VUE+elementUI 分页请求回显问题解决方案
2024-10-21 11:57:41
一直专注写后台的本人,之前新产品回显问题,一直没处理,这对实施配置系统,会产生很大影响 由于写页面的同事要离职,一直在游泳,只能自己上手去干了。本人对 vue 和elementUI 处于一知半解,所以一开始是上百度 看下有没有现成的,但我发现 查到的资料 都只告诉你 添加的时候 操作分页的时候 能保存你之前页数打钩的数据,保存后,的确把我们所打钩上的数据保存下来了,然后点击编辑,网上的逻辑是让我们 循环进行判断是否存在进行打钩,但如果再进行保存,只会保存你当前页打钩的数据或者去掉的数据,其他数据就进行丢失了,当然我们可以创建几个变量进行保存,然后判断,代码量太多了,作为一个合格的摸鱼选手,这是不允许的,能简单就坚决不复杂。我处理的方式如下:
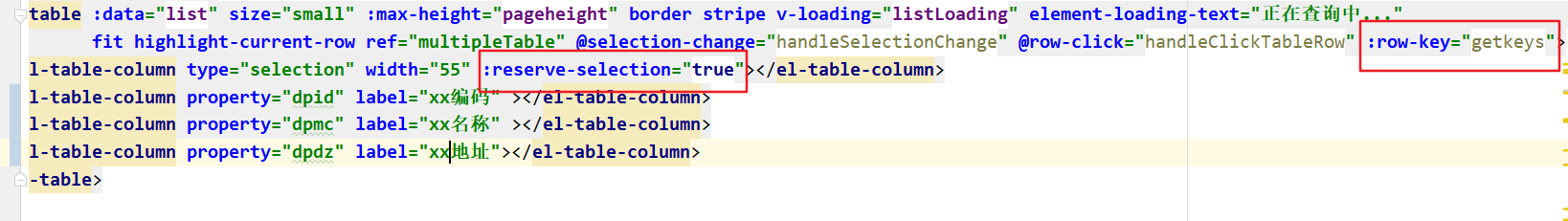
1.跟网上一样 先填充以上参数:

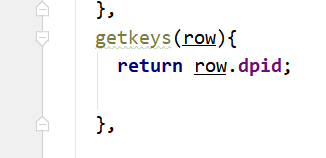
这个 :row-key 就很重要了 这个用法应该element内部用来判断是否打钩并动态生成数据的,本人这边的主键是xx编码

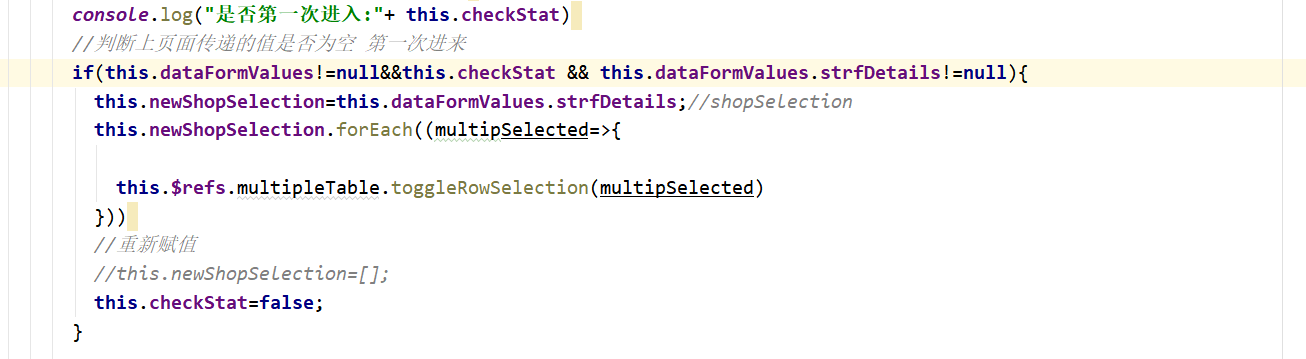
后面就是重头戏了:如何实现修改 回显打钩,又可以动态保存你当前页操作过的数据(去掉或者新增的数据,之前的数据又可以动态进行新增或者删除) 本人写法是,通过父组件调用后台数据传给子组件 然后把上次保存的数据进行如下操作

这样 第一次进来的时候 把你之前所有的数据 放进elementUI 进行保存

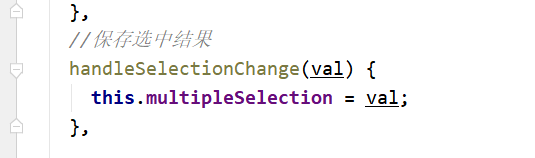
然后当你 当前页进行新增 或者删除的选项的时候,element框架 会在内部判断 数据动态进行删除或者新增 给予新的val
最新文章
- Winserver2012下mysql 5.7解压版(zip)配置安装
- 账号密码管理系统Access版本
- SSH正反向隧道
- linux Centos下安装 sqlserver
- XCode自动打ipa包脚本 命令
- BZOJ1816 [Cqoi2010]扑克牌
- MOPSO 多目标例子群优化算法
- [开发笔记]-火狐的event和jquery1.9.1.min的问题
- node js 常用模块
- Redhat和ubuntu的区别
- sql必知必会(第四版) 学习笔记一
- javascript5
- DataTables学习:从最基本的入门静态页面,使用ajax调用Json本地数据源实现前端开发深入学习,根据后台数据接口替换掉本地的json本地数据,以及报错的处理地方,8个例子(显示行附加信息,回调使用api,动态显示和隐藏列...),详细教程
- K - 迷宫问题 POJ - 3984
- Ckeditor与Ckfinder的配合使用,上传图片、水印、修改图片名字为当前日期 asp.net
- apache 配置详解
- 10 年三线小城 IT 开发的感悟
- 【转载】阻塞队列之三:SynchronousQueue同步队列 阻塞算法的3种实现
- HTML中的元素定位
- 11G新特性 -- flashback data archive(1)