浅谈JS中的element.style和window.getComputedStyle()的区别
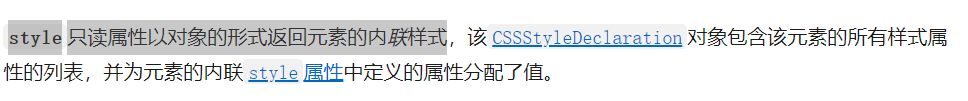
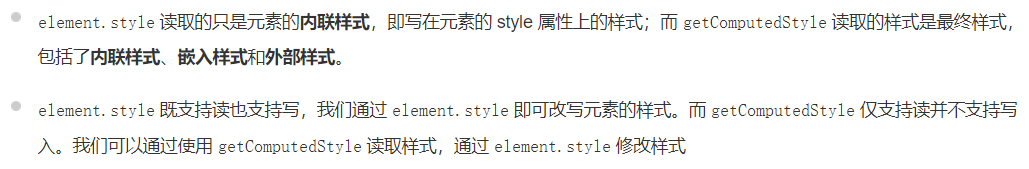
MDN对于element.style的解释



被高光的句子中的inline style属性是指css内联样式,即元素的style属性的属性值
总结一下,element.style只能获取到元素的style属性的属性值,并且可以更改,比如我们可以使用testDiv.style.backgroundColor = "blue"把testDiv的背景颜色改成蓝色
在我们使用testDiv.style.backgroundColor = "blue"后,testDiv所对应的元素的style属性的属性值会多出background-color: blue;
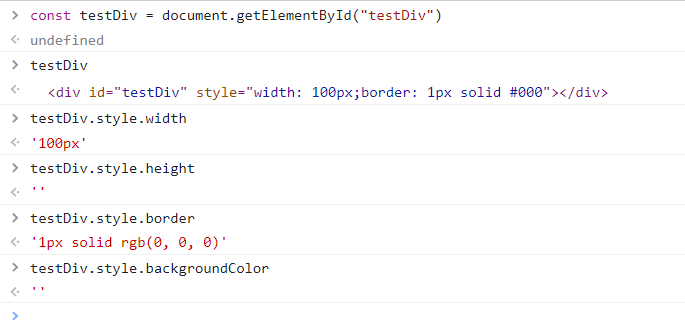
小编对于element.style的实验
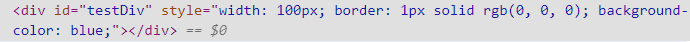
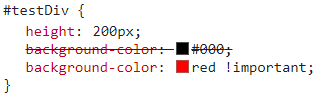
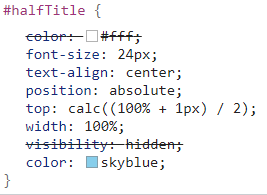
<div id="testDiv" style="width: 100px;border: 1px solid #000"></div>#testDiv {
height: 200px;
background-color: #000;
}
根据实验得知,element.style只能获取css内联样式,即style属性的属性值
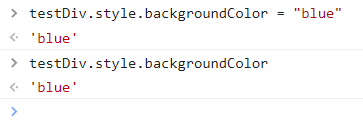
接下来我们重置一下testDiv的背景颜色


当我们使用完testDiv.style.backgroundColor = "blue"后,发现testDiv的style属性的属性值中多了一条background-color: blue;
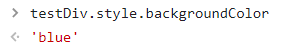
并且我们可以在控制台通过testDiv.style.backgoundColor获取testDiv的背景颜色
我们再在css中设置一下testDiv的background-color,如下图

我们再获取一下

很神奇啊,还是blue,这是为什么呢?
因为testDiv.style.backgoundColor只能获取testDiv的style属性里的背景颜色,而我设置的是非内联的css样式
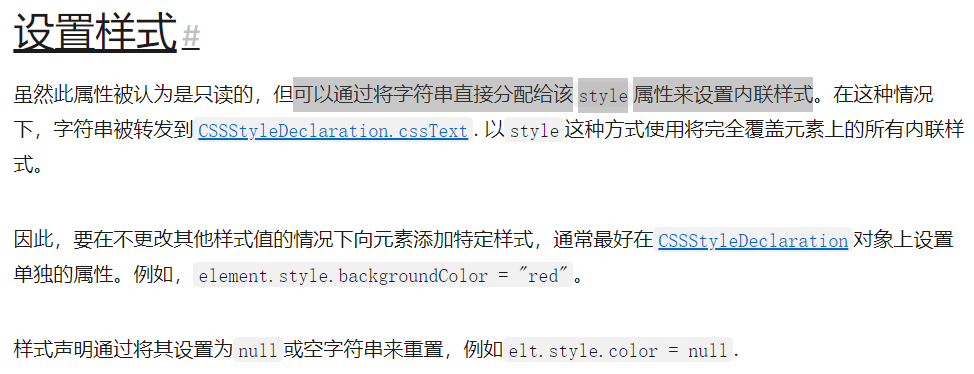
菜鸟教程对于window.getComputedStyle()的解释

