如何搭建一个WEB服务器项目(四)—— 实现安卓端图片加载
使用Glide安卓图片加载库
观前提示:本系列文章有关服务器以及后端程序这些概念,我写的全是自己的理解,并不一定正确,希望不要误人子弟。欢迎各位大佬来评论区提出问题或者是指出错误,分享宝贵经验。先谢谢了( ̄▽ ̄)"!
今天来介绍一下怎么利用Glide库加载服务器上边的图片文件,并且配合Banner库使用实现轮播图效果:
首先在我们的服务器项目里边先存好我们所需要的图片,如下:

然后在springmvc.xml这个配置文件里新增如下配置(看过本系列第一篇的朋友应该知道在何处更改):

这样子我们才能正常的访问到这些图片(方便起见我把用到的三个图片也贴出来):
hot1.jpg:

hot2.jpg:

hot3.jpg:

接下来就是安卓端的事情了,大家可以从下面链接里先简单了解下Glide和Banner这两个库:
Glide3.7.0:
https://github.com/bumptech/glide
Banner1.4.10:
https://github.com/youth5201314/banner/tree/release-1.4.10
首先向项目里添加如下两个依赖:
- implementation 'com.github.bumptech.glide:glide:3.7.0'
- implementation 'com.youth.banner:banner:1.4.10'
然后就是代码的具体实现了:
先创建一个简单的XML布局,里面只包含com.youth.banner.Banner这一个控件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"> <com.youth.banner.Banner
android:id="@+id/banner1"
android:layout_width="match_parent"
android:layout_height="130dp"
app:indicator_height="5dp"
app:indicator_width="5dp"
app:is_auto_play="true" /> </LinearLayout>
设置glide的占位图的做法如下:
RequestOptions options = new RequestOptions()
.placeholder(R.drawable.img_default)//图片加载出来前,显示的图片
.fallback( R.drawable.img_blank) //url为空的时候,显示的图片
.error(drawable.img_load_failure);//图片加载失败后,显示的图片 Glide.with(this)
.load(URL) //图片地址
