odoo12的视图常见属性和操作
2024-10-16 17:23:39
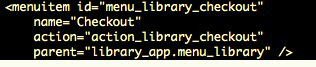
1、菜单视图属性:

常用属性:
- name是展示在用户界面中的菜单项标题
- action是点击菜单项时运行的窗口操作的XML ID
- parent是父级菜单项的XML ID。本例中父级项由其它模块创建,因此们使用了完整的XML ID, <module>.<XML ID>进行引用。
还有以下可用属性:
- sequence设置一个数字来在展示菜单项时进行排序,如sequence=”10″
- groups是一个逗号分隔的可访问菜单项安全组的XML ID列表,如groups=”library_app.library_group_user, library_app.library_group_manager”
- web_icon是菜单项的图标,仅用于企业版的顶级菜单项,如web_icon=”library_app,static/description/icon.png”
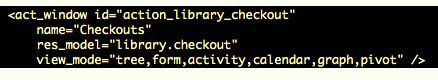
2、窗口操作(action):

- name是通过操作打开的视图中显示的标题
- res_model是目标模型的标识符
- view_mode是一个逗号分隔的可用视图类型列表。第一项为默认打开时的视图。
窗口操作还有一些其它属性:
- target:如果设置为 new,会在弹出的对话框窗口中打开视图,例如target=”new”。默认值是current,在主内容区行内打开视图。
- context:为目标视图设置上下文信息,可设置默认值或启用过滤器等,例如context=”{‘default_user_id’: uid}”。
- domain:是对可在打开视图中浏览的记录强制过滤的域表达式,例如domain=”[(‘user_id’, ‘=’, uid)]”。
- limit:列表视图中每页显示的记录数,例如limit=”80″。
做了这些修改后,在选择Checkouts菜单项并浏览相应的列表视图时,右上角在列表和表单按钮后会增加一些按钮。但在我们创建对应视图前并不能使用,本文将一一学习。窗口操作还可在列表和表单视图的上方的 Action 菜单按钮中使用,它在 Fitlers 按钮旁。要使用这个,我们需要在元素中添加以下两个属性:
- src_model设置Action所作用的模型,例如src_model=”library.checkout”
- multi=”true”也启用列表视图中的Action,这样它可以作用于多个已选记录。否则仅在表单视图中可用,并且一次只能应用于一条记录。
最新文章
- select函数
- js 下载文件 window.location.href
- CentOS6.5(带图形安装)在使用过程中遇到的一些网络问题迷惑
- C++ Primer 读书笔记: 第9章 顺序容器
- ecshop 浏览历史样式的修改
- ECOS-LNMP ZendGuard
- x86主机搭建家庭智能路由系统 ---- 设计篇
- php 守护进程类
- C# 读取系统日志
- PHP多线程 curl_multi_init 的使用
- Windows-kms
- JavaScript 从入门到放弃(二)模块化工具requirejs
- 38)django-组合搜索
- Python之基础练习代码
- pssh批量管理
- Socket基础之-启动异步服务侦听
- android开发(1):底部导航条的实现 | navigation tab | activity的创建
- Django组件之分页器
- CSS 边框图像
- Qt for Embedded Linux