使用 Hexo 搭建静态博客
Hexo 简介
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
更多的信息可以查看 Hexo 官网。
使用 Hexo,我们可以用 Markdown 来编写博客文章,然后通过将文章解析成静态网页,部署到 github pages、自己的云服务等等地方。
Hexo 安装
安装 hexo 之前,需要有 git 和 nodejs。大家自行在网上搜索解决。
安装完 nodejs,通过以下命令,就可以安装 Hexo:
npm install -g hexo-cli
Hexo 建站
以下命令会初始化一个 my-blog 的 hexo 站点目录。
hexo init my-blog
cd my-blog
npm install
目录结构如下:
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
_config.yml:用于配置站点的信息
source:资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes:主题 文件夹。Hexo 会根据主题来生成静态页面。
Hexo 配置
Hexo 的配置,主要通过 _config.yml 文件实现。包括网站、网址、目录、文章、分类&标签等等。此外还包含一些扩展,如自定义主题等。
Hexo 自定义主题
创建 Hexo 主题非常容易,您只要在 themes 文件夹内,新增一个任意名称的文件夹,并修改 _config.yml 内的 theme 设定,即可切换主题。一个主题可能会有以下的结构:
├── _config.yml
├── languages
├── layout
├── scripts
└── source
_config.yml 这是主题的配置文件。
Hexo 写作
可以通过以下命令来创建新文章:
hexo new [layout] <title>
或者直接在 source/_posts 目录下新建文件。
Hexo 服务器
Hexo 3.0 把服务器独立成了个别模块,您必须先安装 hexo-server 才能使用。
npm install hexo-server --save
服务器安装完成后,通过以下命令启动服务器:
hexo server
浏览器中可以通过 http://localhost:4000 来对站点进行预览。
Hexo 生成与发布
生成静态站点:
hexo generate
以上命令会生成静态的站点页面,内容位于 public 目录下。
通过以下命令来实现站点的部署:
hexo deploy
一键部署 Hexo 站点到 github pages
Github 仓库准备
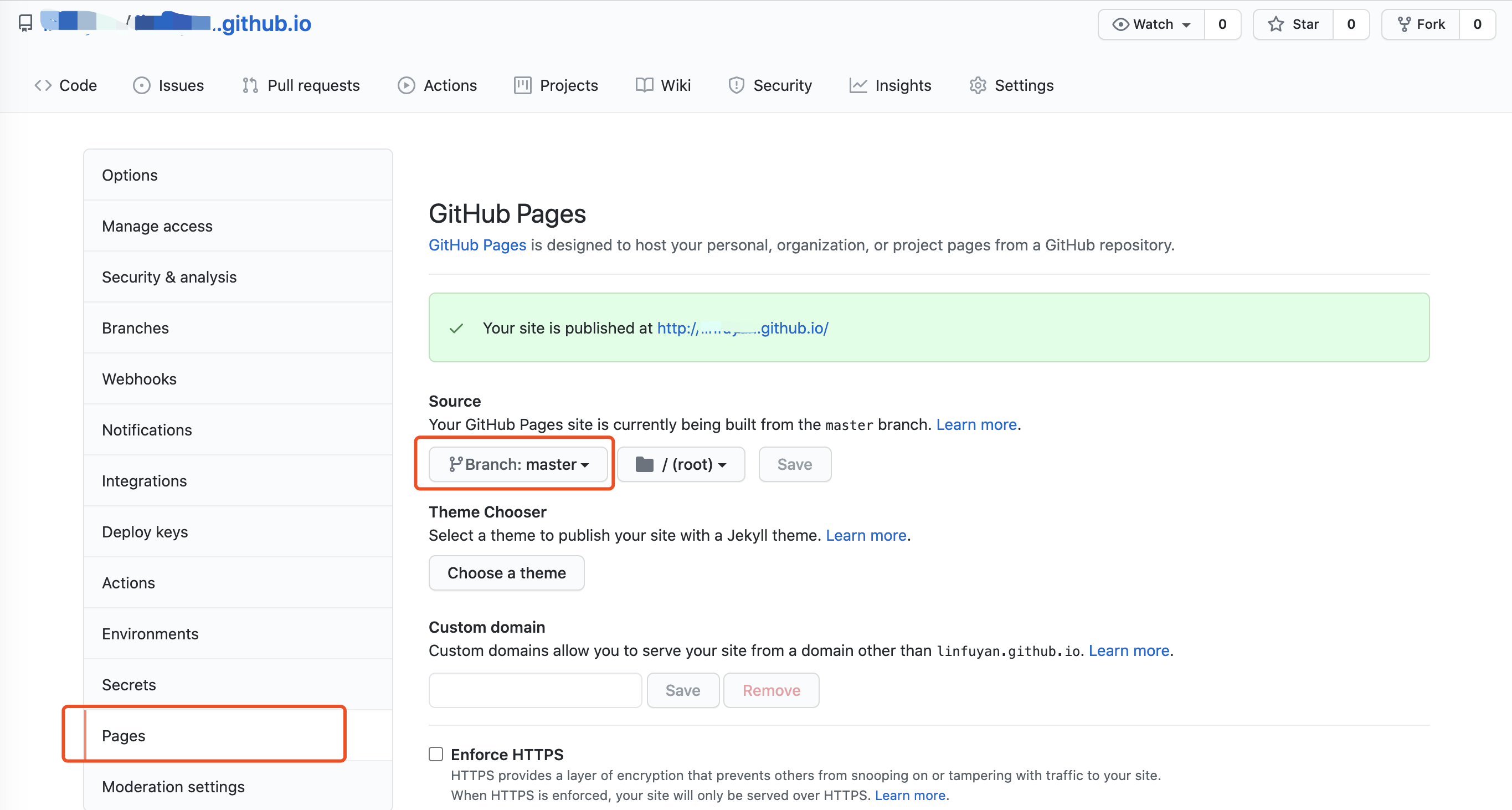
使用 你的github用户名.github.io 创建一个仓库,进入设置 -> pages:

设置好要发布为 pages 服务的分支,目录等。
安装 hexo-deployer-git 插件
npm install hexo-deployer-git --save
修改 _config.yml 配置
deploy:
type: git