.apply(options)
.into(ImagView);
这里只展示设置加载失败时的占位图,代码如下:
package com.example.dolphin; import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.GridLayoutManager; import android.content.Context;
import android.os.Bundle;
import android.widget.ImageView; import com.bumptech.glide.Glide;
import com.example.dolphin.home.HomeFragmentAdapter;
import com.example.dolphin.utils.Constants;
import com.youth.banner.Banner;
import com.youth.banner.BannerConfig;
import com.youth.banner.Transformer;
import com.youth.banner.loader.ImageLoader; import java.util.ArrayList;
import java.util.List; import butterknife.BindView; public class BannerActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_banner);
Banner banner = (Banner)findViewById(R.id.banner1);
List<String> urls = new ArrayList<>();
urls.add(Constants.HOT_URL + "hot1.jpg");
urls.add(Constants.HOT_URL + "hot2.jpg");
urls.add(Constants.HOT_URL + "hot3.jpg");
//设置内置样式,共有六种可以点入方法内逐一体验使用。
banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR);
//设置图片加载器,图片加载器在下方
banner.setImageLoader(new MyLoader());
//设置图片网址或地址的集合
banner.setImages(urls);
//设置轮播的动画效果,内含多种特效,可点入方法内查找后内逐一体验
banner.setBannerAnimation(Transformer.Default);
//设置轮播间隔时间
