Google浏览器PostMan插件版安装步骤
PostMan插件版安装步骤:
第一步:把下载后的.crx扩展名的离线Chrome插件的文件扩展名改成.zip或者.rar
第二步:右键点击该文件,并使用压缩软件(如winrar、360压缩等)对该压缩文件进行解压,并保存到系统的一个任意文件夹下,自己建好文件夹保存。
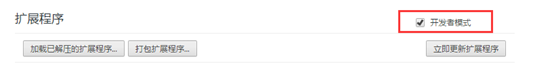
第三步:在Chrome的地址栏中输入:chrome://extensions/ 打开Chrome浏览器的扩展程序管理界面,并在该界面的右上方的开发者模式按钮上打勾,如图所示:

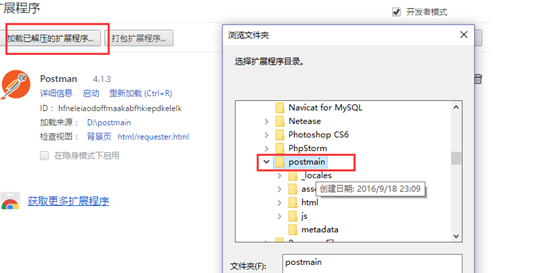
第四步:在勾选开发者模式选项以后,在该页面就会出现加载已解压的扩展程序等按钮,点击“加载已解压的扩展程序”按钮,并选择刚刚解压的Chrome插件文件夹的位置。

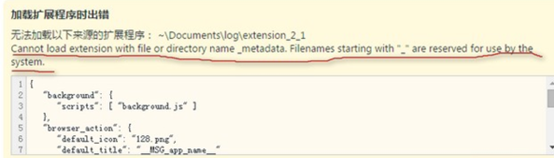
这时候如果不出意外,Chrome插件就会成功加载到谷歌浏览器中。但是如果运气不好也有意外的情况,图所示:

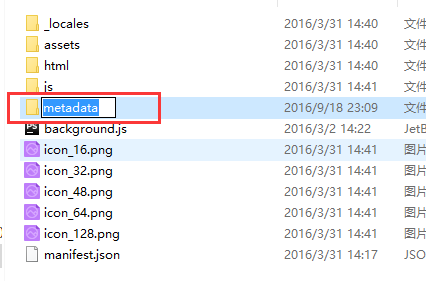
出现这种情况Chrome浏览器会提示无法加载以下来源的扩展程序: xxx路径(Chrome插件文件的解压位置)Cannot load extension with file or directory name metadata. Filenames starting with “” are reserved for use by the system.出现这种情况,是因为这款Chrome插件与新版的Chrome浏览器有些不兼容,这时候,用户可以打开刚刚解压的Chrome插件文件夹,并把其中_metadata文件夹的名字修改为metadata(把前面的下划线去掉)即可。图所示:

最后更新文件夹名称成功以后,点击该错误提示下方的“重试”按钮,就可以成功地把Chrome插件加载谷歌浏览器中了,如图所示:

对于Chrome应用
•在Chrome浏览器窗口的地址栏输入 chrome://flags/#debug-packed-apps 。
•搜索“packed”或尝试找到“Enable debugging for packed apps”设置。
•启用设置。
新启动Chrome 完成此操作后,您可以在任意位置通过右键单击Postman中“审查元素(inspect element)”来访问开发人员工具窗口。您也可以去 chrome://inspect/#apps ,然后在Postman标题下的requester.html点击下面的“检查inspect”。
最新文章
- MySQL_01之MySQL数据库基础
- Maven_profile_使用profile配置不同环境的properties(实践)
- arguments 对象
- SWIFT UITableView的基本用法
- 新发布GoldenGate 12c版本中的主要特性
- ios开发解决遍历删除数组对象报错
- php递归方法实现无限分类实例
- Java调用SQLCMD遇到的问题
- OpenStack项目列表
- 使用node-webkit开发Clover桌面客户端的一些记录(一)
- 使用(Drawable)资源——StateListDrawable资源
- ES6 对let声明的一点思考
- Spring整合JMS(三)——MessageConverter介绍
- CSS——img自适应div大小
- 1.3 java8新特性总结
- 并发之线程封闭与ThreadLocal解析
- Spring Boot 项目中常见注解
- Winfrom 设置Panel添加滚动条
- MySQL按日、周、月统计数据
- CAS Ticket票据:TGT、ST、PGT、PT、PGTIOU