repo: <repository url> #https://bitbucket.org/JohnSmith/johnsmith.bitbucket.io
branch: [branch]
message: [message]
repo:设置为准备好的仓库地址
branch:设置为发布为 pages 的分支
部署站点
hexo deploy -g
以上命令会自动生成静态站点,并部署到 github 仓库。
在通过 http://你的github用户名.github.io 就可以访问你的 Hexo 站点了。
一键部署到自己的云服务器
众所周知,github 目前在国内访问非常的慢,替代的方式是可以发布到 gitee、coding 等的 pages 服务上。如果你有自己的云服务器,那博客站点就可以部署到云服务器上,还可以自由配置域名等等。
在上一篇文章中讲到,我在云服务器上使用 docker 方式安装了 nginx,对 Web 服务进行反向代理。同时服务器上还安装了 gogs 提供私有的 git 服务。基于以上基础设施,可以很方便将 hexo 静态站点发布到自己的云服务器。
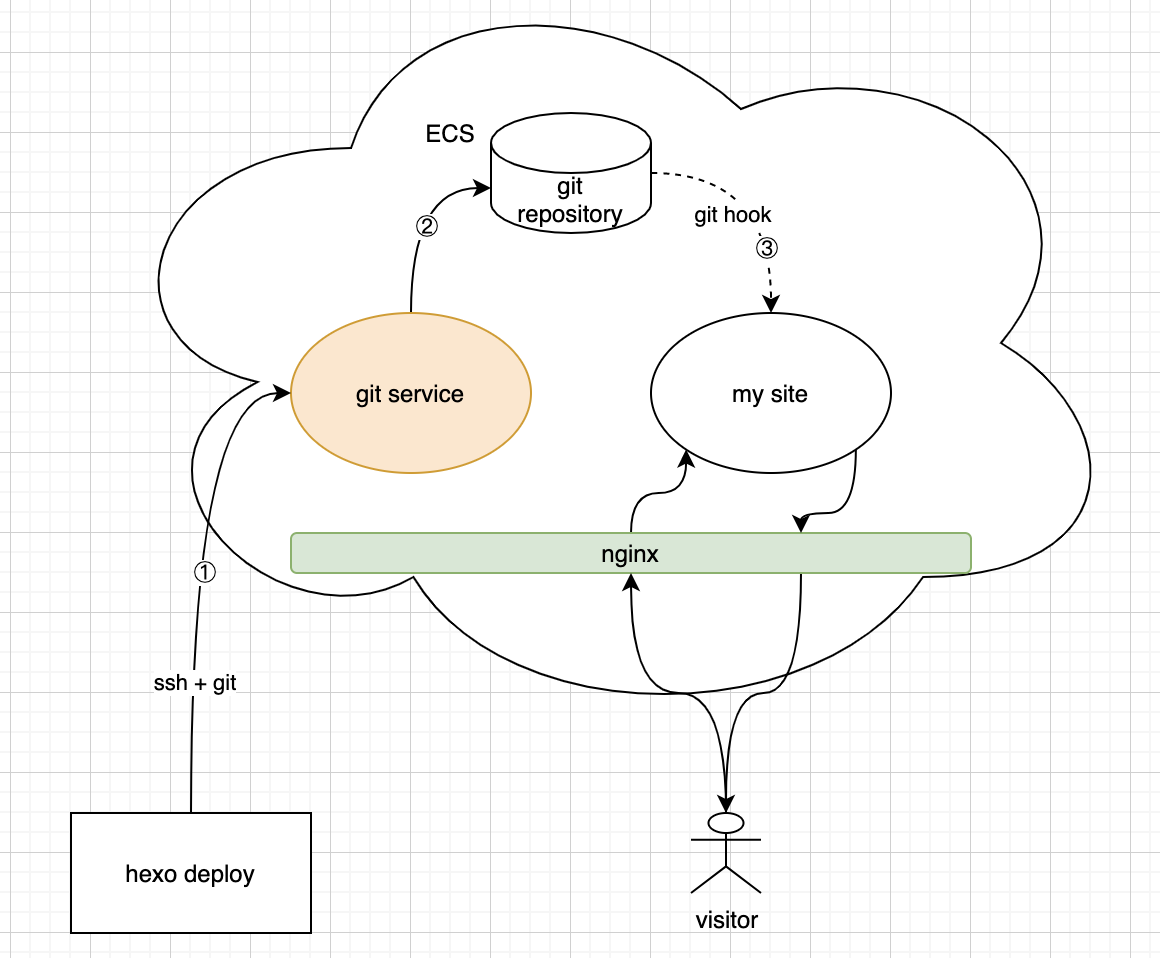
还是再画一张部署架构图:

配置 Nginx 反向代理
在 nginx 配置目录下新增 blog.uprogrammer.cn.conf 文件,内容如下:
server {
listen 80;
# 静态博客站点的域名
server_name blog.uprogrammer.cn;
# Add index.php to the list if you are using PHP
location / {