banner.setDelayTime(2000);
//设置是否为自动轮播,默认是“是”。
banner.isAutoPlay(true);
//设置指示器的位置,小点点,左中右。
banner.setIndicatorGravity(BannerConfig.CENTER)
//必须最后调用的方法,启动轮播图。
.start();
}
//使用glide作为图片加载器
private class MyLoader extends ImageLoader {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
//对于很多 Android API 调用,Context 是必须的
Glide.with(context)
//一个字符串的形式表示一个网络图片的 URL
.load((String) path)
//加载失败时的占位图
.error(R.mipmap.ic_launcher)
//图片会显示到对应的 ImageView中
.into(imageView);
}
}
}
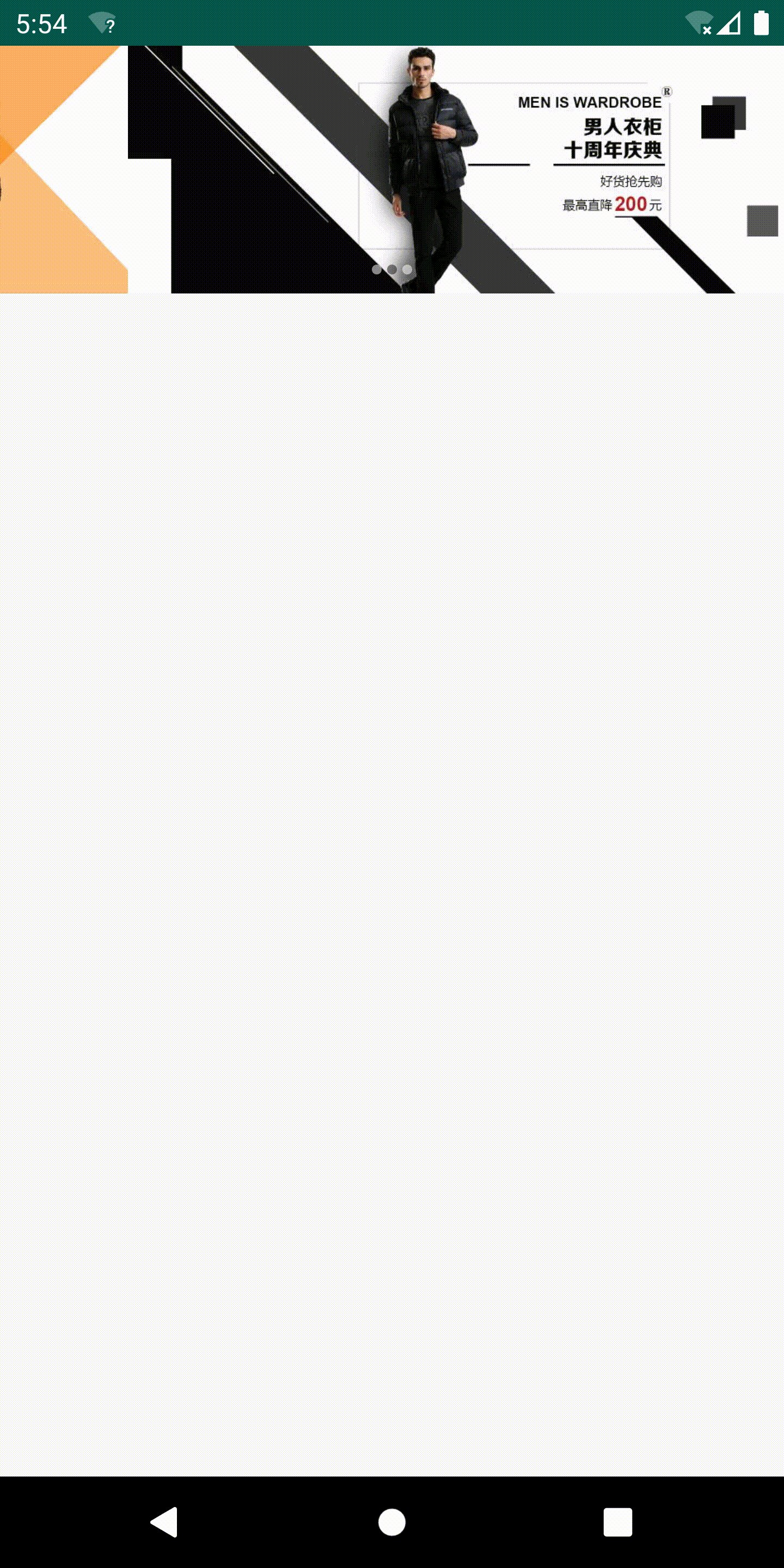
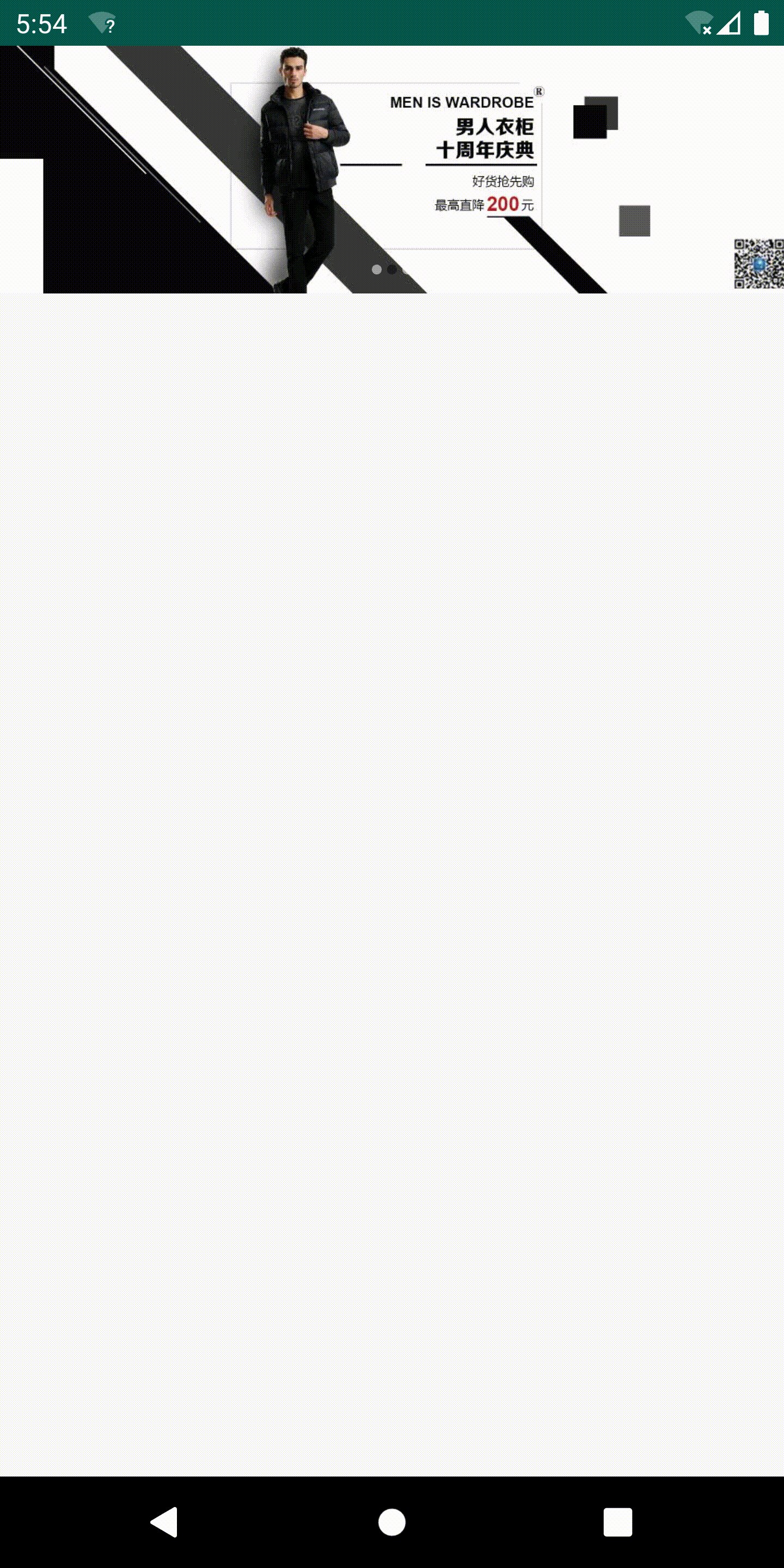
加载成功(左)和失败(右)效果:


—————————————我———是———分———割———线————————————
劳动节更新!
要不要考虑支持一波勤(tou)恳(lan)码字的博主呢((*≧︶≦))( ̄▽ ̄* )ゞ)?
方案设计答辩还算顺利,结果也比较让我满意(对得起我辛苦写了好久的设计说明书
最新文章
- Restful 介绍及SpringMVC+restful 实例讲解
- nginx的优化
- 原生js-日历插件
- Ninject使用demo
- (3) 深入理解Java Class文件格式(二)
- Maven使用常见问题整理
- Solr开发文档
- 使用innerHTML生成的script节点不会发出请求与执行text属性
- 第三百三十七天 how can I 坚持
- [Mac]Mac Xcode 删除已经下载好的模拟器版本
- 修改VMware Workstation 界面语言
- C#执行zip文件压缩的几种方法及我遇到的坑总结
- hdu 5606 tree(并查集)
- springMVC源码解析--ViewResolver视图解析器执行(三)
- 超强js博客值得学习!!!
- BZOJ_3685_普通van Emde Boas树_权值线段树
- git ignore 总结
- redis安装--单机
- eclipse中配置maven和创建第一个 Spring Boot Application
- 初识node.js(通过npm下载项目依赖的包的过程)