Html 之自动高度 auto 和 100%高度
2024-10-20 00:34:09
HTML 高度
下面示例 设置为 Auto 和 100%
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#app {
height: 100px;
width: 200px;
}
.auto-h {
height: auto;
width: 100px;
float: left;
}
.parent-h {
height: 100%;
width: 100px;
float: right;
}
</style>
</head>
<body>
<div id="app">
<div class="auto-h">这个容器的高度是随里面的内容的高度而定,可以通过开发者工具看到高度是否超出父级高度</div>
<div class="parent-h">这个容器的高度为父级的高度(100px),可以通过开发者工具看到高度是否超出父级高度</div>
</div>
</body>
</html>

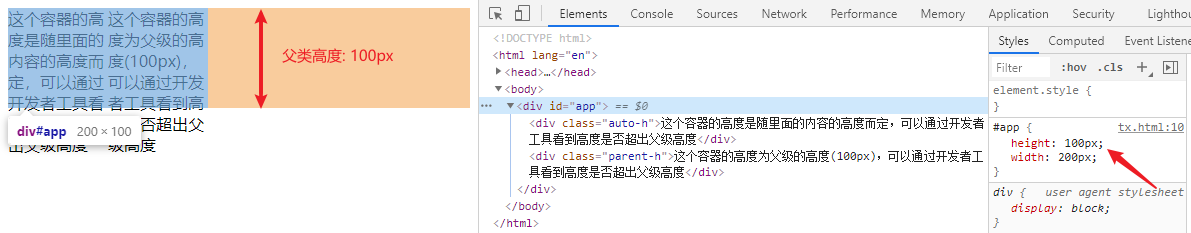
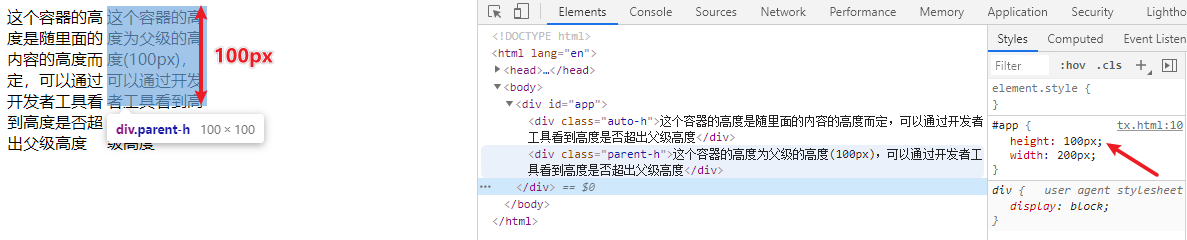
设置父类高度为100px

设置子类自动高度 auto

设置子类 100% 高度
最新文章
- gulp批量打包文件并提取公共文件
- 原生js可爱糖果数字时间特效
- Nginx简易配置文件(二)(反向代理)
- java替换包含html标签
- java 23 - 3 单例模式实现Runtime类
- 创建Maven项目
- RESTful Api 身份认证中的安全性设计探讨
- 使用Powershell在Microsoft Azure中创建Virtual Machine
- 看源码之Adapter和AdapterView之间的关系
- 单/多行文本添加省略号 (o゚ω゚o)
- 删除input或textarea输入框在移动版显示的阴影(Safari/iPhone)
- Shiro入门
- select设置disable后ie修改默认字体颜色暂时解决
- Apache Tomcat Eclipse Integration
- jmeter 控制线程组执行顺序
- 五子棋棋盘布局 table和ul哪个好
- Tunnels HDU - 4856
- nginx统计模块——ngx_http_stub_status_module
- 一个跳转提示页面---JS
- npm安装时一些错误