index index.html;
# 由于是静态站点,直接通过 alias 配置到资源文件夹
alias /path/to/blog.uprogrammer.cn/;
}
}
重启 nginx 使配置生效。
docker restart nginx
新建 git 仓库,并配置 git hooks
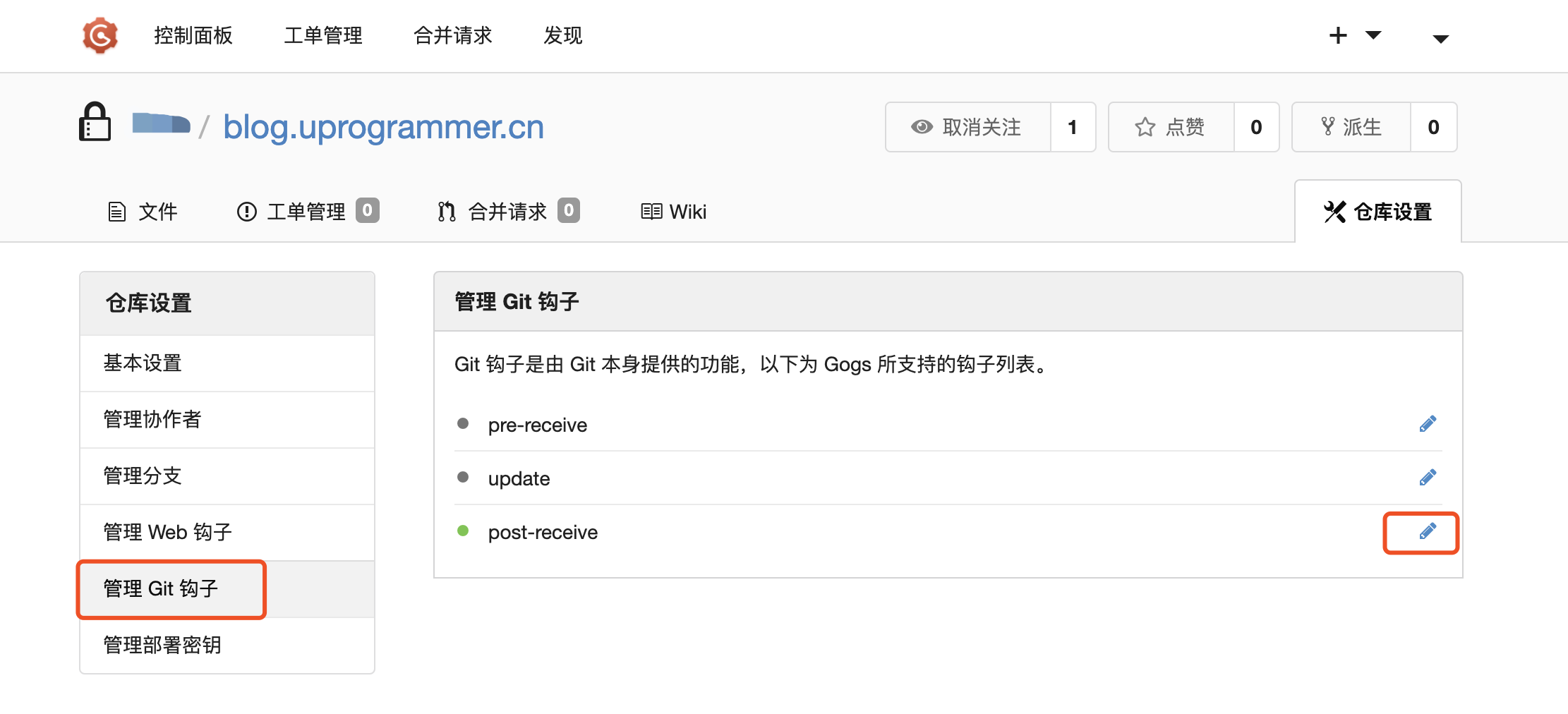
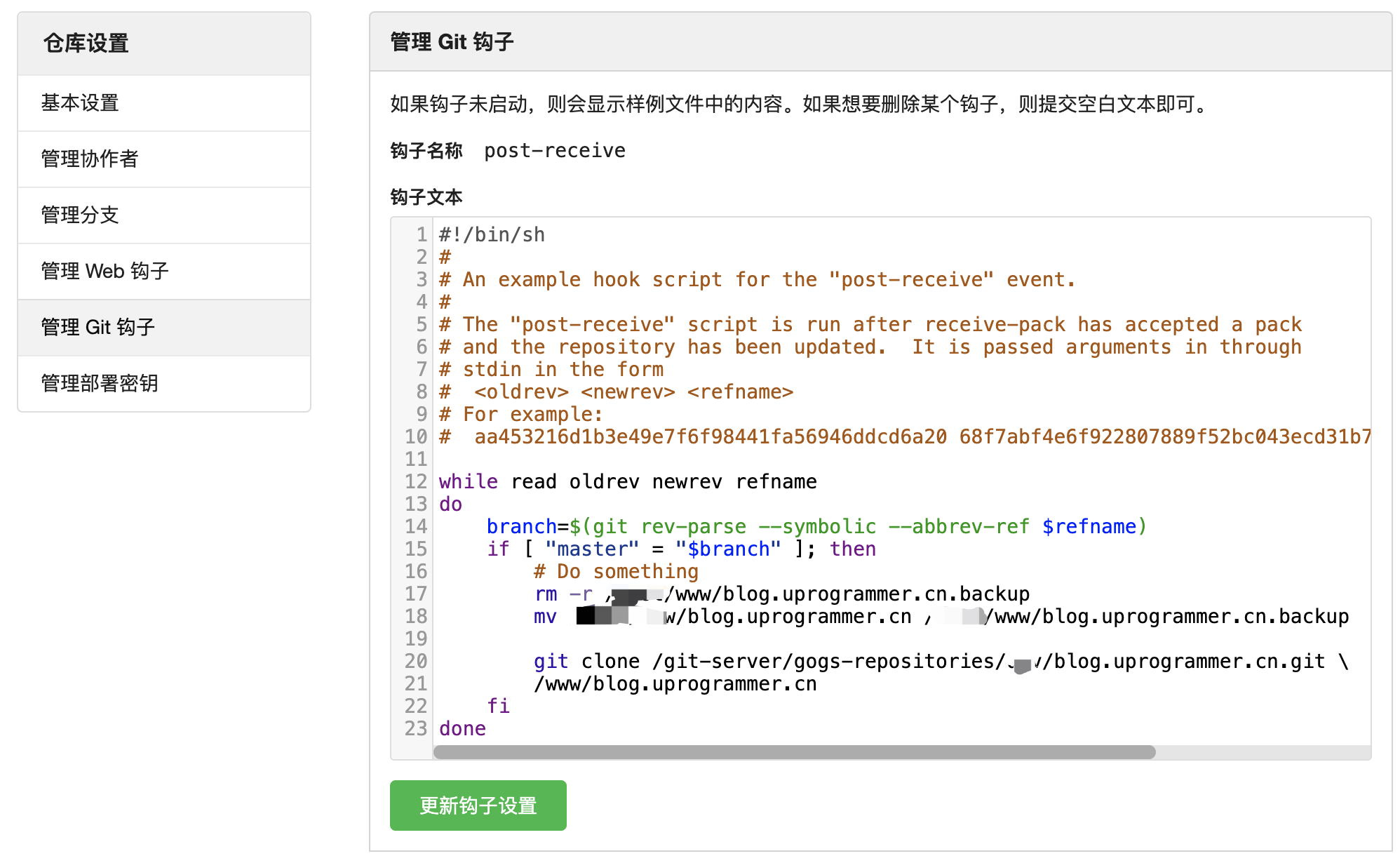
在 gogs 中新建一个仓库,仓库设置 -> 管理 Git 钩子 -> 编辑 post-receive


post-receive 钩子会在收到 git 仓库收到推送内容之后触发。这里将更新以后的站点内容复制到 Nginx 代理的目录下。
大家注意看这里的 git clone 之后的仓库地址是一个文件路径,多数大家看到的是 http 或者 git 协议的地址。想想为什么?
发布服务到 git 仓库
参见上一节,安装 hexo-deployer-git 插件,准备好 git 仓库,修改 _config.yml 配置。
通过执行 hexo deploy -g 将生成的静态站点内容上传到 git 仓库中。
通过以上的一番操作,自己编写的文章就可以一键发布到云服务器上,并通过域名进行访问啦。
最新文章
- 在windowService用Process.Start()启动程序没有界面-记录
- ActiveMQ的几种消息持久化机制
- 关于plsql表如何创建自增长列
- Javascript链式调用案例
- 浅谈对CSS的认识
