正式学习MVC 03
1、View -> Controller的数据通信
1) 通过url查询字符串
public ActionResult Index(string user)
{ return Content(user);
}
2)通过post方式传递
ViewBag.Title = "ShowForm";
} <h2>ShowForm</h2> <p>your form data will be deliver to Index</p> <form action="/Demo/Index" method="post">
<input type="text" name="user" value="" />
<input type="submit" name="" value="提交" />
</form>
public ActionResult Index(string user)
{ return Content(user);
}
public ActionResult Index(string user)
{ return Content(user);
}
public ActionResult ShowForm(string user)
{ return View();
}
如果需要指定请求方式,可通过设置属性来指定
[HttpGet]
public ActionResult Index(string user)
{ return Content(user);
}
将无法响应post请求
建议不用参数列表,直接将所需参数整合为一个类作为参数
public ActionResult Index(Models.Student model)
{ // code }
推荐这么写的原因还有可以设置Model属性
需要引用:
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations; namespace MVCStudy.Models
{
public class Student
{
[Required]
public int Id { get; set; }
[Required,StringLength(maximumLength:,MinimumLength = )]
public string Name { get; set; } }
}
并在controller进行校验
public ActionResult Index(Models.Student model)
{
if (!ModelState.IsValid)
{
return Content("your data is not right");
}
return Content(model.Name);
}
如果想在视图页面进行提示。可以右键Controller内的相应方法新建视图:

设置好模型类,将会自动生成前端校验的视图(强类型视图)
此时分别编写get和post请求的controller:
[HttpGet]
public ActionResult Index()
{
return View();
}
// GET: Demo
[HttpPost]
public ActionResult Index(Models.Student model)
{
if (!ModelState.IsValid)
{
return Content("your data is not right");
}
return Content(model.Name);
}
2、讲解上述自动生成的视图页面
1)BeginForm
类似form标签,默认的Action为当前页面
@model MVCStudy.Models.Animal
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Animal</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Sex, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Sex, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Sex, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
①
BeginForm方法参数
actionName 方法名
controllerName 上述action对应的控制器名
routeValues 路由值
FormMethod 提交时请求方式
htmlAttribute html标签内的属性
Label EditorFor
LabelFor 文字的修改,在Model内可以修改
设置数据的显示方式(DataType)
public class Animal
{
[Required]
[DataType(DataType.Password)]
[Display(Name = "动物名称")]
public string Name { get; set; }
[Required]
[Display(Name = "性别")]
public string Sex { get; set; }
}
[EmailAddress] 邮箱校验
自定义字段输入错误信息:[EmailAddress(ErrorMessage="XXXXX")] ()
登录一般使用create的模板
②AntiForgeryToken
防止页面被改造,表现为一个Inpuit的隐藏域,
被改造或伪造的页面无法提交数据,使用时还要在controller里写
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Index(Models.Animal model)
{
if (!ModelState.IsValid)
{
return Content("your data is not right");
}
return Content(model.Name);
}
③ ValidationSummary
呈现错误信息:
在Controller内设置
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Index(Models.Animal model)
{
if (!ModelState.IsValid)
{
ModelState.AddModelError(key:"",errorMessage:"wrong data")
}
return Content(model.Name);
}
Controller内设置AddModelError并返回视图
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Index(Models.Animal model)
{
if (!ModelState.IsValid)
{
ModelState.AddModelError(key: "", errorMessage: "wrong data");
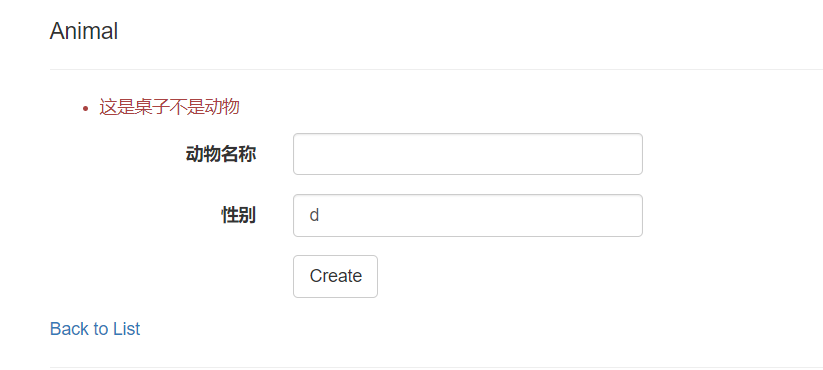
}else if (model.Name == "Desk")
{
ModelState.AddModelError(key: "", errorMessage: "这是桌子不是动物");
return View(model);
}
return Content(model.Name);
}
效果如下:

上述红色文字就是ValidationSummary
多个字段错误累积显示
⑤htmlAttributes
设置标签的属性
htmlAttributes:new{}
一般表单页面都有get和post两个请求方式
get 用于显示表单页面
post 处理提交的请求,与数据库交互等等
最新文章
- WUI 前端组件
- JQuery之$.ajaxPOST数据
- java web学习之表单
- 9. js实现java方法:HtmlUtils.htmlEscape()
- TSP旅行商问题的Hopfield求解过程
- 也来山寨一版Flappy Bird (js版)
- 【转】OpenStack奥斯汀峰会Keynotes国内抢先看
- css如何让表格table的边框为1像素呢
- algorithm之改变序列算法--待解决
- class不想被复制的两个做法
- [转载]C#设置开机启动
- Spring 配置中的 default-lazy-init属性
- elasticsearch 重启后,需要的操作
- MongoDB的upsert状态判断和pymongo使用方法
- angularJS懒加载依赖模块
- [HDU 2102] A计划(搜索题,典型dfs or bfs)
- UOJ188 Sanrd Min_25筛
- 区别:ASP.NET MVC的Model、DTO、Command
- Weblogic禁用SSLv3和RC4算法教程
- java - 线程等待与唤醒