系统学习 javaweb2----HTML语言2
感想:学习javaweb之路,任重而道远。
学习笔记:
5.表格标签
5.1<table></table>
表格标签,用于效果中定义一个表格
5.2<tr></tr>
表格的行标签,用于在效果中定义一个表格行
5.3<td></td>

第一步:定义一个表格<table></table>
第二步:定义表格中的一行<tr></tr>
第三步:在表格一行中定义单元格<td></td>
<table>
<tr>
<td>姓名</td>
<td>数学</td>
<td>语文</td>
<td>总分</td>
</tr>
<tr>
<td>小明</td>
<td>100</td>
<td>100</td>
<td>200</td>
</tr>
<tr>
<td>小红</td>
<td>100</td>
<td>100</td>
<td>200</td>
</tr>
</table>

你会发现这样出来的表格没有线,这时候就需要用到<table></table>中的border和width
<table></table>
border:设置表格的边框粗细。默认为0像素。
width:设置表格的宽度。可以设置为像素或者百分比。
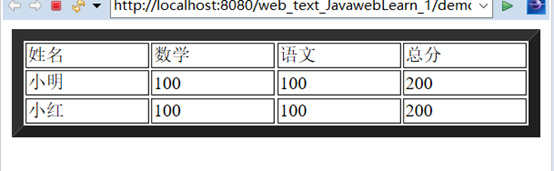
<table border="10px" width="100%">

5.4 <th></th>
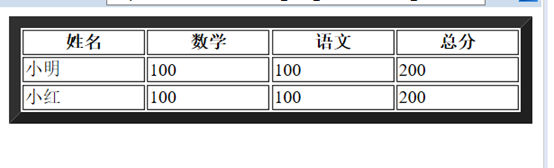
表格的表头单元格标签,用于效果中定义一个表格行中的表头单元格。默认将表格内内容居中加粗。(这也是与<td></td>的唯一区别。)
<table border="10px" width="100%">
<tr>
<th>姓名</th>
<th>数学</th>
<th>语文</th>
<th>总分</th>
</tr>
<tr>
<td>小明</td>
<td>100</td>
<td>100</td>
<td>200</td>
</tr>
<tr>
<td>小红</td>
<td>100</td>
<td>100</td>
<td>200</td>
</tr>
</table>

5.5单元格合并
<td></td>或者<th></th>都有两个单元格的合并属性。
colspan:跨列合并两个单元格。
rowspan:跨行合并两个单元格。
合并步骤:
第一步:确定合并哪几个单元格,确定是跨列还是跨行合并。
第二步:在第一个出现的单元格上书写合并单元格的属性。
第三步:想要合并几个属性值就书写几。
第四步:被合并的单元格在代码中必须删除。
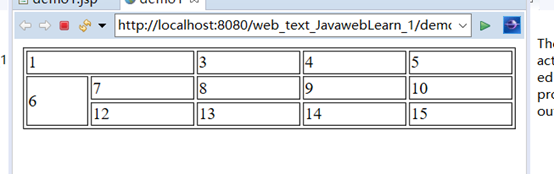
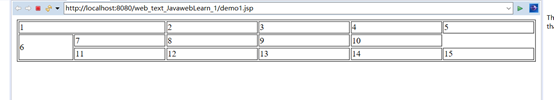
<table border="1px" width="100%">
<tr>
<td colspan="2">1</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td rowspan="2">6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
</tr>
</table>

而如果忘记删除要合并的单元格就会是下面这样:

复杂的单元格合并问题进行拆解。
6.块标签 </div></div> <span></span>
6.1<span></span>
行级别的块标签,用于效果中一行上定义一个块,进行内容显示。
有多少内容就占用多少空间。<span></span>不会自动换行。
适用于少量数据显示。
6.2<div></div>
块级别的块标签,用于效果中定义一块,默认占满一行,进行内容的显示。
适用于大量数据显示。
<div>我是div1</div>
<div>我是div2</div>
<span>我是span1</span>
<span>我是span2</span>

7.表单标签
7.1表单
表单作用:用来提交用户输入的数据,提交给服务器的程序,相当于一个web程序的入口。
7.2表单标签
制作一个表单的步骤:
第一步:定义一个表单。<form>表单内容</form>
第二步:在表单中去定义对应的表单输入项。

<input/>
<select></select>
<textarea></textarea>
7.3输入项标签
<input/>标签
表单输入项标签之一,用户可以在该标签上通过填写和选择进行数据输入。
type属性设置该标签的种类:
text文本框,默认
password密码框,内容为非明文
radio单选框:在同一组内有单选效果,使用name属性对单选框、复选框进行分组。只要name属性相同就是同一组。
checkbox复选框
submit:提交按钮用于控制表单提交数据。
reset:重置按钮,用于将表单输入项恢复到默认状态。
file:附件框,用于文件上传。
hidden:隐藏域,一般用作提交服务器需要拿到,但用户不需要看到的数据。
Button:普通按钮。
name:单选框、复选框进行数据分组。/设置该标签对应的参数名。
value:设置该标签对应的参数值。
checked:设置单选框/复选框的默认选中状态。
readonly:设置该标签的参数值只读,用户无法手动更改
disabled:设置该标签不可用,参数值无法更改,且参数值也无法提交。
</head>
<body>
<!-
表单点击提交按钮,提交数据时。
?参数列表
参数列表的格式:
参数1=参数值1&参数2=参数值2&参数3=
on表示选中
?sex=on
单选框,用户只能选择,不能输入,咱们需要给他指定value属性,否则提交的都是on
文本框,用户可以自由输入。
->
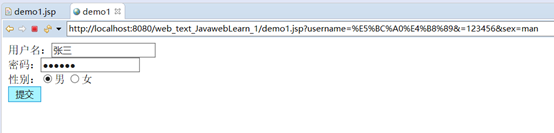
<form>
用户名:<input type="text" name="username" value="张三"/><br/>
密码:<input type="password" name=""password" value="123456"/><br/>
性别:<input type="radio" name="sex" value="man" checked>男
<input type="radio" name="sex" value="woman">女<br/>
<input type="submit" value="提交"/>
</form>
</body>

这时候需要观看系统学习javaweb重点1
最新文章
- OpenCASCADE Coordinate Transforms
- JAVA(1)
- 【整理】--C++变量概述
- Linux Shell常用快捷键
- (转)POJ题目分类
- GitHub上一个不错的开源C#源码(控制台界面开发)
- MVC项目实践,在三层架构下实现SportsStore-02,DbSession层、BLL层
- ASP.NET的学习之asp.net整体运行机制
- linux 简单的DMA例程
- 多个电脑共用一个ssh
- Linux VM 设置静态ip地址上网
- vba考勤处理
- gallery利用代码定位图片并且不丢失动画效果
- 第一篇:Python入门
- Random()种子数
- 一个自定义python分布式专用爬虫框架。支持断点爬取和确保消息100%不丢失,哪怕是在爬取进行中随意关停和随意对电脑断电。
- Python基础(一)常用函数
- db2 Reorgchk:重组检查,是否需要重组
- HDU 1005 Number Sequence (模拟)
- 数据注解特性--NotMapped