html学习(1)
2024-09-06 19:43:48
认识html标签
1、<h1></h1>就是标题标签,<p></p>是段落标签,img是图片标签。
2、html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多了一个 / 。
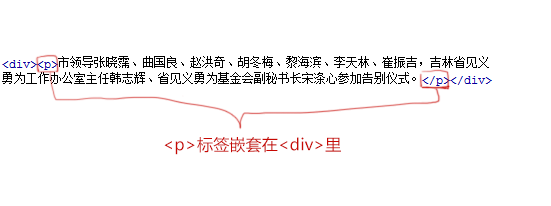
3、标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。如下图所示。
4、HTML标签不区分大小写,<h1>和<H1>是一样的,但建议小写,因为大部分程序员都以小写为准。
认识html文件基本结构
<html>
<head>...</head>
<body>...</body>
</html>
1. <html></html>称为根标签,所有的网页标签都在<html></html>中。
2. <head> 标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签。
3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来
认识head标签
<head>标签的作用。文档的头部描述了文档的各种属性和信息,包括文档的标题等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:
<head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head>
<title>标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
了解HTML的代码注释
语法:
<!-- 注释文字 -->
1 <body>
2 <!--在线咨询 begin-->
3 <div>
4 <p>一站式报名咨询、助学答疑服务,无论是报名、选课、学习、做作业、考试、写论文,毕业,这里都有专业老师为你答疑解惑!<a href="#">向报名顾问咨询</a></p>
5 </div>
6 <!--在线咨询 end-->
7 </body>
最新文章
- WCF技术内幕 第二章 - 简单的Message
- 论文阅读(Lukas Neuman——【ICDAR2015】Efficient Scene Text Localization and Recognition with Local Character Refinement)
- PHP简单利用token防止表单重复提交
- salesforce 零基础开发入门学习(二)变量基础知识,集合,表达式,流程控制语句
- REST签名认证
- 看看这些JavaScript题目你会做吗?
- 网站程序版本号信息也可能造成bd快照严重滞后
- Windows 上使用 cygwin 连接到 docker toolbox
- C++中常见的几种异常类型
- 使用C语言实现二维,三维绘图算法(1)-透视投影
- mime type 概要介绍
- Bootstrap两端对齐的导航实例
- QT的Paint 系统
- java 时区处理机制(0时区转换到服务器时区)
- PHPStrom上传文件报502错误原因
- HDU ACM 1046 Gridland 找规律
- 决策树模型比较:C4.5,CART,CHAID,QUEST
- 学习笔记GAN003:GAN、DCGAN、CGAN、InfoGAN
- git命令(版本控制之道读书笔记)
- select 的问题