vue.js 的安装
2024-08-28 09:44:49
包含vue的脚手架的安装。
1,到项目目录下输入
cnpm i -g vue-cli

2,安装完毕后咱们看看。输入
vue
即可看到vue的安装情况。

3,输入
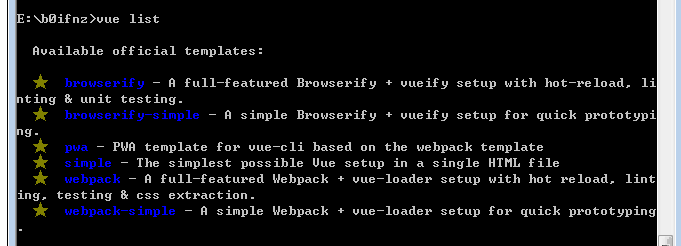
vue list
即可看到框架的选择

4,咱们选择其中一个搭建项目
vue init webpack sell

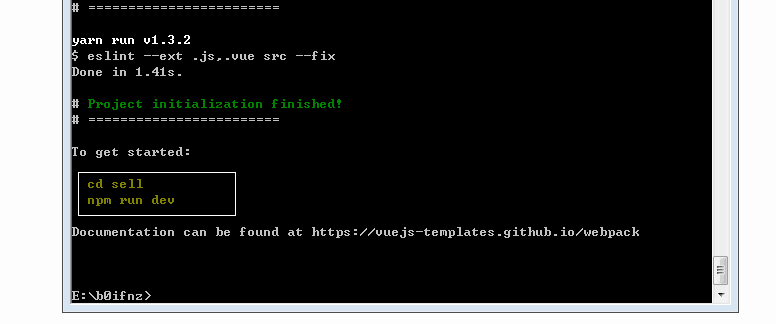
5,然后等待安装完毕
cd sell//进入文件夹
npm run dev // 运行vue

最新文章
- linux清理内存
- 并查集+拓扑排序 赛码 1009 Exploration
- pox目录中的交换机mac地址学习模块 l2_multi源码
- 转:java服务器安全指南
- 阿里云安装docker
- JBPM之JPdl小叙
- pentaho专题之reporting design入门指南
- 【Java学习笔记之十一】Java中常用的8大排序算法详解总结
- textarea右下角黑点
- Numpy 数组属性
- PHP获取日期时间信息
- python爬虫scrapy之登录知乎
- .NET Core 跨平台 串口通讯 ,Windows/Linux 串口通讯,flyfire.CustomSerialPort 的使用
- AngularJS2.0起步
- tomcat的简单配置与适用默认的web应用
- StyleCop 是什么,可以帮助团队带来什么价值?
- EasyUI 列表展示及基本格式
- vue-scroll 底部无数据时,底部出现大片的空白
- Unity3D随意截图并保存
- 【linux基于Postfix和Dovecot邮件系统的搭建】
热门文章
- 某大型企业ospf面试题分析(含路由策略和路由过滤,及双点双向重发布)
- C#LeetCode刷题之#59-螺旋矩阵 II(Spiral Matrix II)
- C#LeetCode刷题之#874-模拟行走机器人(Walking Robot Simulation)
- Webpack 定义process.env的时机
- speedtest测速网站测速节点添加流程
- angular中a标签带请求头下载excel
- Core + Vue 后台管理基础框架9——统一日志
- python thread的join与setDeamon
- 「查缺补漏」巩固你的RocketMQ知识体系
- openVswitch(OVS)源代码分析之工作流程(flow流表查询)