弹性盒模型flex-grow的计算
flex-grow属性是弹性盒布局模块的子属性。
它定义了弹性项目在必要时增长的能力。 它接受作为比例的无单位值。 它决定了项目应在伸缩容器内部占用多少可用空间。
例如,如果所有项目的flex-grow设置为1,则每个子项在容器内的大小都将设置为相等。 如果给其中一个子项赋值为2,则该子项将占用其他子项两倍的空间。
#语法
.flex-item {
flex-grow: 2;
}
#Demo
以下演示显示了如何根据flex-grow的不同值来计算剩余空间(请参阅CodePen以获得更好的理解)。(注:此演示中省略了flex-basis,计算时取其默认值auto,根据弹性项内容来决定长度)
所有项目的flex-grow值均为1,第三个项目的flex-grow值为2。这意味着当分配可用空间时,第三个flex-item的空间将是其他项目的两倍。(由于弹性项有数字内容,存在一个弹性基础长度,实际的弹性长度与分配可用空间有一个弹性基础长度的差值。)
涉及flex-grow值的计算
flex属性规定了弹性长度的组成部分:弹性因子(增长和收缩)和弹性基础。 当盒子是弹性项时,将使用flex而非主要尺寸属性来确定盒子的主要尺寸。 如果盒子不是伸缩项,则flex无效。
flex-grow并规定了弹性增长因子,该因子决定了当分配正的自由空间时,弹性项相对于弹性容器中的其余弹性项将增长多少。省略时,它设置为1。
0到1之间的flex值有一些特殊的行为:当行上的flex值的总和小于1时,它们将占用少于100%的可用空间。
弹性项的flex-grow值实际上是对一定比例的可用空间的要求,其中1表示“可用空间的100%”;那么如果该行中的项目总计请求量超过100%,则会重新平衡请求,以保持相同的比率,但恰好用完了其中的100%。但是,如果这些项目所要求的少于全部金额(例如,三个项目各自灵活增长:.25),则它们将分别得到他们所要求的(每个项目获得可用空间的25%,最后25个 %未填充)。 有关如何分配可用空间的确切详细信息,请参见第9.7节“解决弹性长度”。
这种模式对于连续行为是必需的,因为flex-grow接近零(这意味着该项目不需要任何可用空间)。 没有这个,就不能灵活增长:1个项目将占用所有可用空间; 2个项目将占用所有可用空间。 但是flex-grow:0.1项和flex-grow:0.01项等等,直到最后,该值足够小以至于下溢到零,并且该项突然不占用任何可用空间。 通过这种行为,随着flex-grow缩小到1以下,该项目逐渐占用更少的可用空间,平稳过渡到不占用任何可用空间为零。
除非特别希望这种“部分填充”行为,否则作者应坚持值是大于等于1的; 例如,使用1和2通常比使用.33和.67更好,因为如果添加、移除或换行弹性项,它们更有可能按预期运行。
如果使用弹性增长因子
找到该项目的弹性增长因子与该行上所有未冻结项目的弹性增长因子之和的比率。将弹性项的目标主要尺寸设置为其弹性基本尺寸,再加上与比率成比例的剩余可用空间的一小部分。
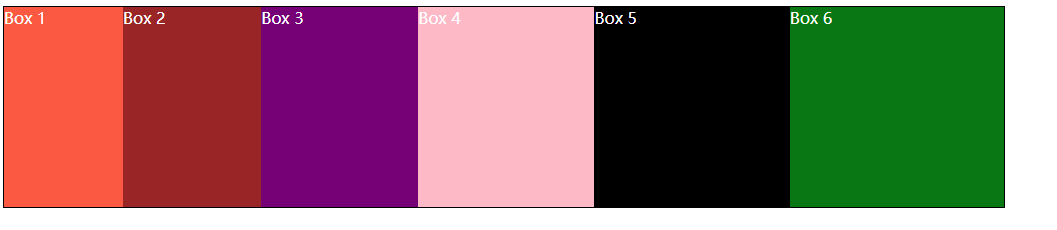
#flex-grow分配剩余可用空间实例计算:

<div class="outer-container">
<div class="box box1">Box 1</div>
<div class="box box2">Box 2 </div>
<div class="box box3">Box 3</div>
<div class="box box4">Box 4</div>
<div class="box box5">Box 5</div>
<div class="box box6">Box 6</div>
</div>
与之组合的CSS样式:
.outer-container {
font: 16px sans-serif;
background: gold;
color: white;
width: 1000px;
height: 200px;
border: 1px solid black;
display: flex;
}
.box {
flex-basis:100px;
}
.box1 {
background: tomato;
flex-grow: 1;
}
.box2 {
background: brown;
flex-grow: 2;
}
.box3 {
background: purple;
flex-grow: 3;
}
.box4 {
background: pink;
flex-grow: 4;
}
.box5 {
background: black;
flex-grow: 5;
}
.box6 {
background: green;
flex-grow: 6;
}
弹性容器的总长度:1000px,弹性项基本长度100px,剩余可用空间长度:1000-100x6=400px。
所有弹性项flex-grow值的和:1+2+3+4+5+6=21
box1所占剩余可用空间长度:400x(1/21)≈19.047。
box1的实际弹性长度:100+19.047=119.047px。
其他弹性项的弹性长度依次类推,可在浏览器控制台中查看这样的计算结果是否和浏览器内核计算的长度一致哦。
最新文章
- 使用C#类向数据库添加数据的例子源码
- 关于 C# 调用 JavaWebservice服务,版本不一致的问题
- 常用正则表达式-copy
- APDU
- [POJ1328]Radar Installation
- JS获取form表单的所有输入值
- hdu 5146 Sequence
- 【转载】Android设计中的.9.png
- hdoj 3849 By Recognizing These Guys, We Find Social Networks Useful【双连通分量求桥&&输出桥&&字符串处理】
- 关闭对话框,OnClose和OnCancel
- Oracle中MERGE语句的使用
- Xcode 新版本如何设置ARC
- OpenGL教程之新手上路
- 2012Android开发热门资料(110个)
- string,stringbuilder和stringbuffer的区别
- break和continue 的区别
- 异常-----freemarker.template.TemplateException: Expected collection or sequence. datas evaluated instead to freemarker.core.HashLiteral$SequenceHash on line 7, column 18 in inc/select.ftl.
- oldboy s21day07(深浅拷贝及文件操作)
- 三十八、Linux 线程——线程属性初始化、销毁、设置和获得分离属性
- windows系统下修改键盘按键的映射