CSS导航菜单(二级菜单)
2024-10-15 14:49:27
index.html
<div class="nav">
<ul>
<li>
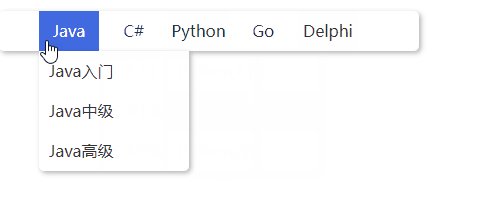
<a href="#">Java</a>
<ul class="subnav">
<li><a href="#">Java入门</a></li>
<li><a href="#">Java中级</a></li>
<li><a href="#">Java高级</a></li>
</ul>
</li>
<li>
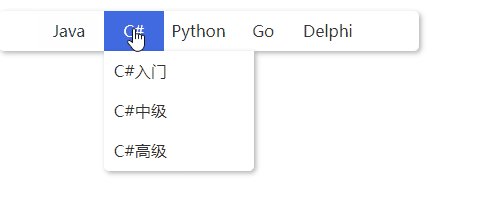
<a href="#">C#</a>
<ul class="subnav">
<li><a href="#">C#入门</a></li>
<li><a href="#">C#中级</a></li>
<li><a href="#">C#高级</a></li>
</ul>
</li>
<li>
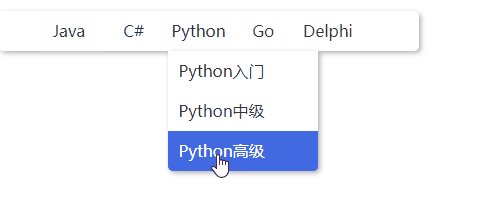
<a href="#">Python</a>
<ul class="subnav">
<li><a href="#">Python入门</a></li>
<li><a href="#">Python中级</a></li>
<li><a href="#">Python高级</a></li>
</ul>
</li>
<li><a href="#">Go</a></li>
<li><a href="#">Delphi</a></li>
</ul>
</div>
style.scss只将跟二级菜单相关的写了注释
.nav {
height: 40px;
width: 420px;
border-radius: 5px;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);
ul {
li {
display: inline-block;
list-style: none;
//二级菜单相对位置
position: relative;
//二级菜单的hover事件一定要写在父元素才起作用
&:hover .subnav {
display: block;
}
a {
display: inline-block;
height: 40px;
width: 60px;
text-align: center;
text-decoration: none;
color: #333;
line-height: 40px;
transition: background-color linear 0.2s;
&:hover {
background-color: royalblue;
color: #fff;
}
}
.subnav {
//取消显示
display: none;
//菜单宽度
width: 150px;
//显示方式:绝对定位
position: absolute;
//距离顶部距离,因为相对定位设置的为li元素,所以设置为菜单高度
top: 40px;
//相对定位的左边距离
left: 0;
//padding设置为0 不然左边会有一段距离
padding: 0;
//菜单背景颜色
background-color: #fff;
//菜单阴影
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3);
//菜单圆角
border-radius: 0 0 5px 5px;
//鼠标放上去背景颜色圆角部分隐藏
overflow: hidden;
//防止被其他元素挡住
z-index: 1;
li {
list-style: none;
a {
//显示为块状元素
display: block;
//导航宽度
width: 140px;
//文字对齐方式
text-align: left;
//增加左距
padding-left: 10px;
//鼠标放上去的背景颜色
&:hover {
background-color: royalblue;
}
}
}
}
}
}
}

最新文章
- Oracle常用SQL查询
- POJ3279 Fliptile(暴力)
- 三:Go编程语言规范-表达式
- mui禁止滚动条和禁止滚动
- linux下的daemon进程
- [Selenium]点击Calendar控件后,Calendar dialog很快消失
- Cloud Test 单页面即时监测功能上线!
- android 复杂的json数据解析
- uva201 Squares
- 【转载】django在eclipse环境下建web网站
- redhat6 + 11G DG部署
- 最近项目用到Dubbo框架,分享一下~
- Go语言学习笔记(八)golang 操作 Redis & Mysql & RabbitMQ
- html集锦
- [AH/HNOI2017]抛硬币
- 常用的前端相关chrome插件
- PTA——近似求PI
- TCP 三次握手与四次断开
- Modbus库开发笔记之八:CRC循环冗余校验的研究与实现
- 完美解决"Encountered an NTFS Volume with a logfile ..."