css background-image 学习笔记
2024-09-06 06:25:56
先给出图片原样

1、默认从从上到右下1比1 填充的,如果元素的高度和宽度小于图片,则只能显示部分图片。效果如下图

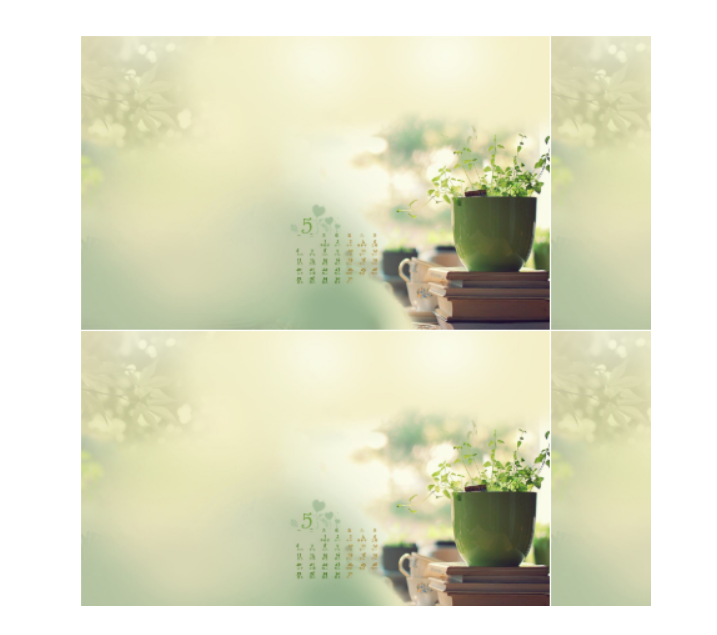
2、如果元素的高度和宽度大于图片,则默认会用图片平铺元素。效果如下图

3、可以是用background-repeat: 设置是否平铺,默认,常用的属性 有 repeat(x,y 两个放系那个平铺),repeat-x (水平平铺),repeat-y (垂直平铺),no-repeat(水平和垂直方向都不平铺);其他不常用属性
background-repeat : space;//用于图片小于 元素, 尽量使用空间平铺完整的图片;
round; //尽可能多的平铺完整的图片,如果不够平铺就 挤压缩放(图片会变形)
inherit;//继承父元素的重复方式;
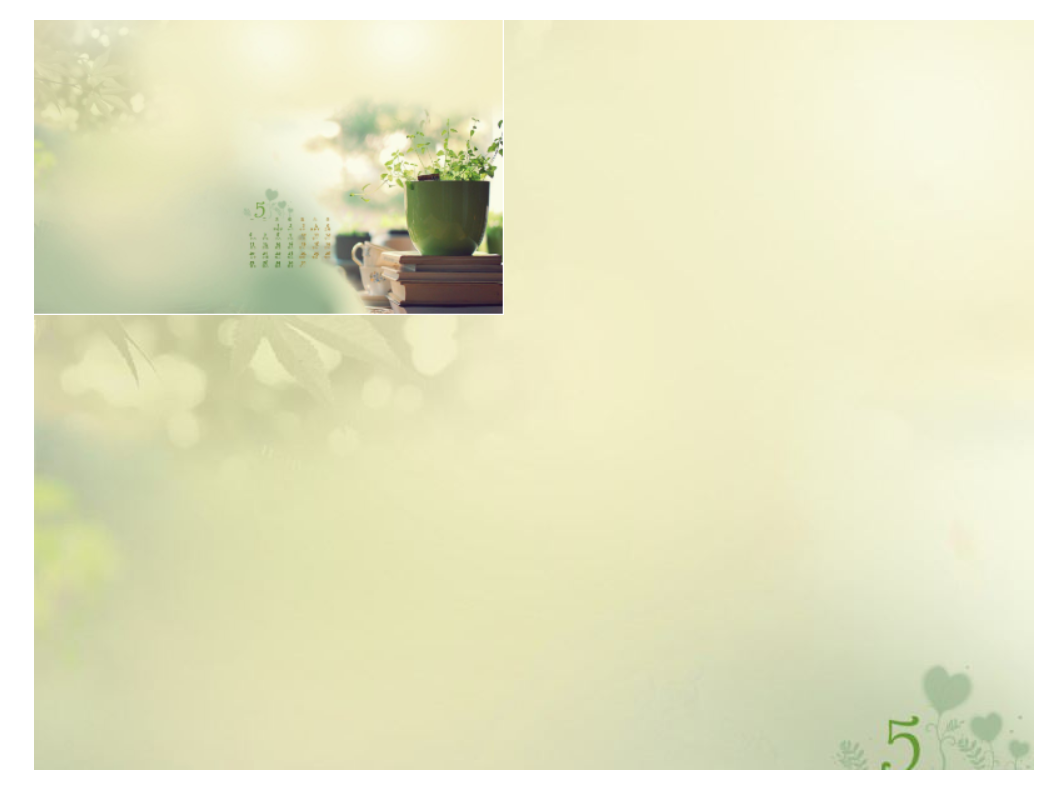
4、背景图片可以 设置多个,先设置的在最上面,效果如下图;
background-image:url("img/small.jpg") ,url("img/big.jpg") ;
background-repeat: no-repeat;

