Angular 服务对象的作用范围
1.高阶话题:服务对象的作用范围
声明服务提供者的方式:
方式1:在根模块中提供服务对象-----在整个应用中服务是单例
@Injectable({ providedIn:'root' })
export class TimerService{ }
方式2:在组件中提供服务对象----在每个组件实例中服务都是有一个实例的
@Injectable()
export class TimerService{ }
----------------------------------------
@Component({
.....
providers:{ TimerService }
})
export class LoginComponent{ }
注意:项目中只要服务对象中有属性,只能用方式2;否则推荐使用方式1
2. 面试严重加分项:TypeScript
Angular从V2.x开始使用TS编写;Vue.js从V3开始使用TS编写;
中文网:http://www.tslang.cn
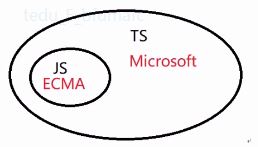
TS是由微软编写的一门基于JS又高于JS的编程语言。

浏览器不支持TS,其使用步骤:
1.下载TS的编译器
npm i -g typescript
2.编写.ts文件,使用编译器转化为.js
tsc hello.ts
//得到hello.js
TS学习手册:
https://www.tslang.cn/docs/handbook/basic-types.html
TS的扩展特性:
1.TS是强类型语言 ------JS是弱类型语言
强类型语言的特点:变量、形参、函数都要声明类型
uname:string
f1( n1:number ):boolean{
return true
}
常用的数据类型关键字:string/number/boolean/any/number[]/Object/Date/void
2.TS对属性和方法成员定义三种访问修饰符:
private:私有的,私有成员只能在本类内部使用
protected:被保护的,被保护的成员只能在本类内部及子类内部使用
public:公共的,公共成员可以在本类内部以及外部使用
提示:一般情况下,class内属性不应该让外界随便访问,通常设置为private;
方法一般允许调用的,通常设置为public
3.访问修饰符的特殊用法
下述两种用法的作用相同
1. class Emp{
private age:number
constructor( age ){
this.age =age
}
}
2. class Emp{
constructor( private age:number ){
}
}
4.面向对象编程-------class(类)和interface(接口)
interface:接口,是一种特殊的类,规范“要求某个class必须具备XXX方法”,如管道里
必须提供transform方法
interface Runnable {
start() //接口中的方法没有主体!
stop()
}
----------------------------------------------------
class Car implements Runnable {
start(){} //接口的实现者必须提供指定的方法,要有主体
stop(){}
.......
}
5.装饰器
见手册 https://www.tslang.cn/docs/handbook/decorators.html
面试题:前端体系中有哪些发起异步请求的工具?各自的利弊?
工具名 本质 优劣势
原生XHR let xhr =new XHRHttpRequest() 浏览器支持的原生技术;基于回调方式处理响应
JQuery.ajax() 也是XHR,只是进一步的封装而已 比原生要简单;基于回调方式处理响应;
Axios 也是XHR,只是进一步的封装而已 比原生要简单;基于Promise处理响应;可以 排队、并发、撤销;
NG HttpClient 也是XHR,只是进一步的封装而已 比原生要简单;基于“观察者模式”处理响 应;可以排队、并发、撤销
Fetch 不再是XHR,是W3C提出的新技术, 比XHR从根本上就更加先进;天然基于 有望取代XHR Promise;目前浏览器还有兼容性问题
"马走日象走田" ------------------"双炮枪"组合连招
JS类/接口/原型 ------------------设计模式(23+1中) JavaScript设计模式(书)
23中设计模式之一:观察者模式的原理:
Observable:可被关注的对象,在未来某个不确定的时间点可能抛出特定的事件。
Subscribe:订阅,建立与可被关注的对象的契约,一旦得到新消息立即会被通知到
3.Angular官方提供的服务对象-------------httpclient
HttpClient服务:是Angular提供的用于发起异步XHR请求对象
使用步骤:
1.在主模块中导入HttpClientModule模块
//app.module.ts
imports:[ BrowserModule,HttpClientModule]
2.在组件中声明依赖于HttpClient服务对象,就会被自动注入进来
constructor(private http:HttpClient){}
3.调用HttpClient实例实现异步请求
this.http.get( url ).subscribe( (res)=>{ })
4.面试题:组件的生命周期钩子函数
手册地址:https://angular.cn/guide/lifecycle-hooks
Angular中的组件的生命周期钩子函数调用顺序:
(0)constructor() 组件对象被创建了
(1)ngOnChanges() 组件绑定的属性值发生改变
(2)ngOnInit() 组件初始化完毕-------等同于Vue.js的mounted
(3)ngDoCheck() 组件检查到了系统对自己的影响
(4)ngAfterContentInit() 组件的内容初始化完成
(5)ngAfterContentChecked() 组件的内容发生变化需要检查
<myc01><p>{{uname}}</p></myc01>
(6)ngAfterViewInit() 组件的视图初始化完成
(7)ngAfterViewChecked() 组件的视图发生变化需要检查
template:'<p>{{uname}}</p>'
(8)ngOnDestroy() 组件即将从DOM树上卸载,适合执行一些资源释放性语句
,例如:定时销毁....
*ng="false"
最新文章
- 探索软件工程道路上的我III (Θ∀Θ#)
- [MySql] - 开启外部访问
- python py生成为pyc文件
- java.lang.ClassNotFoundException: org.junit.Assume$AssumptionViolatedException
- java笔记--适配器模式的运用
- 变色龙安装程序 Chameleon Install 2.2 svn 2281发布
- Spark(3) - External Data Source
- UVA 11383 Golden Tiger Claw 金虎爪(KM算法)
- Java基础--finalize()方法
- 随记一个C的毫秒级群PING
- JAVA--可变长参数
- eclipse下启动tomcat项目,访问tomcat默认端口显示404错误
- SoapUI中读取法文字符
- Web、WCF和WS通过Nginx共享80端口
- 如何将本地的文件上传到你的github仓库中(首次流程)
- leetCode191. 位1的个数
- PTA 5-3 解题报告
- 收藏一篇 Python 文本框操作命令
- 【原创】利用Office宏实现powershell payload远控
- Photoshop Keynote