- ORACLE-树状数据结构获取各层级节点信息
- Lucene学习总结之三:Lucene的索引文件格式(1)
- Codeforces#277 C,E
- 网页数据抓取(B/S)
- ArcGIS 网络分析[0] 介绍与博文目录【更新中】
- Python 中写一个装饰器实现限制频率访问
- [ZJOI2019]麻将(动态规划,自动机)
- 利用 html js判断 客户端是否安装了某个app 安装了就打开 否则跳转到gp
- 【算法】LeetCode算法题-Count And Say
- 导出Excel实现 (ASP.NET C# 代码部分)
- js中的柯里化
- java 组合接口时的名字冲突
- javascript中父、子页面间调用
- android studio生成aar包并在其他工程引用aar包
- HDU 2841 容斥 或 反演
热门文章
- canvas绘制虚线图表
- 从几道题目带你深入理解Event Loop_宏队列_微队列
- WM_PAINT 与 WM_ERASEBKGND消息的深入分析
- IntelliJ IDEA 老司机,还没用过 Stream Trace 功能?
- docker-compose如何动态配置springboot项目的application.yml的配置
- [Python] 地图API
- [bug] Job for network.service failed because the control process exited with error code
- zip密码破解小脚本
- 强哥jQuery学习笔记
- IPMI中sol的使用