window.getComputedStyle()读取最终的样式,支持内联样式、嵌入样式和外部样式
但是window.getComputedStyle()是只读的,不能修改样式

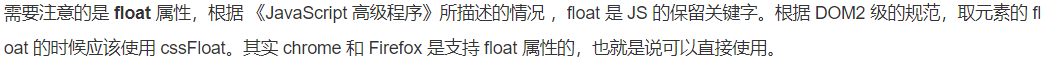
注意:获取元素float值时,要用cssFloat(两者都是)
小编对于window.getComputedStyle()的实验



window.getComputedStyle()可以获取元素的所有样式

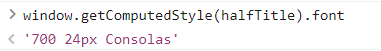
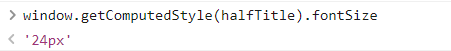
因此,建议获取的时候详细到我们想获取的样式,比如想获取字体的font-family,我们就可以用window.getComputedStyle(元素).fontFamily
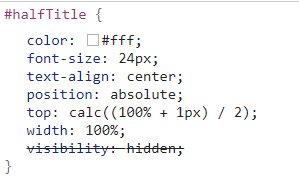
我们在控制台更改一下halfTitle的color

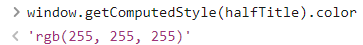
原本的color值为rgb(255, 255, 255)

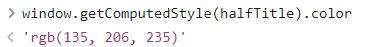
更改后

综上所述,window.getComputedStyle()获取的是实时的值
总结
不论是element.style还是window.getComputedStyle(),获取元素的float时,需要用cssFloat,比如title.style.cssFloat、window.getComputedStyle(title).cssFloat
元素.style.样式名
用于修改元素的样式,并且返回css内联样式
仅仅能获取css内联样式(行内样式)
window.getComputedStyle(元素).样式名
用于获取元素实时的值,不能修改
能把元素当时的所有样式全部问出来
建议获取的时候详细到我们想获取的样式,比如想获取字体的font-family,我们就可以用window.getComputedStyle(元素).fontFamily
最新文章
- Lucene.net 多条件查询搜索
- 读取另一个项目中方法的json
- ubuntu下怎么解决python "Non-ASCII character"错误
- ASP.NET 5 Beta7发布
- GPS模块的AT指令集
- SQL经典问题 找出连续日期及连续的天数
- Svn与Git的区别
- 使用Teleport Pro离线下载网页所有内容
- MATLAB中“repmat”与“cat”函数的用法
- 使用numpy 将0-1000 中所有偶数转成0 所有奇数转成1
- EasyUI 学习(1)-Tooltip(提示框)
- 为何在新线程中使用注解获取不到Spring管理的Bean
- OpAmp Voltage Follower/Regulator
- SQL Server删除log文件
- 从零开始的Python学习Episode 15——正则表达式
- 利用 meta 标签重定向
- python-hanoi
- Git使用的常用命令
- [BZOJ1069][SCOI2007]最大土地面积(水平扫描法求凸包+旋转卡壳)
- JavaWeb面试题 有用
热门文章
- go 语言 for循环的一个坑
- python容易被忽略的问题
- express的使用:数据库相关(三)
- gitlab-runner运行流水线过程中出现报错
- 发誓要学会wepack
- QT debug/moc_frmalarminfo.o:(.data.rel.ro._ZTV12FrmAlarmInfo[_ZTV12FrmAlarmInfo]+0x1c0): undefined reference to `non-virtual thunk to FrmAlarmInfo::~FrmAlarmInfo()'解决方法
- kubeSphere v3.3.0+kubernetes v1.22.10 集群部署
- react -hook 项目搭建
- GPS网络授时仪(网络授时服务器)成功投运攀枝花市中西医结合医院
- 在Github上搭建个人主页