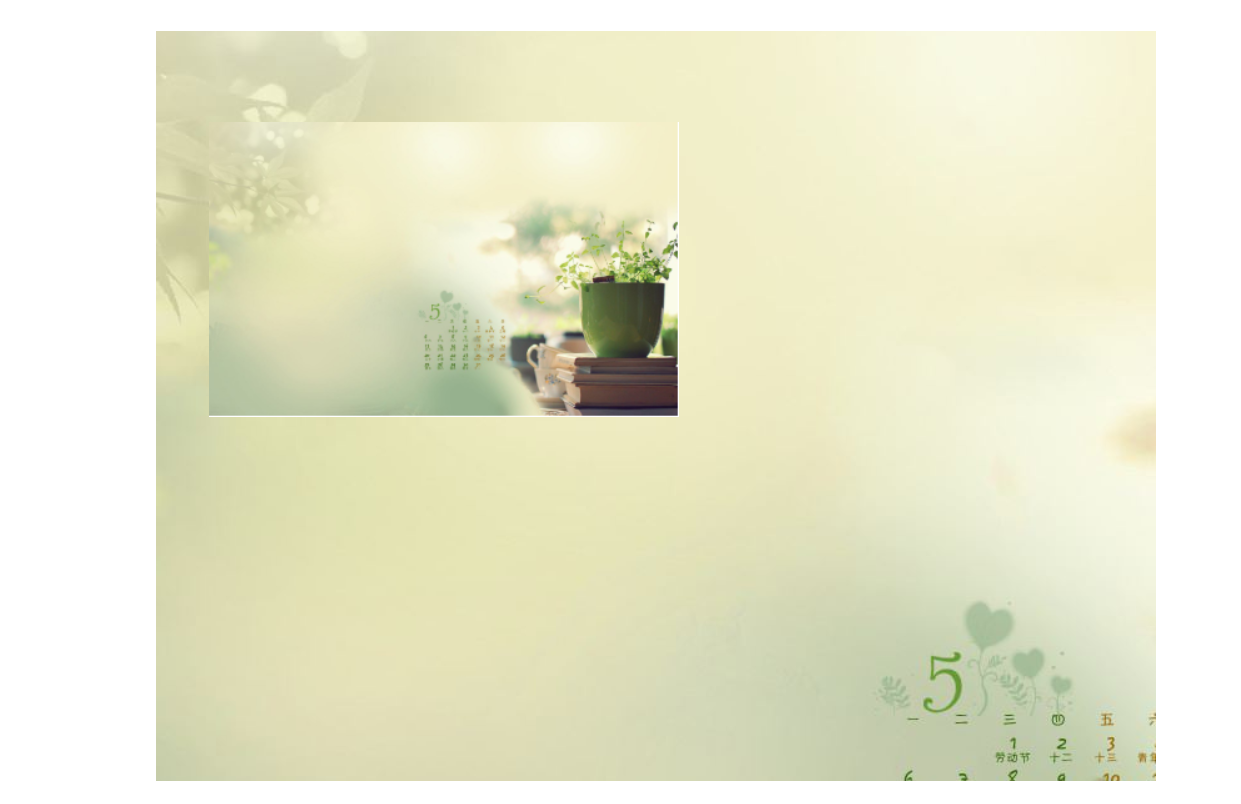
5、background-position 用于元素大小小于图片时,设置 显示图片的位置(注意这里只的是图像相对于元素左上角的位置,如果是正值效果相当于图片加了定位属性top和left等); 效果如下图
background-position: 50% 50%; //百分比 是相对于 元素大小减去图片大小乘以百分比

6、background-origin : 设置图片的其实位置,取值为border-box,content-box,padding-box,默认是 padding-box
background-origin: content-box;

7、background-clip 裁切图片,超出容器的位置的部分裁切掉,取值为border-box,content-box,padding-box,默认值 为 border-box 开始裁切;
background-clip: content-box;

最新文章
- vs2012 安装entity framework
- [python]初试页面抓取——抓取沪深股市交易龙虎榜数据
- 剑指offer 面试题65 滑动窗口的最大值
- 使用微信web开发者工具调试微信企业号页面(前端页面,已发布在服务器上的)
- C 语言
- 序列化悍将Protobuf-Net,入门动手实录
- 【我所理解的Cocos2d-x】第六章 精灵Sprite 读书笔记
- OA项目之弹出层中再弹出层
- transient的理解
- anroid打包
- javascript之for-in循环(for-in Loops)
- Apache的prefork模式和worker模式
- Font Rending 的 Hint 机制对排版的影响
- webAppbuilder微件使用教程3 地理处理微件
- 【排序算法】冒泡排序算法 Java实现
- if else 和switch case以及continue,break的区别
- Java错误和异常
- Visual Studio 2015编译wxWidgets
- cmd创建文件命令
- 虚拟机(VMware Workstation)的使用方法(转)