据到table中
2024-09-06 23:11:12
根据要求展示下列详细地址情况:

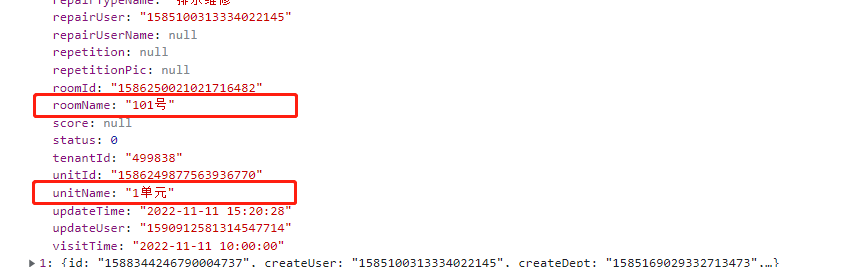
后端返回的数据:

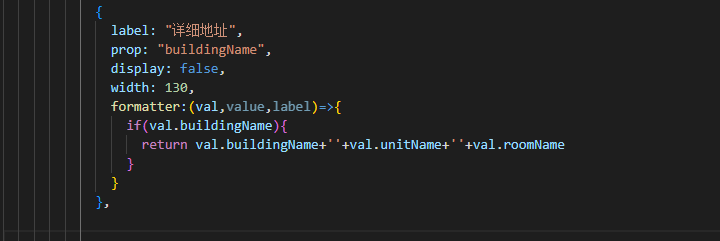
具体实现步骤:

{
label: "详细地址",
prop: "buildingName",
display: false,
width: 130,
formatter:(val,value,label)=>{
if(val.buildingName){
return val.buildingName+''+val.unitName+''+val.roomName
}
}
}
最新文章
- mysql时间格式化,按时间段查询的MySQL语句
- Jmeter + Grafana + InfluxDB 性能测试监控
- oracle如何获取每个月的最后一天
- react绑定事件
- 跌跌撞撞,用MAVEN看图说话的编译了一个JAR出来
- (4)java方法区
- 本地如何搭建IPv6环境测试你的APP
- js 判断提交表单
- 原生js,从面向过程的方法到面向对象的方法,写个选项卡练练手
- 「luogu2680」[NOIp2015] 运输计划
- NoSuchMethodError解决方法
- 个股与指数的回归分析(自带python ols 参数解读)
- j2ee高级开发技术课程第十四周
- Java设计模式学习记录-抽象工厂模式
- 使用SMTP发送邮件
- Spring源码分析(四)容器的基础XmlBeanFactory
- 【C#】获取泛型<T>的真实类型
- **优化--后端**: 计数缓存counter_cache; rack-mini-profiler(2300🌟) ; bullet(5000✨):侦测N+1query
- PHPCMS的产品筛选功能
- [elk]elk的诸多beats&&kibana插件