asp .net core中swagger的简单使用
2024-08-27 12:02:32
相信swagger大家不太陌生,简单来说就是把web api接口以ui的形式呈现到页面上,供方便调用和展示。这边文章就带大家初步简单使用swagger。
(1)首先需要安装包:Swashbuckle.AspNetCore
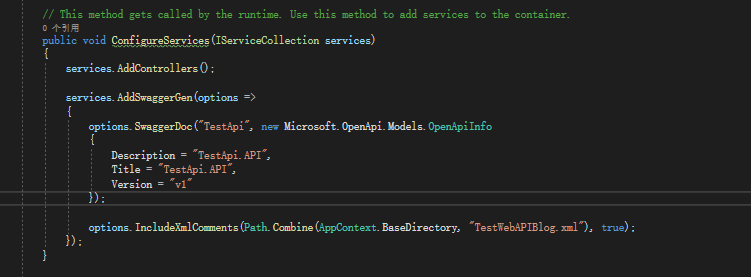
(2)需要配置服务,代码如下(配置文档的名称,版本和生成地址):

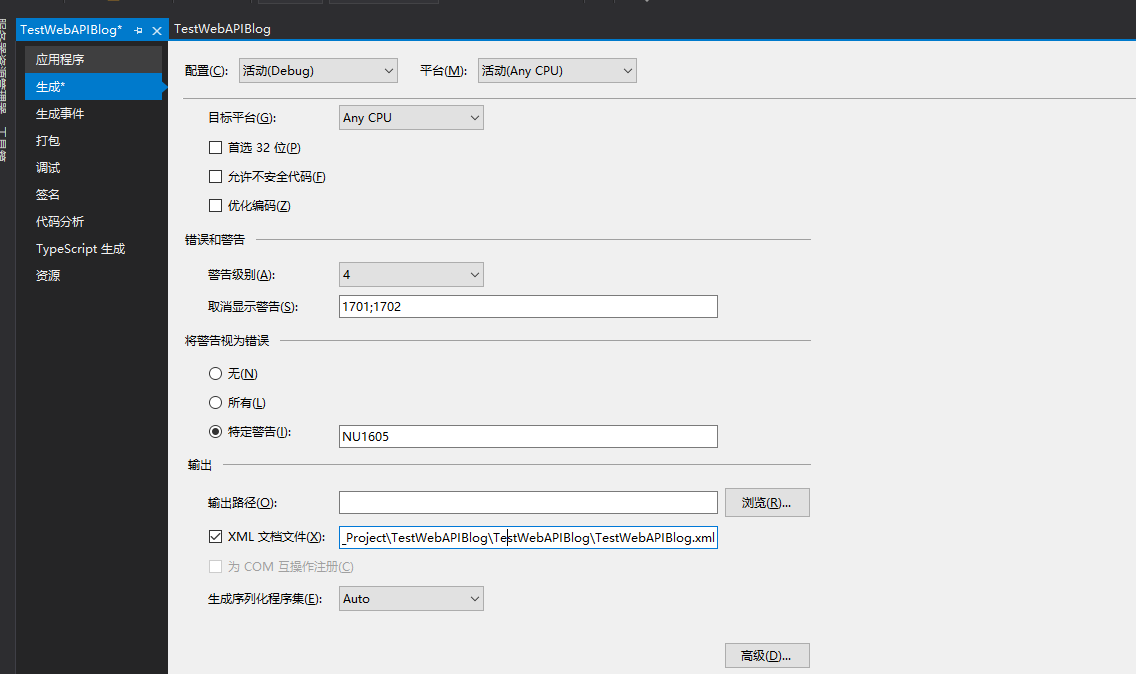
(3)生成的xml还需要开启项目的生成xml选项

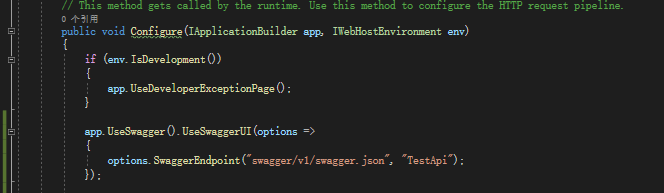
(4)接下来配置管道服务,代码如下图(即终结点路径)

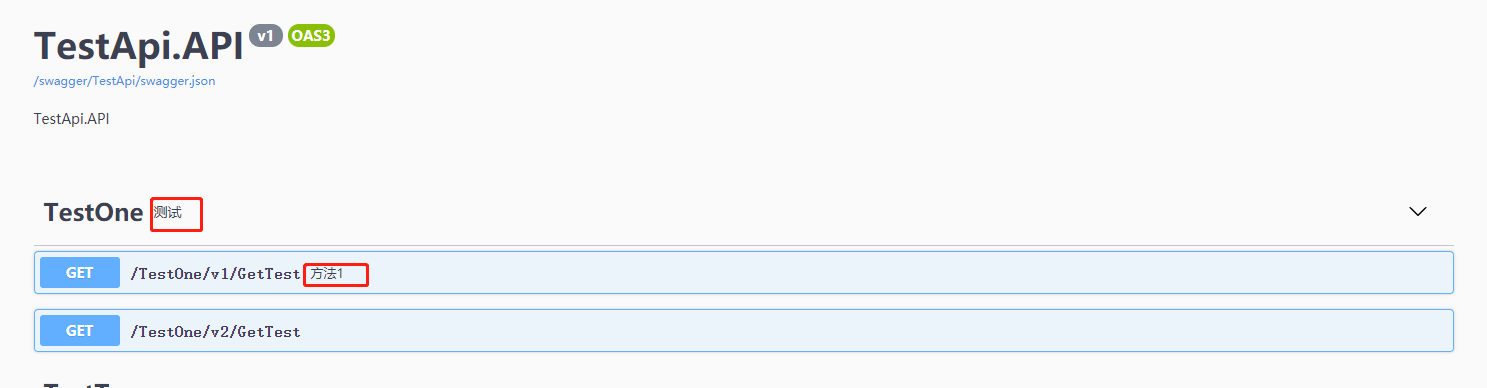
(5)有了这些,访问localhost:5000/swagger 就已经能访问到swagger生成的接口页面了。如果需要显示其对应的注释,就在对应方法和控制器上加注释就自动带入到页面上了。如下图:


以上就是swagger的简单使用。
最新文章
- [高性能MYSQL 读后随笔] 关于事务的隔离级别(一)
- Centos 7.0添加yum本地安装源
- 一起买beta版PHP单元测试
- git 修改管理
- javaweb学习第一天 debug
- Java日志系统框架的设计与实现
- IE10 CSS hack,IE兼容问题
- JAVA 打印九九乘法表
- 【转】大数据以及Hadoop相关概念介绍
- 在JS和.NET中使用JSON (以及使用Linq to JSON定制JSON数据)
- appium 使用findElementByAndroidUIAutomator 定位元素示例
- angular中设置$http的post请求的数据传递格式
- 定时任务备份数据库与windows批处理
- C语言博客作业指针
- emqtt 试用(一)安装和测试
- Android开发 Jar mismatch! Fix your dependencies的问题
- FFmpeg源代码简单分析:avformat_find_stream_info()
- docker往阿里云推镜像和打包镜像
- Flask 中的路由系统
- Jenkins and Python