CSS系列,清除浮动方法总结
<div class="news">
<img src="https://img2020.cnblogs.com/blog/1991534/202004/1991534-20200406225318509-2024381457.png" />
<p>这是一段文案</p>
</div>
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}

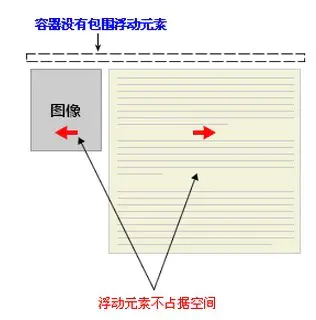
这是浮动导致的问题,代码中的news容器没有包围浮动的元素,导致news容器表现形式是空白的,这种现象就是子元素浮动导致的。
在很多情况下我们需要去清除浮动来让元素img和p撑满div。浮动产生的根本原因在于元素脱离了文档流,由于设置了float为none以外的属性,元素img和p形成了BFC(格式化上下文),说白了就是它自己变成了一个完整的容器,不再受外部父元素的控制了。
总结起来,清除浮动的方法一共有两类:
- 触发父元素的BFC(格式化上下文);
- 使用
clear: both
1. 使用带clear属性的空元素
在浮动元素后使用一个空元素
<div class="news">
<img src="https://img2020.cnblogs.com/blog/1991534/202004/1991534-20200406225318509-2024381457.png" />
<p>这是一段文案</p>
<div class="clear"></div>
</div>
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}
优点:简单,代码少,浏览器兼容性好。 缺点:需要添加大量无语义的html元素,代码不够优雅,后期不容易维护。
2. 使用CSS的:after伪元素
<div class="news clearfix">
<img src="https://img2020.cnblogs.com/blog/1991534/202004/1991534-20200406225318509-2024381457.png" />
<p>some text</p>
</div>
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clearfix:after {
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 触发 hasLayout */
zoom: 1;
}
:after伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)和 IEhack ,可以完美兼容当前主流的各大浏览器,这里的 IEhack 指的是触发 hasLayout。:after伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动。3. 使用overflow
<div class="news">
<img src="http://damonare.cn/logo.png" />
<p>这是一段文案</p>
</div>
.news {
background-color: gray;
border: solid 1px black;
overflow: hidden;
*zoom: 1;
}
.news img {
float: left;
}
.news p {
float: right;
}
给浮动元素的容器添加:
overflow:hidden;
或
overflow:auto;
可以清除浮动,另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置 zoom:1。在添加overflow属性后,浮动元素又回到了容器层,把容器高度撑起,达到了清理浮动的效果。
4. 使用float
<div class="news">
<img src="http://damonare.cn/logo.png" />
<p>这是一段文案</p>
</div>
.news {
background-color: gray;
border: solid 1px black;
float: left;
}
.news img {
float: left;
}
.news p {
float: right;
}
给浮动元素的容器也添加上浮动属性即可清除内部浮动,但是这样会使其整体浮动,影响布局,也可以酌情使用;
5. 使用position
<div class="news">
<img src="http://damonare.cn/logo.png" />
<p>这是一段文案</p>
</div>
.news {
background-color: gray;
border: solid 1px black;
position: absolute; /** 或fixed**/
}
.news img {
float: left;
}
.news p {
float: right;
}
使用position也可以清除浮动,需要使用绝对定位,在某些场景下也可以使用。
6. 使用display
<div class="news">
<img src="http://damonare.cn/logo.png" />
<p>这是一段文案</p>
</div>
.news {
background-color: gray;
border: solid 1px black;
display: inline-block;
}
.news img {
float: left;
}
.news p {
float: right;
}
使用display,将其设置为inline-block也可以清除浮动,该方法是比较通用,也比较简单的一种:
提点
清除浮动的方法可以分成两类:
方法1,2是利用 clear 属性,包括在浮动元素末尾添加一个带有 clear: both 属性的空 div 来闭合元素,其实利用 :after 伪元素的方法也是在元素末尾添加一个内容为一个点并带有 clear: both 属性的元素实现的;
方法3,4,5,6是触发浮动元素父元素的 BFC (Block Formatting Contexts, 块级格式化上下文),使到该父元素可以包含浮动元素。这种方式其实还有很多,只要是能触发父元素的BFC就可以清除浮动。
最后,建议使用相对完美的:after伪元素方法清理浮动,文档结构更加清晰。
最新文章
- iOS 开发之路(WKWebView内嵌HTML5之图片上传) 五
- Javascript的shift()和push(),unshift()和pop()方法简介
- 循序渐进Python3(十)-- 0 -- RabbitMQ
- Android中的XML解析
- CSS3属性border-radius绘制多种多样的图形
- 多校3-Magician 分类: 比赛 2015-07-31 08:13 4人阅读 评论(0) 收藏
- 基于Lumisoft.NET组件的POP3邮件接收和删除操作
- android4.4.2内核移植3.4.1
- AHCI vs NVMe
- Storm drpc学习
- javascript语句语义大全(4)
- 使用Spring标签<form:textarea>时,用readonly=“readonly”属性时不起作用。
- 查看oracle数据库里哪些语句耗时最长或者效率最低
- 浏览器的 bfcache 特性
- 实用Android 屏幕适配方案分享
- [更新]单线程的JS引擎与 Event Loop
- koa-ueditor上传图片到七牛
- .Net高并发解决思路(附源码)
- 实现mypwd和mybash
- Linux---一级/二级目录以及位置目录名/指令